Прагрэсіўная Web Apps з'яўляецца рэлевантнай для SEO?
- Што такое LEA?
- У чым розніца паміж вэб - сайта, роднае прыкладанне і PWA?
- перавагі МГА
- магутнасць сеткі
- Чаму вам не трэба PWA
- МГА і SEO
- PWA: дапаўненні, а не замяняць
- SEO парады для МГА
- Для PWA ці не PWA?
Спагадны вэб - сайты з'яўляюцца індывідуальныя мабільныя вэб - сайты або поддомены (m.website.tk) непатрэбнымі. у цяперашні час Safari падтрымлівае Leas Ёсць таксама апошні буйны браўзэр PWA гатовы. Ці будзе PWA (Progressive Web App) пераканайцеся , што натыўнай прыкладання з'яўляюцца гэтак жа непатрэбнымі , як асобнымі мабільнымі сайтамі / поддомены? Ці вы PWA толькі забяспечваюць больш тэхнічныя галаўныя болі і разбавіць вашыя маркетынгавыя намаганні? Ёсць шмат пераваг SEO?
Што такое LEA?
PWA азначае Progressive Web App. Па сутнасці LEA гібрыд паміж прыкладаннем і вэб-сайт. У PWA вашых вэб-старонак у асяроддзі прыкладанняў з функцыянальнасцю прыкладання, таксама вэб-сайт у дадатак-пінжак. Ці працытаваць Googler: «PWA з'яўляюцца вэб - старонкі , якія вы ведаеце і любіце, проста з якім - то асаблівым соусам на іх.»

У чым розніца паміж вэб - сайта, роднае прыкладанне і PWA?
Ваш вэб-сайт ўяўляе сабой набор HTML-старонак, якія стылізаваныя з дапамогай CSS і кіруюцца з дапамогай JavaScript. Наведвальнікі могуць перайсці непасрэдна да гэтых старонках праз адрасную радок браўзэра, яны наведваюць па выніках пошуку, але і з дапамогай спасылак на іншых сайтах ці ў сваім інфармацыйным бюлетэні. Вэб-сайты даступныя праз браўзэр, так што вы не маеце канкрэтную аперацыйную сістэму. Вы заўсёды залежыць ад падключэння да Інтэрнэту. Акрамя таго, каб быць пажаданым мабільны вопыт і хуткасць.
Прыкладанне праграмнага забеспячэння, якое вы загружаеце праз «крама», каб пайсці з вашай аперацыйнай сістэмы, усталяванай на вашым прыладзе. Гэта дазваляе прыкладанне роднае. Прыкладанне не мае ніякага дачынення да вашага вэб-сайт, усё, што вам можа праз App Indexing глыбокія спасылкі і пераканайцеся, што карыстальнікі могуць быць адпраўлены непасрэдна ў дадатак, як яны збіраюцца выкарыстоўваць свой кантэнт. Але змест, магчымасці (напрыклад. Націсніце паведамленні), дызайн і рух можа быць настолькі цалкам адрозніваецца ад сайта.
Падключэнне да Інтэрнэту не абавязкова патрабуецца выкарыстаць прыкладанне, але часта бывае неабходна. Таксама выступае ў якасці карэкціроўкі вытворцы, вам неабходна будзе загрузіць абнаўленне, каб скарыстацца гэтым. Адзін недахоп: не ўсе ўтрыманне на сайце таксама даступная ў дадатку. Акрамя таго, у вас ёсць тэхналогіі і кантэнт для платформы (ці, дакладней два: IOS і Android) захоўваецца побач з месцам. І дадатак, загружанае рэдка бывае спантаннае, так што ў наступным Аптымізацыя крамы прыкладанняў з'яўляецца больш шырокімі маркетынгавымі намаганнямі пажаданых.
Увядзіце LEA ...

перавагі МГА
Мэта PWA з'яўляецца аб'яднанне лепшых з Інтэрнэту і прыкладанняў. Адсюль перавага развіцця, аперацыі і маркетынг. такія кампаніі, як шчэбет , Uber , Trivago і Lancôme ўжо ёсць PWA (гл PWAstats.com або выпадкі Google ).
магутнасць сеткі
- Зменныя і падзяляем URL-адрас
- даступным для ўсіх незалежна ад любой аперацыйнай сістэмы або прылады (так званы прагрэсіўны)
- Заўсёды ў курсе: вы павінны загружаць абнаўлення з сайта
- Няма крама прыкладанняў, які служыць у якасці брамніка
App выглядаць і адчуваць сябе
- працуе ў аўтаномным рэжыме
- працуе хутка
- Рух аформлена ў мабільным выкарыстанні
- Кнопка App на экране
- Магчымасць адпраўкі паведамлення штуршка
Няма асобнага прыкладання і вэб - сайт больш
- Няма падвойнага развіцця
- Няма падвойнага кіравання
- Няма двайны маркетынг
- Гэта значыць: зніжэнне выдаткаў
Як Leas?
PWA атрымаць іх «прыкладанне куртку» з архітэктурай прыкладання абалонкі і функцыянальнасць , дзякуючы работніку службы.
архітэктура абалонкі прыкладання гэтак жа, як мінімальная колькасць HTML, CSS і Javascript для адлюстравання дысплея інтэрфейсу і кіравання. Ён павінен:
- нагрузкі хутка (дух)
- кэшуюцца (так што dezeie можа нагрузіць пастаяннай хутка)
- Паказаць дынамічны кантэнт (так што працаўнік службы можа загружаць змесціва)
службы работніка гэта рухавік LEA. Думайце пра гэта як свайго роду проксі паміж вэб-сайтам і браўзэрам. Службы працоўных нагрузак і кэшаваць змесціва. У вас няма доступу да Інтэрнэту, вы па-ранейшаму можа адлюстроўвацца змесціва з кэша. У вас ёсць доступ у Інтэрнэт, служба работнік можа ў фонавым рэжыме новай сінхранізацыі дадзеных ўжо.
Акрамя таго, дадзеныя службы работніка папярэдняй выбаркі, напрыклад. Для малюнкаў, якія ніжэй на старонцы, каб адлюстраваць хутчэй. Акрамя таго, доступ да паслуг работніка ў апаратную часткі прылады (напрыклад, геолокация, камера або гіраскоп) і забяспечвае апавяшчэнне штуршка.
Googler Джэйк Арчыбальд тлумачыць тэхнічны эфект ад выкарыстання фіктыўнага блог аб цягніках (на самай справе смешна).
Калі вы думаеце, «supertof, што я хачу", дазволь мне працытаваць мудры чалавек:

Чаму вам не трэба PWA
Калі вы ў цяперашні час не маюць прыкладання, але МГА вам здасца цікавым, я хацеў бы, каб зэканоміць шмат галаўнога болю, час і грошы, якія вы, верагодна, не маюць патрэбы ў LEA. таму што:
- У вас ёсць новая платформа (NIS, VI, Private)
- У вас няма камунікацыйнай платформы (Twitter, Facebook, Reddit)
- У вас няма дадзеных у рэжыме рэальнага часу ў вашым дадатку (кошт акцыі, надвор'е, бягучы рахунак, грамадскі транспарт Інфармацыя)
- Штотыднёвая змена на самай справе не так шмат вашага сайта (змест, знешні выгляд і функцыянальнасць)
- Вы зарабляеце грошы праз краму прыкладанняў
Сайт трафік Будаўнікі добры прыклад сайта, дзе ў цяперашні час няма ні неабходнасці PWA. Для нас, хуткі сайт з добрай навігацыі дастаткова. Такім чынам, мы можам лепш засяродзіцца на аптымізацыі спагадны сайт, а затым пабудаваць LEA. Але мы ўбачым, дзе будучы бізнэс прыйдзе.
Натуральна, я бачу ўсё разадзьмутыя лічбы ніжэйшыя паказьнікі адмоў і павелічэнне канверсіі (часам у спалучэнні з AMP ). Пытанне заключаецца ў тым, ці з'яўляецца гэтыя вынікі не могуць быць дасягнуты да таго часу і грошаў (і вопыт Google часта дапамагаюць у распрацоўцы), каб калоць іншыя аптымізацыі. Нягледзячы на тое, што пераважная большасць прыкладання практычна не выкарыстоўваецца ёсць, вядома, ёсць дабаўленая вартасць кнопкі прыкладання на прыладзе карыстальніка. Такім чынам, вы верхнія розуму для карыстальнікаў і прапануеце хуткі доступ да вашага сайту, і таму больш наведвальнікаў паўтарыць.

МГА і SEO
Рэзкі чытач, верагодна, ужо LEA арыентаваны ў асноўным на лепшы вопыт кантэнту на мабільным тэлефоне з хуткасцю і доступам у якасці клінаў. Гэта можа зноў прывесці да павышэння актыўнасці і магчымых пераўтварэнняў. І пры меншых выдатках і клопатаў, чым роднае прыкладанне!
Але яна таксама можа забяспечыць перавагі з пункту гледжання SEO?
Альбіносы У цяперашні час не маюць якіх - небудзь пераваг ў пошуку Google , і, наколькі я ведаю, няма ніякіх планаў змяніць гэта.
- Джон Мюлер, Google
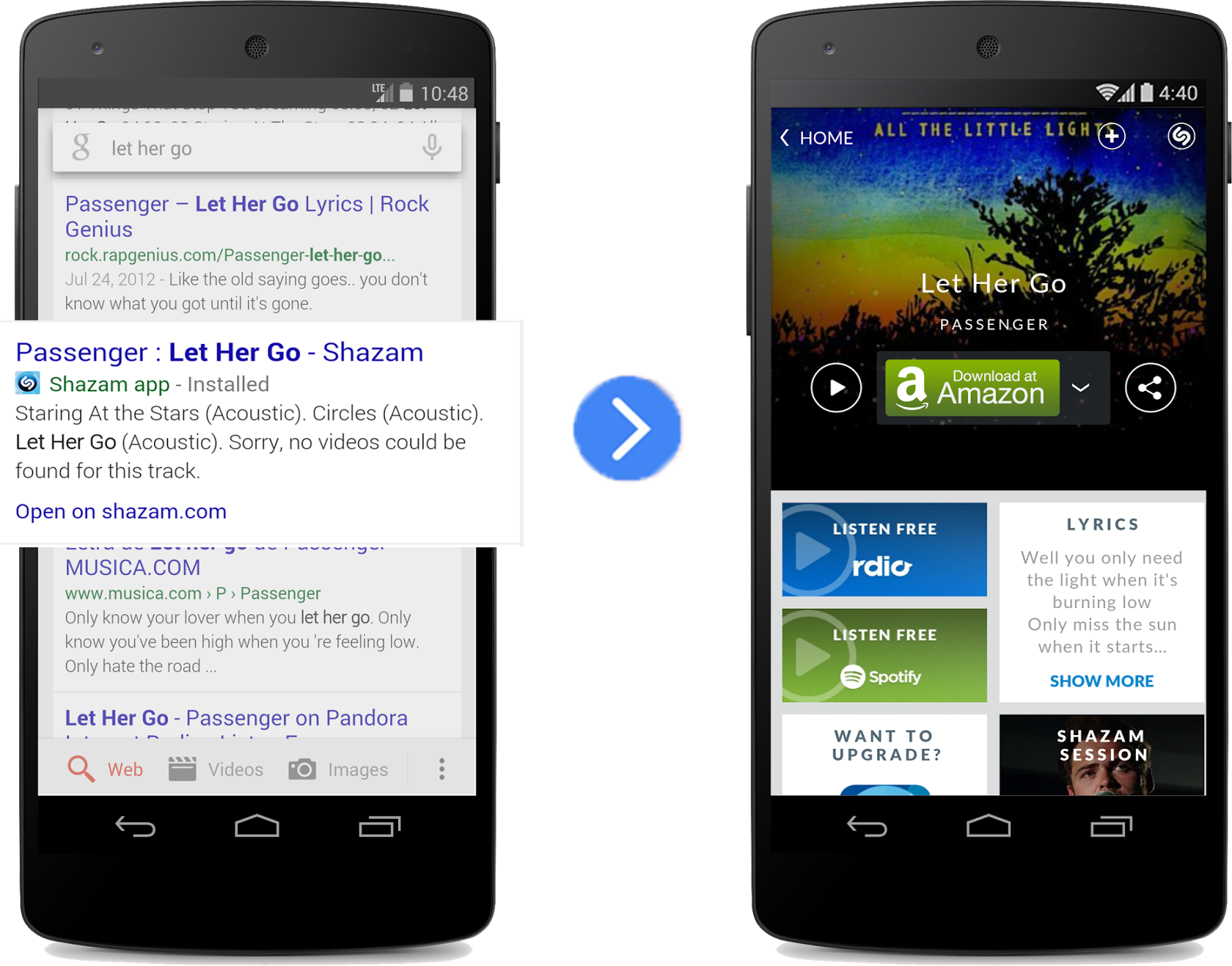
На жаль, вы будзеце няма больш высокага рангу Толькі зрабіўшы LEA. Родныя прыкладання гэта гэта магчыма пасродкам дадатак індэксацыі , Дазваляючы індэксацыю кантэнту прыкладання, Google можа паказаць у выніках пошуку, што канкрэтная старонка таксама даступная ў дадатку на прыладзе. Акрамя таго, вы можаце загрузіць дадатак непасрэдна з вынікаў пошуку (гл. Малюнак) Хто ведае, гэта ў будучыні таксама прымяняецца да ІМ.

Магчыма , іншыя ключавыя магчымасці , такія як прыкладанне індэксацыя Google называе іх для МГА будуць прымяняцца:
- Вынікі пошуку: App Indexing паверхні спасылкі на кантэнт Google Search прыкладанне. Для Android, гэта ўключае ў сябе кнопку ўстаноўкі для вашага прыкладання, а таксама вынікі асабістага кантэнту ў дадатку Google.
- Ўстаноўка: Кнопка ўстаноўкі для вашага прыкладання з'яўляецца побач з вынікам пошуку хатняй старонкі, падаючы карыстальнікам лёгкі шлях да ўсталёўкі прыкладання для прагляду змесціва.
- Аўтазапаўнення: App Indexing на Android дазваляе карыстачам праглядаць кантэнт прыкладання непасрэдна з вынікаў , прапанаваных у дадатку Google.
- Памочнікі: App Indexing вынікі пошуку грамадскага зместу паўнамоцтвы для экрана на Android і Google Assistant на піксельных і Алё.
Калі гэтыя функцыі таксама даступныя для МГА стварае перавагі для SEO. Акрамя таго, гэта больш верагодна , каб зрабіць свой бізнэс галасавога пошукам доказаў таго, што Google oplepelt Assistant інфармацыі з вашага прыкладання замест прыкмет сниппеты ваш канкурэнт.
Нарэшце, верагоднасць таго, што карыстальнікі Google сігналы, як паказчык адмоваў і абавязацельствы прымаюць фактары ранжыравання (ранг мозг). Калі ІІ у гэтых галінах сапраўды забяспечвае велізарнае паляпшэнне ў параўнанні з аптымізаванымі сайтамі таксама магчымасць тут для SEO.
PWA: дапаўненні, а не замяняць
Але будзьце асцярожныя: гэта ўсё гіпатэтычныя і жаданне рыцара будучыні. База застаецца асновай LEA Javascript і вэб-сайт неабходны для пошукавага маркетынгу. Гэта не разумна , каб узяць LEA замест Вашага сайта LEA дапаўняе ваш сайт, а ня замена!

SEO парады для МГА
Вы б тады вы павінны разгледзець пытанне аб пачатку працы з PWA з некаторымі кіруючымі прынцыпамі SEO. Гэта разумны, каб генераваць асобныя URLs чыста для PWA. Гэта, у рэшце рэшт, толькі змест, якое таксама адлюстроўваецца на вашым сайце. Як вы гэта робіце? Пераканайцеся, што вы трымаеце SEO дружалюбных URL (адрасы такім чынам, няма #). Акрамя таго, вы павінны мець кананічныя тэгі ў парадку, так што Google мае, па якім старонка арыгінала і якое павінна быць паказана на малюнку.
Вы павінны таксама блакаваць любыя крыніцы праз robots.txt. Змест фактычна загружаным з дапамогай JavaScript. Праверце «Fetch, як Google у Search Console, каб пераканацца, што вы правільна адлюстроўваюцца старонкі. На самай справе стандартны савет SEO для сайтаў, якія ў значнай ступені належаць на JavaScript так, але заўсёды добра, каб зрабіць некаторы напружанне.
Гэтая інфармацыя і інструменты могуць дапамагчы вам пачаць працу з рэалізацыяй і тэставаннем вашага PWA:
Для PWA ці не PWA?
МГА дагэтуль былі чыста бізнес вэб-распрацоўкі. Для маркетолагаў, яны асабліва цікавыя з пункту гледжання UX і ўдзелу. Для лепшай бачнасці онлайн, вы не зробіце гэта. На самай справе, калі вы не будзеце асцярожныя, гэта можа пашкодзіць ў галіне SEO.
МГА павінны ў будучыні родных прыкладанняў (у асноўным) можа штурхнуць. Або PWA час, грошы і намаганні развіцця варта або лепш ваш бягучы сайт можа прымаць цалкам і цалкам залежыць ад вашага бягучага сайта. Але цалкам змяніць ваш сайт у PWA толькі мы, вядома, не рэкамендую! І мы заўсёды гатовыя пракансультаваць Вас тут.
Што такое LEA?У чым розніца паміж вэб - сайта, роднае прыкладанне і PWA?
Ці вы PWA толькі забяспечваюць больш тэхнічныя галаўныя болі і разбавіць вашыя маркетынгавыя намаганні?
Ёсць шмат пераваг SEO?
Што такое LEA?
Але яна таксама можа забяспечыць перавагі з пункту гледжання SEO?
Як вы гэта робіце?