Czy progresywne aplikacje internetowe są istotne dla SEO?
- Co to jest PWA?
- Jaka jest różnica między stroną internetową, natywną aplikacją i PWA?
- Korzyści z PWA
- Moc sieci
- Dlaczego nie potrzebujesz PWA
- PWA i SEO
- PWA: suplement, a nie zastępstwo
- Wskazówki dotyczące SEO dla PWA
- Do PWA czy nie do PWA?
Responsywne strony internetowe nie wymagają już indywidualnych witryn mobilnych lub subdomen (m.website.tk). Teraz Safari obsługuje PWA , ostatnia duża przeglądarka jest również gotowa na PWA . Czy PWA (Progressive Web App) zapewni, że natywne aplikacje staną się tak samo zbędne, jak poszczególne strony mobilne / subdomeny? A może PWA tylko da ci więcej technicznych problemów i osłabi twoje wysiłki marketingowe? Czy są jakieś korzyści SEO?
Co to jest PWA?
PWA oznacza Progressive Web App . Zasadniczo PWA to hybrydowa forma aplikacji i strony internetowej. W PWA Twoje strony internetowe są wyświetlane w środowisku aplikacji z funkcjonalnością aplikacji, znaną również jako strona internetowa w kurtce aplikacji. Lub cytując Googlera: „PWA to strony internetowe, które znasz i kochasz, tylko z jakimś specjalnym sosem na nich” .

Jaka jest różnica między stroną internetową, natywną aplikacją i PWA?
Twoja strona jest zbiorem stron HTML, które są stylizowane za pomocą CSS i kontrolowane przez Javascript. Użytkownicy mogą przechodzić bezpośrednio do tych stron za pomocą paska przeglądarki, odwiedzać je za pośrednictwem wyników wyszukiwania, ale także za pośrednictwem linków w innych witrynach lub w biuletynie. Strony internetowe są dostępne za pośrednictwem przeglądarki, więc nie musisz mieć określonego systemu operacyjnego. Jesteś zawsze zależny od połączenia internetowego. Co więcej, mobilne wrażenia i szybkość mogą pozostawić coś do życzenia.
Aplikacja to oprogramowanie pobierane za pośrednictwem „sklepu”, który pasuje do systemu operacyjnego zainstalowanego na urządzeniu. Czyni to aplikację „rodzimą”. Aplikacja jest oddzielona od Twojej witryny, ale możesz zagwarantować, że użytkownicy mogą być wysyłani bezpośrednio do aplikacji, gdy będą korzystać z Twoich treści poprzez indeksowanie aplikacji i głębokie linkowanie. Jednak treść, możliwości (np. Wiadomości push), projektowanie i nawigacja mogą być zupełnie inne niż na stronie internetowej.
Połączenie internetowe niekoniecznie jest konieczne do korzystania z aplikacji, ale często konieczne. Nawet jeśli producent dokona zmian, będziesz musiał pobrać aktualizację, aby z niej skorzystać. Wada: nie wszystkie treści na stronie są dostępne w aplikacji. Musisz także utrzymywać technologię i zawartość platformy (a właściwie dwóch: iOS i Android) oprócz witryny. A aplikacje są rzadko pobierane spontanicznie, więc dodatkowo optymalizacja sklepu z aplikacjami wymagany jest szerszy wysiłek marketingowy.
Wpisz PWA…

Korzyści z PWA
Celem PWA jest połączenie wszystkiego, co najlepsze w sieci i aplikacji. W rezultacie ma on zalety dla rozwoju, operacji i marketingu. Firmy takie jak Twitter , Uber , Trivago i Lancôme już oferują PWA (patrz PWAstats.com lub etui z Google ).
Moc sieci
- Indeksowane i udostępniane adresy URL
- Dostępne dla wszystkich: nie zależne od systemu operacyjnego lub urządzenia (aka progresywne)
- Zawsze aktualne: nie musisz pobierać aktualizacji ze strony internetowej
- Brak sklepu z aplikacjami działającego jako strażnik
Wygląd aplikacji
- Działa w trybie offline
- Działa szybko
- Nawigacja przeznaczona do użytku mobilnego
- Przycisk aplikacji na ekranie
- Możliwość wysyłania powiadomień push
Nie więcej oddzielnej aplikacji i strony internetowej
- Brak podwójnego rozwoju
- Brak podwójnego zarządzania
- Brak podwójnego marketingu
- Innymi słowy: niższe koszty
Jak działają PWA?
PWA otrzymują swoją „kurtkę aplikacji” dzięki architekturze powłoki aplikacji i ich funkcjonalności dzięki pracownikowi serwisu .
The architektura powłoki aplikacji to tyle, ile minimalna ilość HTML, CSS i Javascript do wyświetlenia i kontroli interfejsu. Musi to:
- szybkie ładowanie (duh)
- buforowane (dzięki czemu może się stale ładować)
- wyświetlaj zawartość dynamicznie (aby pracownik serwisu mógł załadować zawartość)
The pracownik służby jest silnikiem PWA. Pomyśl o tym jako o rodzaju proxy między stroną internetową a przeglądarką. Pracownik serwisu ładuje i buforuje zawartość. Jeśli nie masz połączenia z Internetem, zawartość z pamięci podręcznej może być nadal wyświetlana. Jeśli masz połączenie internetowe, pracownik serwisu może już zsynchronizować nowe dane w tle.
Pracownik serwisu może również wstępnie pobierać dane, na przykład, aby móc szybciej wyświetlać obrazy, które są niższe na stronie. Ponadto pracownik serwisu ma dostęp do sprzętu urządzenia (np. Geolokalizacji, kamery lub żyroskopu) i udostępnia powiadomienia push.
Googler Jake Archibald wyjaśnia efekt techniczny na podstawie fikcyjnego bloga o pociągach (właściwie zabawnego).
Jeśli teraz myślisz „super fajnie, ja też tego chcę!” Pozwól mi zacytować mądrego człowieka:

Dlaczego nie potrzebujesz PWA
Jeśli obecnie nie masz aplikacji, ale PWA wydaje Ci się interesująca, chciałbym zaoszczędzić ci dużo bólu głowy, czasu i pieniędzy: prawdopodobnie nie potrzebujesz PWA. Ponieważ:
- Nie masz platformy wiadomości (NOS, VI, Private)
- Nie masz platformy komunikacyjnej (Twitter, Facebook, Reddit)
- W aplikacji nie masz danych w czasie rzeczywistym (cena akcji, pogoda, wyniki na żywo, informacje o transporcie publicznym)
- Co tydzień nie ma wiele zmian na Twojej stronie (treść, układ i funkcjonalność)
- Zarabiasz pieniądze w sklepie z aplikacjami
Witryna Traffic Builders jest dobrym przykładem witryny, która obecnie nie wymaga PWA. Dla nas wystarczająca jest szybka strona internetowa z dobrą nawigacją. Możemy zatem lepiej skupić się na optymalizacji responsywnej strony internetowej niż na budowaniu PWA. Ale zobaczymy, co firmy wymyślą w przyszłości.
Oczywiście widzę wszystkie huczące dane o niższych współczynnikach odrzuceń i wzrostach konwersji (w połączeniu lub nie AMP ). Pytanie brzmi, w jakim stopniu wyniki te nie mogłyby zostać osiągnięte poprzez poświęcenie czasu i pieniędzy (oraz wiedzy Google, która często pomaga w rozwoju) na inne udoskonalenia. Chociaż zdecydowana większość aplikacje rzadko używane Jest oczywiście wartość dodana przycisku aplikacji na urządzeniu użytkownika. W ten sposób jesteś najwyższej klasy z użytkownikami i oferujesz szybki dostęp do swojej witryny, a zatem więcej powtarzających się użytkowników.

PWA i SEO
Ostry czytelnik prawdopodobnie już wie: PWA koncentruje się w szczególności na najlepszym możliwym doświadczeniu treści na telefonie komórkowym z szybkością i dostępem jak groty włóczni. To z kolei może prowadzić do większego zaangażowania i prawdopodobnie większej liczby konwersji. A to przy niższych kosztach i kłopotach niż w natywnej aplikacji!
Ale czy może również przynieść korzyści w zakresie SEO?
PWA nie mają obecnie żadnej przewagi w wyszukiwarce Google i, o ile wiem, nie ma zamiaru tego zmieniać.
- John Mueller, Google
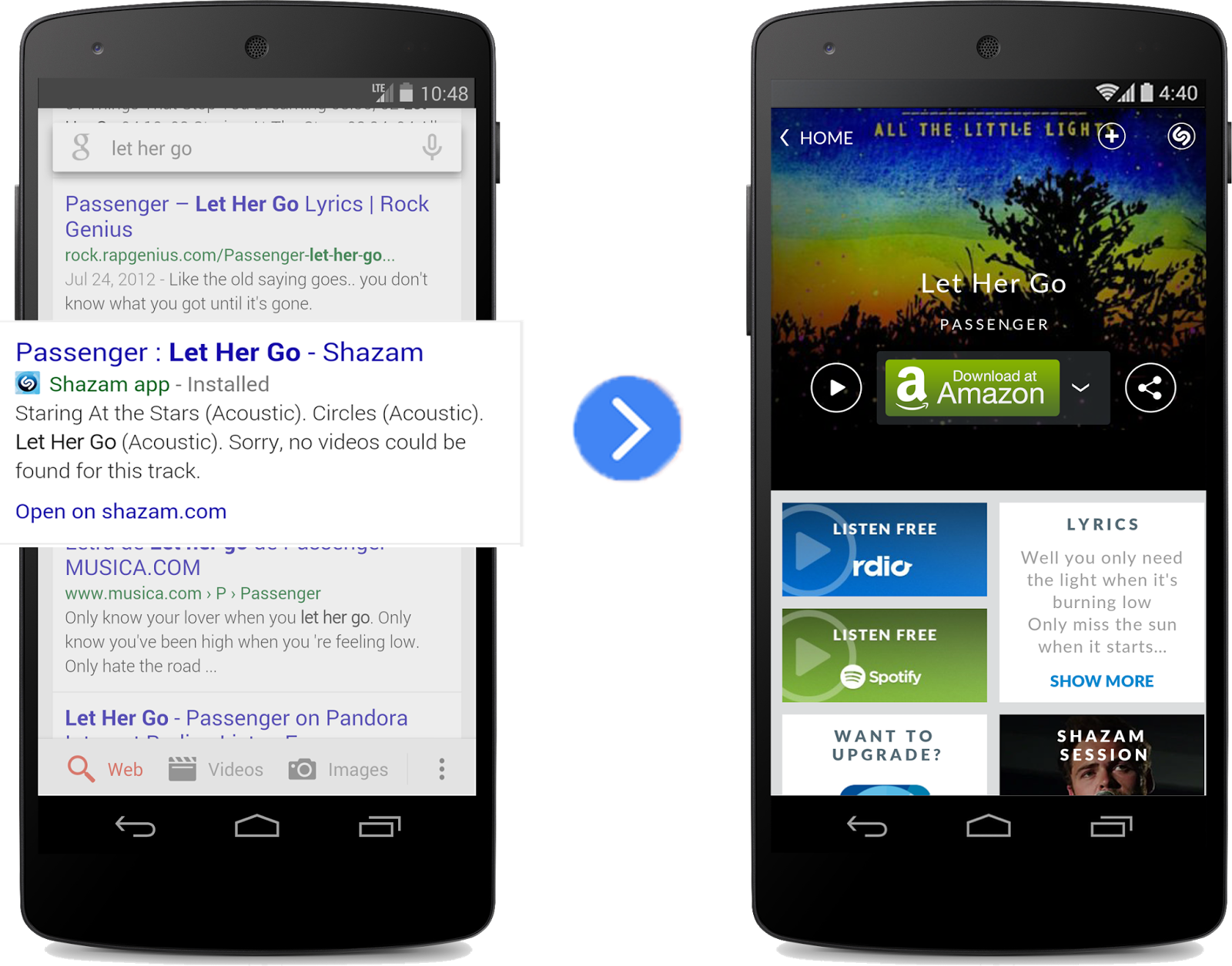
Niestety: zrobisz nie wyżej tylko przez zrobienie PWA. To jest dla rodzimych aplikacji możliwe przez indeksowanie aplikacji . Po zaindeksowaniu treści aplikacji Google może wskazać w wynikach wyszukiwania, że dana strona jest również dostępna w aplikacji na Twoim urządzeniu. Ponadto możesz pobrać aplikację bezpośrednio z wyników wyszukiwania (patrz zdjęcie). Kto wie, może to dotyczyć również PWA w przyszłości.

Być może obejmuje to również inne kluczowe możliwości indeksowania aplikacji, takie jak Google do nich dzwoni dla PWA:
- Wyniki wyszukiwania : App Indeksowanie powierzchni łączy się z treścią aplikacji w wyszukiwarce Google. W przypadku Androida obejmuje to przycisk instalacyjny aplikacji oraz wyniki osobistych treści w aplikacji Google.
- Instalacja: przycisk instalacji aplikacji pojawia się obok wyniku wyszukiwania strony głównej, dając użytkownikom łatwą ścieżkę do zainstalowania aplikacji w celu wyświetlenia zawartości.
- Autouzupełnianie : indeksowanie aplikacji w systemie Android umożliwia użytkownikom wyświetlanie treści aplikacji bezpośrednio z sugerowanych wyników w aplikacji Google.
- Asystent : indeksowanie aplikacji umożliwia wyświetlanie wyników zawartości publicznej dla wyszukiwania na ekranie w systemie Android i Google Assistant na Pixel i Allo.
Jeśli te funkcje stają się możliwe również w przypadku PWA, SEO jest korzystne. Co więcej, jest to większa szansa na sprawienie, że Twój firmowy dowód wyszukiwania głosowego, ponieważ Asystent Google pobiera informacje z Twojej aplikacji zamiast opisanego fragmentu Twojego konkurenta.
Wreszcie możliwość, że Google zawiera sygnały użytkowników, takie jak współczynnik odrzuceń i zaangażowanie w czynniki rankingowe (RankBrain). Jeśli PWA w tych obszarach naprawdę prowadzą do ogromnej poprawy w porównaniu do zoptymalizowanych stron internetowych, istnieje również szansa na SEO.
PWA: suplement, a nie zastępstwo
Ale uwaga: to wszystko jest hipotetyczne i pragnienie rycerza na przyszłość. Zasadniczo PWA pozostaje strukturą Javascript, a do prowadzenia działań marketingowych związanych z wyszukiwaniem niezbędna jest strona internetowa. Więc nie jest mądre, aby wziąć PWA zamiast swojej strony internetowej: PWA to dodatek do twojej strony, a nie zamiennik !

Wskazówki dotyczące SEO dla PWA
Jeśli chcesz zacząć korzystać z PWA, musisz wziąć pod uwagę szereg wytycznych SEO. Dobrze jest nie generować oddzielnych adresów URL wyłącznie dla twojego PWA. Przecież to tylko treść jest również wyświetlana na Twojej stronie. Robisz to? Następnie upewnij się, że używasz adresów URL przyjaznych dla SEO (więc nie # adresów URL). Musisz także uporządkować tagi kanoniczne, aby Google wiedział, która strona jest oryginalna i która powinna być wyświetlana, kiedy.
Ponadto nie musisz blokować zasobów za pomocą robots.txt. Treść jest ładowana za pomocą Javascript. Zaznacz „Pobierz jako Google” w Search Console, aby upewnić się, że Twoje strony są wyświetlane poprawnie. Zasadniczo standardowe porady SEO dla stron, które w dużym stopniu opierają się na Javascript, ale zawsze dobrze jest podkreślić.
Te informacje i narzędzia mogą pomóc Ci na drodze do wdrożenia i przetestowania twojego PWA:
Do PWA czy nie do PWA?
PWA były jak dotąd wyłącznie kwestią tworzenia stron internetowych. Dla marketerów są one szczególnie interesujące pod względem UX i zaangażowania. Nie musisz tego robić dla lepszej możliwości wyszukiwania online. W rzeczywistości: jeśli nie zwrócisz na to uwagi, może to zaszkodzić SEO.
PWA mogą (w dużej mierze) tłumić natywne aplikacje w przyszłości. To, czy PWA jest warte czasu, pieniędzy i wysiłku związanego z rozwojem, czy też lepiej radzisz sobie z obecną stroną internetową, zależy całkowicie od Twojej bieżącej witryny. Nie zalecamy jednak całkowitego przełączania się z witryny na tylko PWA! I nigdy nie boimy się udzielać porad na ten temat.
Co to jest PWA?Jaka jest różnica między stroną internetową, natywną aplikacją i PWA?
Czy PWA (Progressive Web App) zapewni, że natywne aplikacje staną się tak samo zbędne, jak poszczególne strony mobilne / subdomeny?
A może PWA tylko da ci więcej technicznych problemów i osłabi twoje wysiłki marketingowe?
Czy są jakieś korzyści SEO?
Co to jest PWA?
Jaka jest różnica między stroną internetową, natywną aplikacją i PWA?
Ale czy może również przynieść korzyści w zakresie SEO?
Robisz to?