Мабільны SEO: Усе важна, вы павінны ведаць
- Мабільны SEO: Усе важна, вы павінны ведаць Мабільны SEO з'яўляецца «перайсці да» SEO тактыцы прама...
- Мабільная версія вашага сайта з'яўляецца пераважнай для Google
- Аптымізацыя кантэнту для мабільных прылад
- Ці павінен я клапаціцца аб Voice Search?
- Адказ на пытанні, каб дапамагчы карыстальнікам знайсці рэлевантнае ўтрыманне
- Пачатак Аптымізацыя малюнка сёння
- Сайт хуткасць на мабільных прыладах з'яўляецца ключом да поспеху
- Якія два найбольш важных Google PageSpeed Insights Метрыкі?
- Як палепшыць хуткасць сайта ў WordPress
- Mobile Conversion Rate Checkout яшчэ значна ніжэй, чым на працоўным стале
- Як паменшыць Пакіданне Ацаніць і павялічыць канверсію мабільных SEO?
- выснову:
Мабільны SEO: Усе важна, вы павінны ведаць
Мабільны SEO з'яўляецца «перайсці да» SEO тактыцы прама цяпер, тым больш, што Mobile прайшло Desktop Traffic адсоткаў і Google абвясціў аб сваім рухомы першы індэкс ў сакавіку.

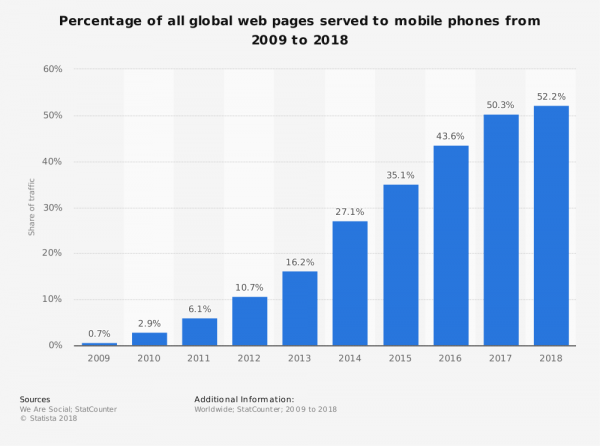
Працэнт глабальных старонак падаецца на мабільны тэлефон 2009-2018
Для таго, каб атрымаць да хуткасці, я хацеў вярнуцца да пачатку мабільных SEO рэчаў, якія трэба ведаць, калі вы працуеце ў інтэрнэт-маркетынгу прасторы.
Гэта не мае значэння, калі вы рост маркетолагі, як мы, менеджэр PPC або In-House SEO, кропкі я згадваю тут
істотны у 2018 годзе.
Вось тое , што вы можаце ці павінны зрабіць пасля чытання гэтага артыкула:
Калі вы ўдзельнічаеце ў інтэрнэт-маркетынгу праекта, і вы працуеце на вэб-сайтах, якія не маюць згаданыя рэчы рэалізаваны або барацьба, зрабіць гэта:
Паспрабуйце націснуць адпаведныя змены праз, атрымаць адабрэнне, бюджэт, можа зрабіць бізнэс - кейс або прадставіць неабходныя змены для вашага боса. Так, гэта так важна, калі вы клапоціцеся аб (мабільны) SEO.

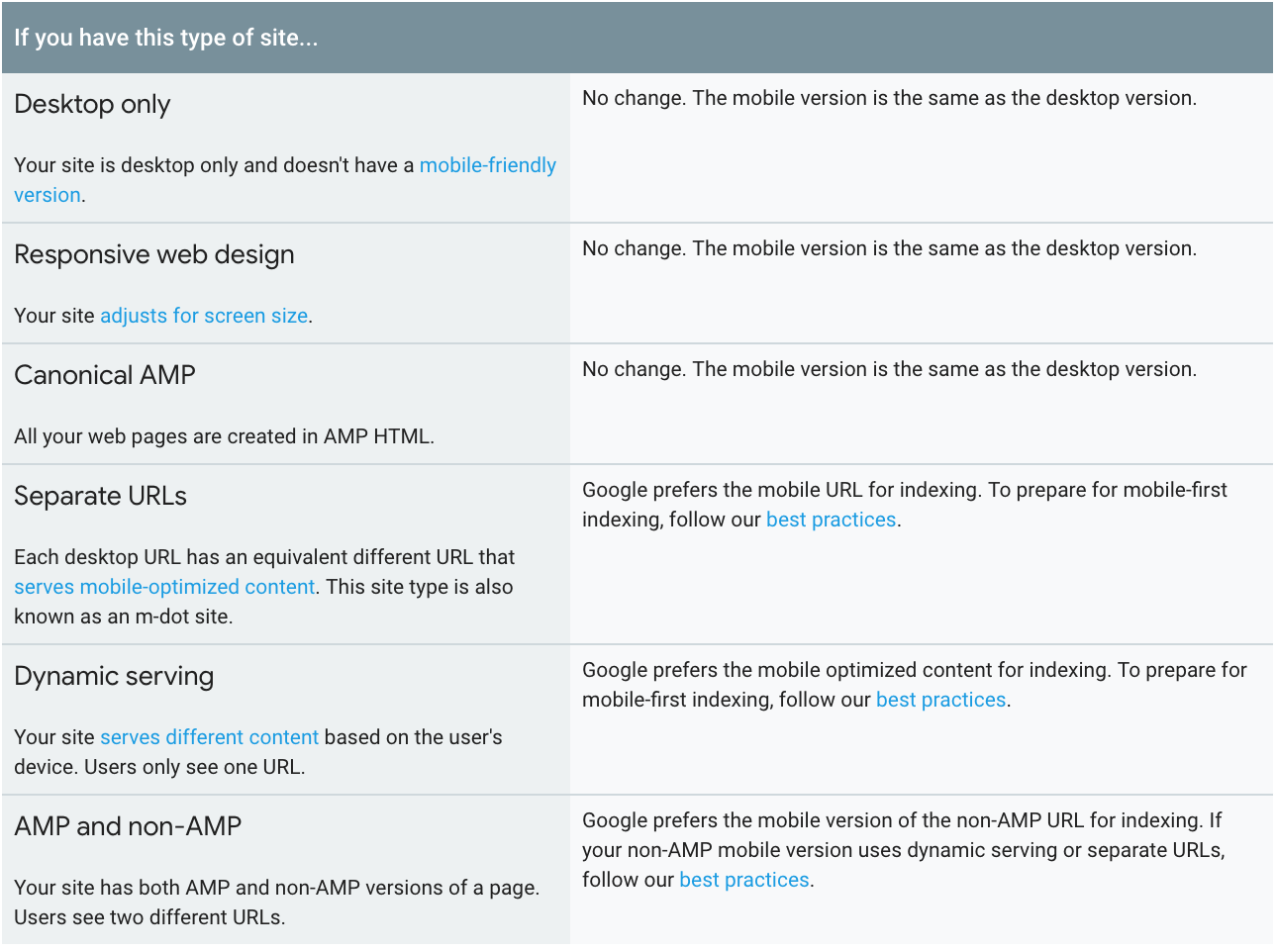
Змены ў залежнасці ад тыпу вэб-сайта, указанне на Google
Давайце паглыбімся ў мабільны SEO і топ рэчаў, якія вы павінны ведаць аб:
Мабільная версія вашага сайта з'яўляецца пераважнай для Google
Мы гаварылі пра «мабільнай першай» шмат у апошнія гады, але зараз гэта рэальна. Google пракатку першых змяненняў з, азначае, што гэта адбываецца. У ліпені 2018 г. ёсць яшчэ адно абнаўленне ідзе.

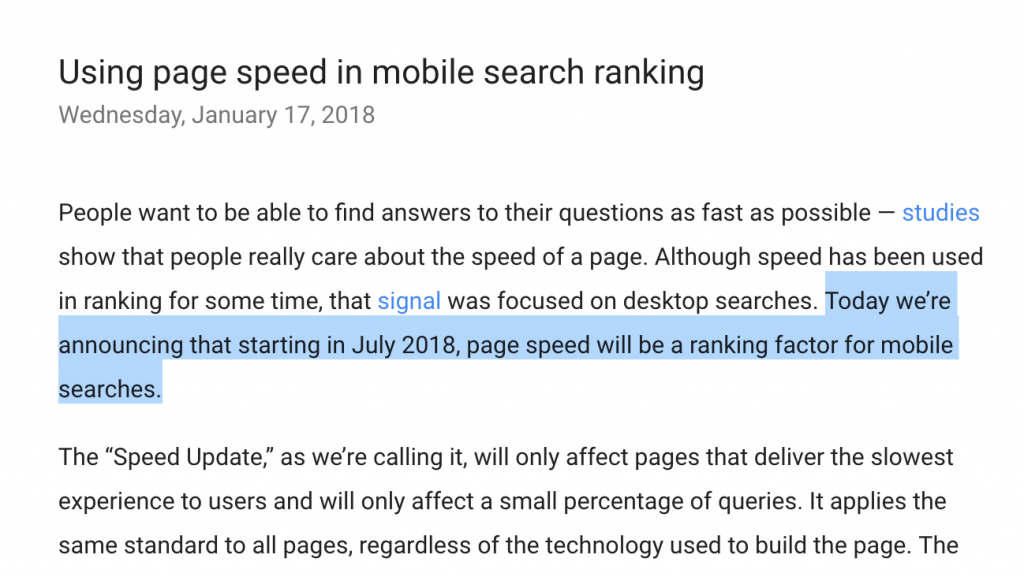
Page Speed Factor Рэйтынг мабільных тэлефонаў Аб'ява
Калі ў вас няма мабільнага дружалюбны вэб-сайт у 2018 годзе, гэта можа нанесці шкоду нашай онлайн-прысутнасці і рэйтынгу. У выпадку, калі ў вас ёсць мабільная версія знаходзіцца пад «м.» Субдомны вы павінны даць яму большае значэнне ў цяперашні час.

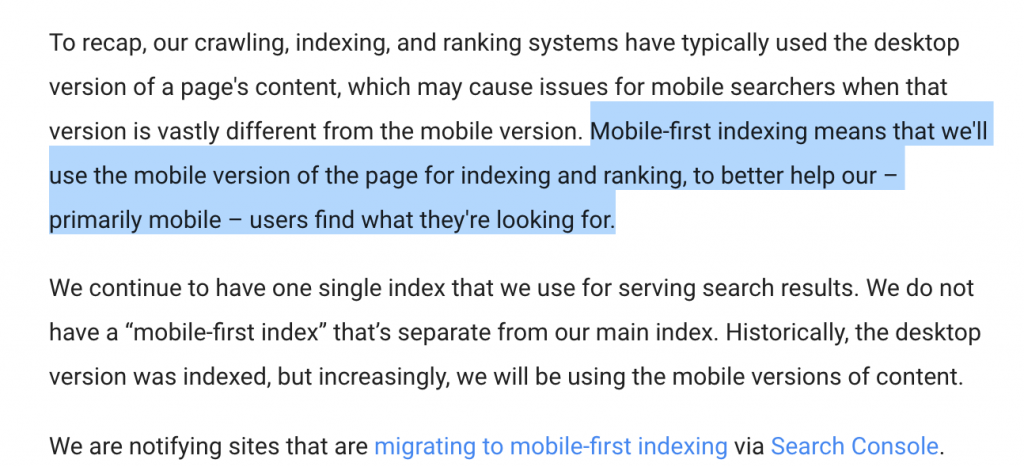
Mobile-першае заяву індэксацыя Google
Рэкамендаваны «вэб - дызайн» для вэб - сайтаў ад Google прама цяпер «Спагадны.» Гэта больш просты, больш паліраваны дызайн , які адаптуецца ў адпаведнасці з памерам экрана і прылады карыстача.
Дызайн вы выбіраеце, як адаптыўны дызайн павінен быць лёгка выкарыстоўваць на смартфоне.
Пераканайцеся, што спасылкі і кнопкі, загалоўкі і малюнкі маюць правільны памер пры праверцы мабільнай сумяшчальнасці.
Там вельмі круты інструмент, што ніякай іншай топ SEO не згадваючы ў сваіх мабільных паведамленнях у блогу SEO. Інструмент не зручны для SEO, але як мабільны інструмент тэставання і праверыць некаторыя вельмі Googleish такія рэчы, як «шрыфт чытальнасць.»
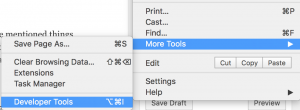
Гэта называецца Маяк Калі вы карыстаецеся хром перайсці на тры кропкі ў правым верхнім куце, абярыце "Дадатковыя інструменты»> Інструменты распрацоўніка і выканаць праверку.

Як выкарыстоўваць інструмент аўдыту Google Маяк старонкі ў Chrome  Lighthouse аўдыт прадукцыйнасці для вэб-прыкладанняў, мабільных прадукцыйнасці і карыстацкага досведу
Lighthouse аўдыт прадукцыйнасці для вэб-прыкладанняў, мабільных прадукцыйнасці і карыстацкага досведу
Вы нават можаце перамыкацца паміж рознымі прыладамі. Арыгінальны інструмент Google дае вам дэталі і рэчы fings, ні адзін іншы інструмент не будзе калі-небудзь згадваць. Проста паглядзець і выправіць тое, што вы і ваша ІТ-каманда можа выправіць.
Аптымізацыя кантэнту для мабільных прылад
Вы павінны аптымізаваць свой кантэнт для экрана смартфона!
Мабільныя экраны значна менш, чым на працоўным стале, таму тэксты, якія здаюцца маленькімі на працоўным стале можа стаць вельмі доўга на дысплеі мабільнага, таму што тэкст застаецца ўсечаным.
Важна, каб наладзіць дызайн і розныя элементы мэтавай старонкі або паведамленні карыстальніка ў адпаведнасці з патрэбамі мабільных карыстальнікаў.
Доўгія абзацы ці не адфарматаваны тэкст Я не вельмі добра.
Мета-тайтлов і мета-апісанне школа паказвае на старонцы вынікаў пошукавай солі уверх на мабільных тэлефонах, чым на настольных прыладах.
Вельмі важна, што пры аптымізацыі мета-загалоўкі вы мець на ўвазе мабільных карыстальнікаў і знайсці яго добрае прамежкавае рашэнне для абодвух прылад, калі вы працуеце з адаптыўным дызайнам.
У выпадку, калі вы працуеце з канкрэтным мабільным вэб-сайт, прысвечаны смартфон і мабільных карыстальнікаў, вы можаце разгледзець, каб стварыць асобныя загалоўкі і мета-апісання толькі для мабільных карыстальнікаў і адаптацыі пунктаў даўжыні і прапановы для малога экрана.
Ці павінен я клапаціцца аб Voice Search?
Так, Google Assistant, Amazon Alexa і Siri, галасавой дапамогі паўсюль, і гэта важна мець на ўвазе гэтыя галасавыя памочнікі пры стварэнні кантэнту для вашага сайта.
Пераканайцеся, што вы адказаць на пытанні ў кароткі дакладны спосаб, так Google можа зразумець, калі вы Наступ на гэтыя пытанні і, магчыма, нават паказаць іх у паказаных выніках старонцы вынікаў пошукавай сістэмы.
Адказ на пытанні, каб дапамагчы карыстальнікам знайсці рэлевантнае ўтрыманне
Адзін з самых простых спосабаў, каб высветліць пытанні карыстальнікаў пыталіся пра нейкую тэме гэта, набраўшы ў адным пытанні ў пошуку Google і калі гэтае пытанне актуальны дастаткова Google прадставіць вам альтэрнатыўныя пытанні, якія іншыя карыстальнікі шукалі.
Вы можаце таксама выкарыстоўваць такія інструменты, як мурашы грамадскіх і агульных інструментаў, як SEMRush ваўчанкі на імя, каб знайсці пытанні, звязаныя з вашай тэме.
Пачатак Аптымізацыя малюнка сёння
Многія, многія вэб-сайты выкарыстоўваюць выявы, якія з'яўляюцца занадта вялікімі. Не толькі на блогу, але і на мэтавых старонках.
Дапусцім, вы карыстаецеся Mac Book. Калі ўзяць просты скрыншот і загрузіць яго на WordPress, гэта занадта вялікі. Як сумленна, калі ласка, зрабіць што-то аб гэтым. Вось што вы можаце зрабіць, калі вы робіце ці не выкарыстоўваць WordPress (вы павінны выкарыстоўваць WordPress).

Сціску выявы інструкцыі і URL ад Google PageSpeed Testing Tool
Без WordPress: Пераканайцеся ў тым, каб змяніць памер выявы да памеру вы будзеце выкарыстоўваць у вашым кантэнце. Бяспечны для Інтэрнэту і трымаць яго менш 100kb кожны раз, калі гэта магчыма. Інструмент Google Page Speed Тэставанні дае магчымасць загрузіць аптымізаваныя рэсурсы і загружаць іх уручную ў вашы тэчкі FTP.

Памятаеце, што больш за 70% насельніцтва выкарыстоўваюць 3G-злучэнне. Для таго, каб загрузіць Mac Book Retina Скрыншот малюнка можа заняць некаторы час і смактаць зусім няшмат. Горш за ўсё, гэта будзе запавольваць ваш сайт, які з'яўляецца жахлівым для SEO.
Я бачу шмат паведамленняў у блогу з выявамі, якія нават маюць арыгінальнае імя файла з фота фондавай платформы. Вы павінны працаваць на ўсіх гэтых малюнкаў перад іх выкарыстаннем у Інтэрнэце. Паспрабуйце, каб працэс у месцы для апрацоўкі малюнкаў перад публікацыяй.
З WordPress: Пры выкарыстанні WordPress, вы можаце выкарыстоўваць розныя убудова для храбусцення ўніз памераў малюнкаў у ўежная фармат для Google і мабільных карыстальнікаў, у прыватнасці.
Smush гэта бясплатны убудова, які значна павялічвае час загрузкі для кожнага малюнка (калі вы выкарыстоўваеце ў сувязі з CDN), але гэта памяншае памер загружаных малюнкаў даволі рэзка і можа быць хутка выправіць, каб кіраваць фатаграфіямі вы загружаеце правільны шлях ,
Smush таксама мае функцыю рабіць DOWNSIZE малюнкі, якія вы ўжо загружаныя.
У выпадку, калі вы карыстаецеся Cache Plugin як W3 Total Cache, вы можаце загрузіць свае выявы ў CDN-сервера (які можа быць ваш Google Drive) без якіх-небудзь дадатковых выдаткаў.
У залежнасці ад памеру вашага блога або сайта WordPress гэта, магчыма, спатрэбіцца некаторы час, каб зрабіць гэта змена, але яно таго каштуе для мабільнай аптымізацыі мы ўсе павінны зрабіць.
Калі вы зацікаўлены ў апошніх Google Image Search змяненняў, даведацца больш пра Аптымізацыя выявы ў апошнім пасце
Сайт хуткасць на мабільных прыладах з'яўляецца ключом да поспеху
Ёсць шмат спосабаў, каб палепшыць хуткасць вашага сайта. У той час як мы, альбо ўсе павінны быць дасведчаныя аб стандартных інструментах тэставання хуткасці старонкі ад Google, Webpagetest.org, Pingdom або GTMetrix вельмі важна, каб засяродзіцца на мабільных прыладах ў цяперашні час.
Якія два найбольш важных Google PageSpeed Insights Метрыкі?
- Першая фарба змястоўная: Гэта час, якое патрабуецца, перш чым карыстальнік бачыць візуальны водгук старонкі.
- DOM Content Loaded: Гэта час, якое патрабуецца, каб цалкам разабраць і вынесці HTML-дакумент, то ёсць. запытаная старонка.
Пераканайцеся, што ваш сайт загружаецца вокамгненна, нават на 3G. Так, 3G. калі вы запусціце тэст на 3G у апошні раз? Памятаеце, што больш за 70% карыстальнікаў, якія не выкарыстоўваюць Wi-Fi знаходзяцца на 3G да гэтага часу. І я думаю, што гэта не можа змяніцца да таго часу, 5g і тэхналогіі, такія як сеткі наразання.
Як палепшыць хуткасць сайта ў WordPress
Акрамя аптымізацыі малюнкаў, ёсць некалькі аптымізацый вы можаце зрабіць у WordPress. Убудова, які працуе лепш за ўсё для нас з'яўляецца убудова W3 Total Cache.
W3 Total Cache мае значна больш магчымасцяў рэгулявання, што робіць яго значна больш гнуткім для розных установак і установак. LittleBizzy таксама мае даволі цікавую калекцыю нізкіх убудова для WordPress вагі.
Пераканайцеся ў тым, каб паменшыць час водгуку сервера. Гэта хостынг справу, пераканайцеся, што ваш хостынг хутка.
Калі вы працуеце ў шматмоўнай праверкі навакольнага асяроддзя ў Google Analytics, калі ваш сервер адказвае хутка ў краінах вы нацэленыя. Усе вышэйпералічаныя прылады для будпляцовак варыянтаў хуткасці прапаноўвае для тэставання хуткасці з розных месцаў.
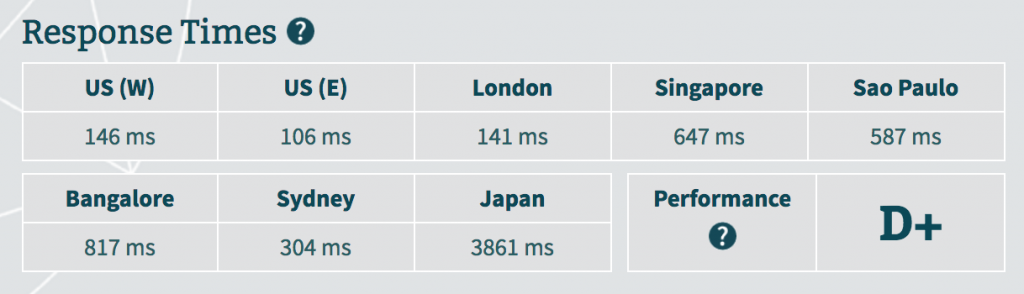
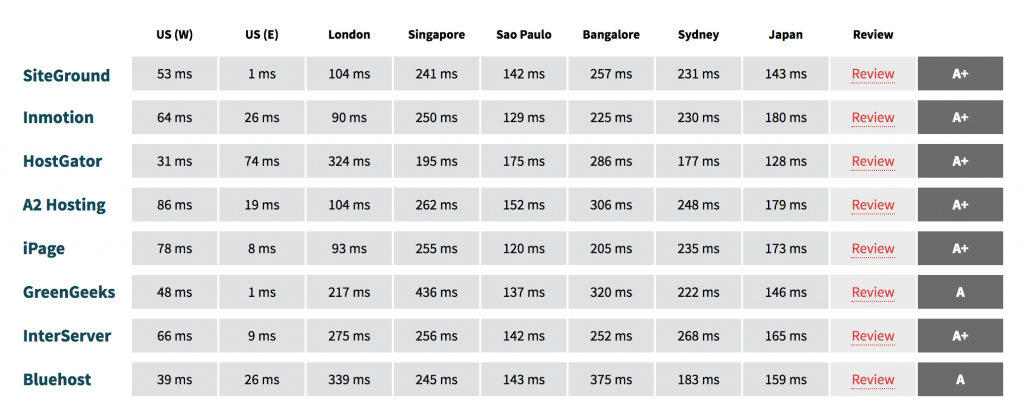
Захоўваць час водгуку сервера прыкладна 0,25 секунды або 200-250 мілісекунд і ніжэй, калі гэта магчыма. Калі вы сапраўды хочаце DIGG глыбей у вэб-сайт хостынг часу водгуку Вы можаце выкарыстоўваць інструмент як https://www.bitcatcha.com/ для тэставання вэб-хаста і адказу сервера раз ТОЛЬКІ.

У іх таксама ёсць спіс параўнання з лепшых хостеров і іх часу водгуку. Гэта не ідэальнае для Еўропы, але я да гэтага часу думаў, што гэта можа быць вельмі цікава паглядзець.

Mobile Conversion Rate Checkout яшчэ значна ніжэй, чым на працоўным стале
Мабільны вопыт кантролю вельмі важны. Мабільныя карыстальнікі, як хуткая хуткасць загрузкі і простых працэсы афармлення замовы. Доўгія формы, складаныя выбары ці доўгія загрузкі старонак падчас працэсу прывядуць да павелічэння сыходзіць хуткасць вашага сайта рэзка.
 Formisimo
Formisimo
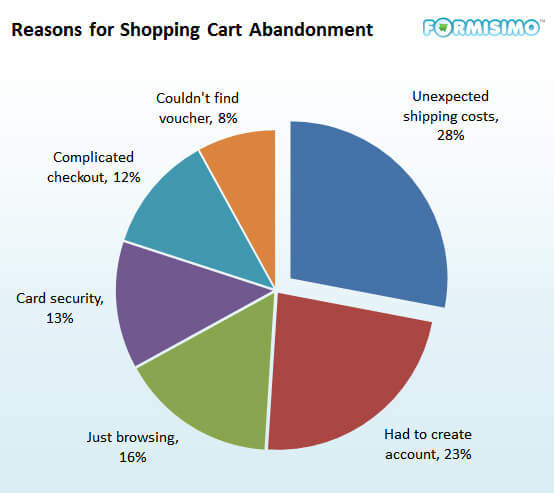
Кошык Закінуты Цана за прылада
Даведайцеся больш аб тым, як стварыць светы самы лёгкі мабільны вопыт фатаграфіі ў гэтым блогу па Sleeknote. Яны абмеркавалі некаторыя статыстычныя дадзеныя, выпушчаныя Formissimo адносна Кошык Пакіданне Ацаніць Статыстыка, якія даволі цікава.
12% пакупнікоў адмовіцца ад кошыка пакупак з-за складанага працэсу праверкі.

Што мяне больш за ўсё здзівіла тое, што той факт, што 28% з пакупнікоў адмовіцца ад варонкі з-за «непрадбачаных выдаткаў суднаходства». 23%, таму што яны павінны былі стварыць уліковы запіс.
Як паменшыць Пакіданне Ацаніць і павялічыць канверсію мабільных SEO?
Для паніжэння хуткасці закідання з паслядоўнасці канверсіі на мабільнай і павелічэнні канверсіі для мабільнай SEO вам трэба:
- пераканайцеся, што кожны крок варонкі дружалюбны да карыстача на мабільным тэлефоне
- пераканайцеся, што кожны крок працэсу загружае маланкавым
- пераканайцеся, што вы карыстаецеся кароткія формы (карацей Desktop)
- аўтаматычна запаўняць поля ў формах, дзе гэта магчыма
- пазбегнуць адцягнення ў працэсе браніравання (спасылкі на іншыя прадукты, а таксама спасылкі, якія паказваюць на зніжкі можа адцягваць карыстальніка падчас працэсу)
Вынас: Акрамя пераканаўшыся , што ваш сайт загружаецца маланкавым на мабільным тэлефоне вы павінны выразна паказаць транспартныя выдаткі на мабільных старонках прадуктаў , калі вы працуеце сайт электроннай камерцыі і пазбегнуць патрабаванні стварэння ўліковага запісу.
выснову:
Нават калі вы не маглі б стаць топ SEO ў бліжэйшыя дні гэтыя асноўныя тактыкі мабільнай SEO, безумоўна, дапаможа павялічыць трафік вэб-сайта і адаптаваныя спецыяльна для мабільнага выкарыстання.
З таго, што я бачу ў большасці праектаў, вельмі важна, каб на самой справе ажыццявіць тое, што мы прачыталі шмат артыкулаў, і гэта, дзе большасць сайтаў трывае няўдачу.
Самае галоўнае, каб на самой справе вырашаць задачы і ажыццяўляць змены як мага хутчэй.
Памятаеце, што мабільная версія Вашага сайта ў цяперашні час з'яўляецца пераважным для Google. Памяншэнне хуткасці загрузкі і пераканайцеся, што мабільныя карыстальнікі могуць перамяшчацца з лёгкасцю.
Пачніце з аптымізацыяй малюнка сёння пераканайцеся, што вашыя выявы невялікія, але маюць дастаткова якасці, каб прадставіць сваю прадукцыю, таму што яны таксама павінны быць зменшаны да неабходнага памеру дакладна так, як яны будуць выкарыстоўвацца на сайце.
Mobile першым у працэсе афармлення замовы! Зрабіць гэта лёгка для карыстальніка і паказаць усю адпаведную інфармацыю, адпаведна, як, напрыклад, транспартныя выдаткі і іншыя схаваныя выдаткі. Паспрабуйце не адцягвацца ў працэсе пакупкі і доўгіх формаў. Акрамя таго, выкарыстанне аўтаматызацыі цягнуць у дадзеных, якія ўжо ёсць і аўтаматычна поўных палёў.
Ці павінен я клапаціцца аб Voice Search?Якія два найбольш важных Google PageSpeed Insights Метрыкі?
Калі вы запусціце тэст на 3G у апошні раз?
Як паменшыць Пакіданне Ацаніць і павялічыць канверсію мабільных SEO?