Праектаванне сайтаў для людзей з абмежаванымі магчымасцямі
- Увага меншасці
- важныя дэталі
- складанасці
- ўзаемадзейнічае дызайн
- Гнуткая вёрстка = flexible grid
- Кожнай пачвары па пары - медыя-тыпы і запыты
- Вясёлыя, гнуткія, адаптыўныя карцінкі
- сэнсавы кантэкст
Выжывае не самы моцны і не самы разумны, а той, хто лепш за ўсіх адгукаецца на падзеі, якія адбываюцца змены Леон Меггинсон, перафразуючы Чарльза Дарвіна
Універсальная даступнасць гэта ўласцівасць инфосистемы ўлічваць розны спектр аўдыторыі і прылад пры узаемадзеянні. У прыватнасці гэта можа быць аптымізацыя для мабільнай версіі сайта, для друку або Siri , Але не варта абмяжоўваецца толькі гэтым.

Увага меншасці
Даступнасць як правіла адрозніваюць ад простага выгоды (useability) ў выкарыстанні, менавіта ў тым што сістэма пачынае ўлічваць людзей з парушэннямі:
- Гледжання (слепата, блізарукасць, барваслепасць) - вырашаецца сінтэтычным вымаўленнем, экранам Брэйля, моцным павелічэннем экрана
- слыху
- Апорна-рухальнай сістэмы (вывіх, параліч, квадриплегия, тремор) - вырашаецца дапаможнымі тэхналогіямі ўводу , Вялікімі абласцямі для кліку.
- Ўспрымання (дыслексія, перагрузка памяць і увагі ) - неабходная лагічная і зразумелая структура сайта
Улічваючы што такіх людзей 7-10% і менавіта ім важней даступнасць электронных паслуг (дзяржаўных, анлайн-крам), то працягваючы мінулую тэму аб цэласнасці грамадства , Асабліва важна што многія дзяржавы абавязалі свае инфоресурсы быць даступнымі (accessible). Паважаюць сябе кампаніі аналагічна займаюцца гэтымі пытаннямі. Парадаксальна, але для даступнага сайта досыць зрабіць усё якасна. Гэта наўпрост адаб'ецца на выгодзе дызайну, SEO і хуткасці. Асновы таксама ляжаць у машыннай даступнасці дадзеных, семантычнай вёрстцы і правільным UI.

важныя дэталі
З стандартаў і рэкамендацый WAI, WCAG , ARIA па сутнасці можна вылучыць пункты:
- Бачнасць (Perceavable).
Малюнкі, відэа і іншыя аб'екты павінны мець альтэрнатыўны тэкст (або субтытры) - alt, title, longdesc параметры.
Тэкст павінен быць чытаным (адпаведна трэба клапоціцца аб колеры, памеры, шрыфце і іншых характарыстыках). - Кіравальнасць (Operable).
Па ўсім дакументу можна прайсціся адной толькі клавіятурай (выкарыстоўваючы Tab + tabindex параметр), фокусная стан спасылак відаць з дапамогай: focus (усім забыцца outline: 0), блокам варта мець role параметр
Няма ніякіх абмежаванняў па часе, блакаванняў - не выкарыстоўвайце выпадаючыя меню.
Спасылкі маюць сэнс (ніякіх "чытаць далей" і "click here").
Загалоўкі семантычныя h1..h6, а не strong або span.
Выкарыстоўваюцца звязаныя label і input. - Зразумеласць (Understandable).
Паказваецца мова элементаў, скарачэння, націску ў двухсэнсоўных словах. Падтрымліваецца адзіная рух і стыль у паведамленнях. - Здароўе (Robust) - HTML валідны, тэгі ня састарэлыя (i, b, font і інш.)
складанасці
Ёсць праблемы з сучаснымі практыкамі ..
- CAPTCHA гэта тая перашкода бяспекі якая натуральна супярэчыць даступнасці. Так, са спамам трэба змагацца, але для гэтага трэба выкарыстоўваць байесовы алгарытмы. На крайні выпадак - re: captcha з магчымасцю аўдыё-праверкі. І вядома капчу хаваецца для зарэгістраваных карыстальнікаў.
- AJAX ўжо даўно не навіна, але загружаныя блокі трэба адзначаць з промощью параметраў aria-live = "off, polite, assertive"
- Drag and drop не павінен быць адзіна магчымым спосабам ўзаемадзеяння
- PDF фармат як правіла зачынены для чытання, мае сэнс публікаваць альтэрнатыўны тэкст
- JAWS
- NVDA
- VoiceOver (Mac, IOS)
- Window + Eyes
- Zoomtext
- Fangs (Firefox plugin)
- WebbIE
Аналагічна ўсякіх онлайн-валідатары HTML, ёсць і аўтаматычныя тэсты на добрыя практыкі. Зрэшты заўсёды трэба праходзіць ўручную.
ўзаемадзейнічае дызайн
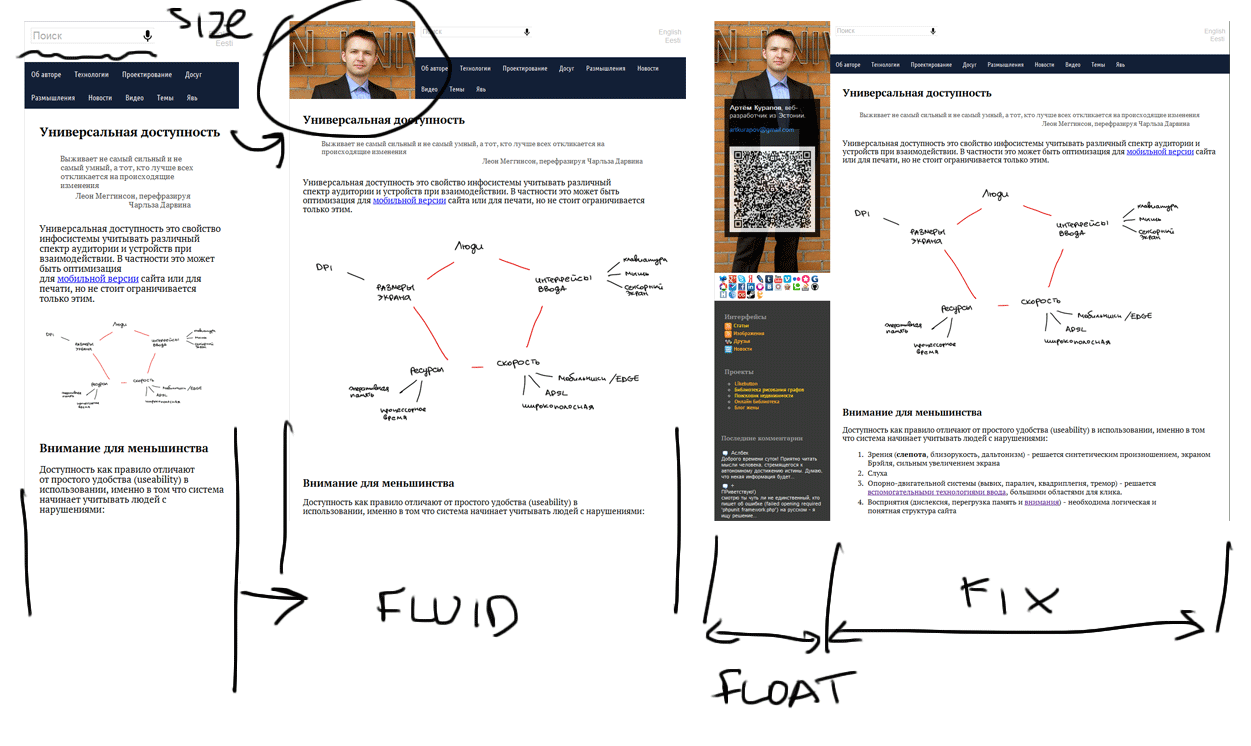
Progressive Enchantment, Graceful Degradation, Responsive Design - усе гэтыя тры словазлучэнні (і апошняе ў асаблівасці), прапагандуюць ўніверсальнасць структуры дакумента. Для гэтага выкарыстоўваюцца розныя трукі frontend- і backend-распрацоўкі. У прыватнасці, паколькі ў нас больш няма фіксаванага памеру экрана (скажам 1024 * 768) і ён моцна размыты, то па змаўчанні ўсе стылі павінны быць для мабільных прылад. І толькі ў выпадку вялікіх экранаў, элементы групуюцца ў больш складаныя гарызантальныя структуры. Пачнем са шрыфтоў ..

Гнуткая вёрстка = flexible grid
Пікселі састарэлі, цяпер у модзе em. Канвертаванне веры адбываецца вельмі проста .. бярэм стандартны памер шрыфта .. скажам 16px і дзелім на яго памер вашага элемента .. скажам 28px ў загалоўку. Атрымліваем 1.75em - цяпер ён будзе маштабуючы. Тое ж самае з шырынёй блокаў - проста паказваем замест пікселяў працэнты
aside {
font-size: 1.75em; / * 28/16 * /
width: 31.25%; / * 300/960 * /
}
Кожнай пачвары па пары - медыя-тыпы і запыты
CSS дазваляе зараз групаваць ўсе правілы ў залежнасці ад уласцівасцяў экрана і камбінаваць іх лагічна з дапамогай ключавых слоў and, or, not, only
@media screen and (min-width: 500px)
@media print and (max-device-height: 600px;)
@media handheld and (max-aspect-ratio: 5) and (orientation: landscape)
Акрамя таго ёсць паняцце viewport, задавалы пачатковае становішча і здольнасці зуму.
<Meta name = "viewport" content = "width = device-width; initial-scale = 1; maximum-scale = 1; user-scalable = no">
Зразумела што гэтага не дастаткова. З дапамогай такіх CSS - правілаў можна дадаць паводзіны, але нельга
Вясёлыя, гнуткія, адаптыўныя карцінкі
Па першае, зразумела што карцінкі для мабільнікаў да нейкай мяжы, павінны быць на ўсю шырыню экрана. Альбо цалкам, альбо часткова з цэнтравання і павелічэннем:
max-width: 100%
background-position: 50%;
Цяпер праблема ў тым што мы карцінкі для мабільнікаў занадта вялікія. CSS не можа абмежаваць загрузку цяжкіх фонавым. Таму можна пайсці двума шляхамі - усталяваць у печыва памер экрана і на сэрвэры прапускаць ўсе карцінкі праз паменшаны памер.
document.cookie = 'resolution =' + Math.max (screen.width, screen.height) + '; path = / ';
Альбо выкарыстоўваць дзве версіі якасці малюнкаў і выкарыстоўваць data- атрыбут для захоўваючы шлях да больш якаснай версіі. Зразумела што javascript тады павінен усё карцінкі замяніць пачынаючы з нейкай прыступкі дазволу экрана (або хуткасці загрузкі?).
Большасць карыстальнікаў пры сканаванні вачыма старонкі цікавяцца двума аб'ектамі - загалоўкамі (дзе я?) І спасылкамі (куды пайсці далей?).
<Form role = "search">
<Input name = "name" aria-required = "true" />
<Button aria-pressed = "true" />
</ Form>
сэнсавы кантэкст
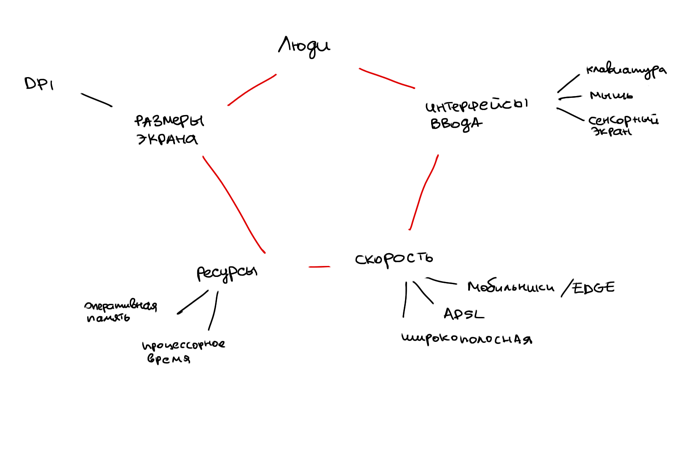
Уявіце што вы едзеце на канферэнцыю. Калі вы заходзіце на сайт з мабільніка (і вы спяшаецеся), то вам будзе важна адразу ж зверху убачыць адрас, кантактныя тэлефоны, каляндар з часам выступаў і іх аўтарамі, інфармацыю аб паркоўцы. А калі вы ўжо прыехалі, раскрылі лаптоп і пачалі вывучаць больш падрабязна, то вам цікава стане і фота / відэа удзельнікаў, архіўныя дакументы, формы па зваротнай сувязі. Усё гэта тычыцца любога іншага сайта. Пры гэтым павінна быць магчымасць выйсці за межы гэтай аптымізацыі.
Па-мойму тут стаіць вялікая складанасць. Гэтак жа як і з малюнкамі, па-праўдзе, недастаткова проста хаваць вялікія блокі для мабільнікаў. Вы ўсё-роўна грузіце js-бібліятэкі на сотні кілабайт і монстоидальный DOM. Таму кампаніі які сутыкаюцца з гэтай праблемай не могуць зарефакторить ўсю сваю сістэму з нуля так, што-б DOM падгружаецца праз ajax ў залежнасці ад кліента, што-б javascript таксама падгружаецца па меры неабходнасці (гл. require.js ), Што-б відэа і флэш падгружаецца толькі калі гэта магчыма (гл. modernizr ). Натуральна яны проста робяць зрэзаную мабільную версію, якая па-уродски выглядае на iPad і іншых планшэтніка.
Гл. Таксама
Або хуткасці загрузкі?Дзе я?
Куды пайсці далей?