Mobile SEO: Wszystko ważne, powinieneś wiedzieć
- Mobile SEO: Wszystko ważne, powinieneś wiedzieć Mobilne SEO jest obecnie taktyką SEO, szczególnie...
- Wersja mobilna Twojej witryny jest preferowana dla Google
- Zoptymalizuj treści na urządzenia mobilne
- Czy powinienem dbać o wyszukiwanie głosowe?
- Odpowiedz na pytania, aby pomóc użytkownikom znaleźć odpowiednią treść
- Rozpocznij optymalizację obrazu już dziś
- Szybkość witryny na urządzeniach mobilnych jest kluczem do sukcesu
- Jakie są dwa najważniejsze wskaźniki Google PageSpeed Insights?
- Jak poprawić szybkość witryny w WordPressie
- Współczynnik konwersji Mobile Checkout jest nadal znacznie niższy niż na pulpicie
- Jak zmniejszyć współczynnik porzucania i zwiększyć konwersję mobilnego SEO?
- Wniosek:
Mobile SEO: Wszystko ważne, powinieneś wiedzieć
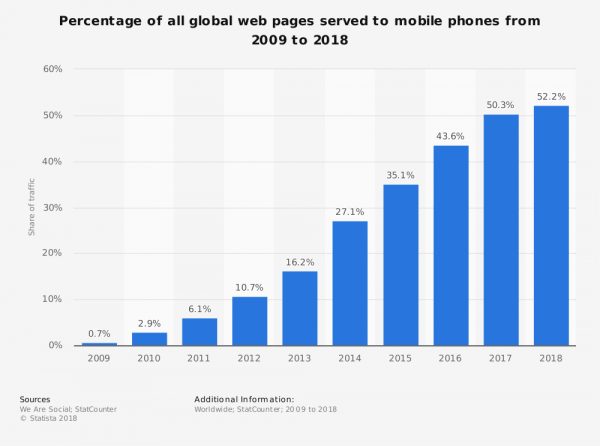
Mobilne SEO jest obecnie taktyką SEO, szczególnie od czasu, gdy Mobile przeszedł na procent Desktop Traffic, a Google ogłosił pierwszy mobilny indeks w marcu.

Odsetek globalnych stron obsługiwanych przez telefon komórkowy 2009-2018
Aby przyspieszyć, chciałem wznowić pracę nad pozycjami Mobile SEO, które musisz wiedzieć, jeśli pracujesz w przestrzeni marketingowej online.
Nie ma znaczenia, czy jesteście marketerzy wzrostu jak my, menedżer PPC lub SEO w domu, punkty, o których wspominam tutaj
niezbędne w 2018 r.
Oto, co możesz lub powinieneś zrobić po przeczytaniu tego artykułu:
Jeśli jesteś zaangażowany w projekt marketingu online i pracujesz na stronach internetowych, które nie mają wymienionych lub wdrożonych rozwiązań, zrób to:
Spróbuj przesuwać odpowiednie zmiany , uzyskaj zatwierdzenie, budżet, może załatw sprawę biznesową lub przedstaw niezbędne zmiany swojemu szefowi. Tak, to ważne, jeśli zależy Ci na (mobilnym) SEO.

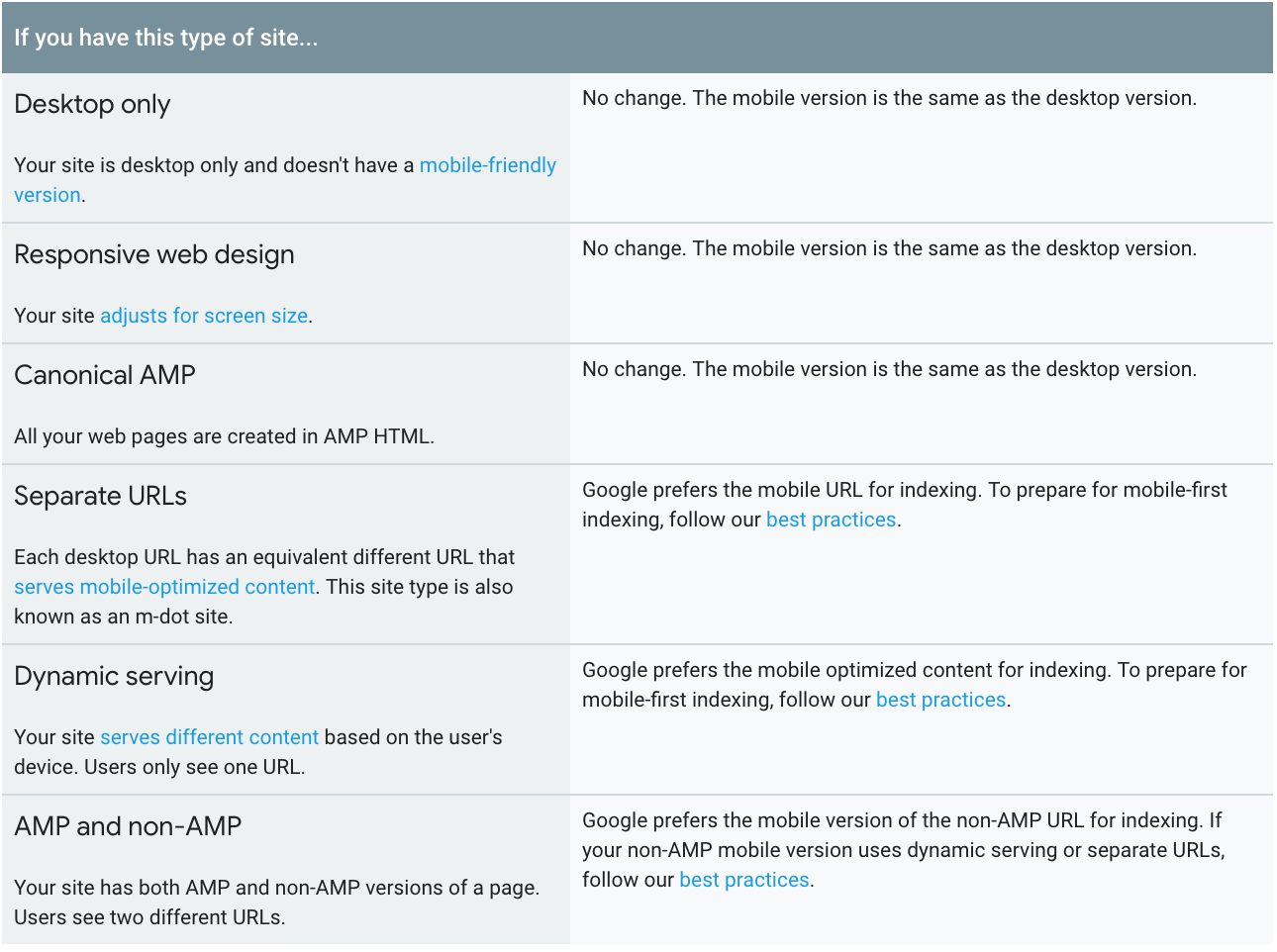
Zmiany w zależności od rodzaju strony, wskazanie przez Google
Zanurzmy się w mobilne SEO i najważniejsze rzeczy, o których powinieneś wiedzieć:
Wersja mobilna Twojej witryny jest preferowana dla Google
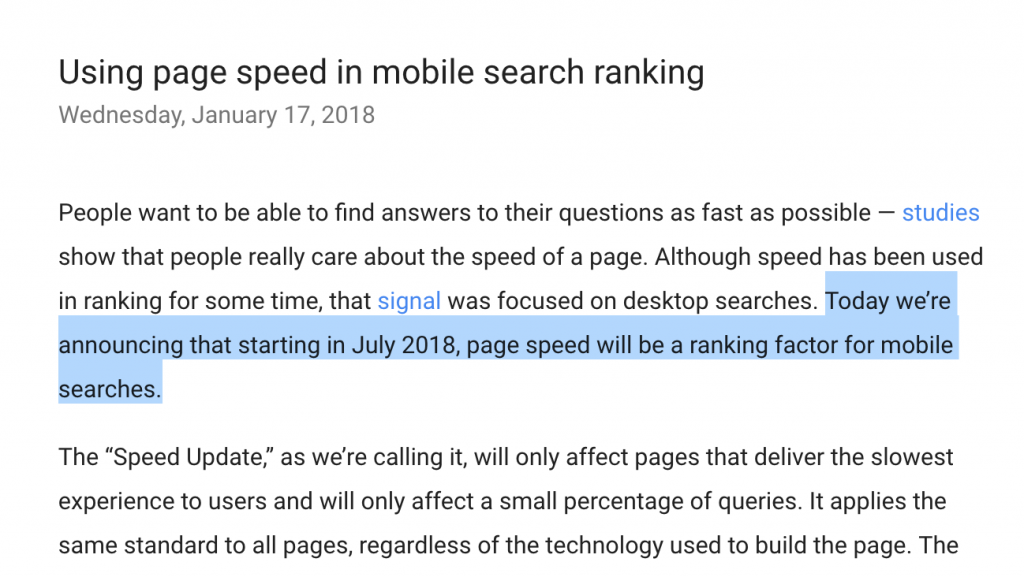
W ostatnich latach dużo rozmawialiśmy o „mobilnych”, ale teraz jest to prawdziwe. Google wycofał pierwsze zmiany, co oznacza, że się dzieje. W lipcu 2018 r. Nadchodzi kolejna aktualizacja.

Współczynnik szybkości rankingu strony w ogłoszeniu mobilnym
Jeśli w 2018 r. Nie masz witryny przyjaznej dla urządzeń mobilnych, może to zaszkodzić naszej obecności online i rankingom. Jeśli masz wersję mobilną znajdującą się pod poddomeną „m”, powinieneś nadać jej większą wagę.

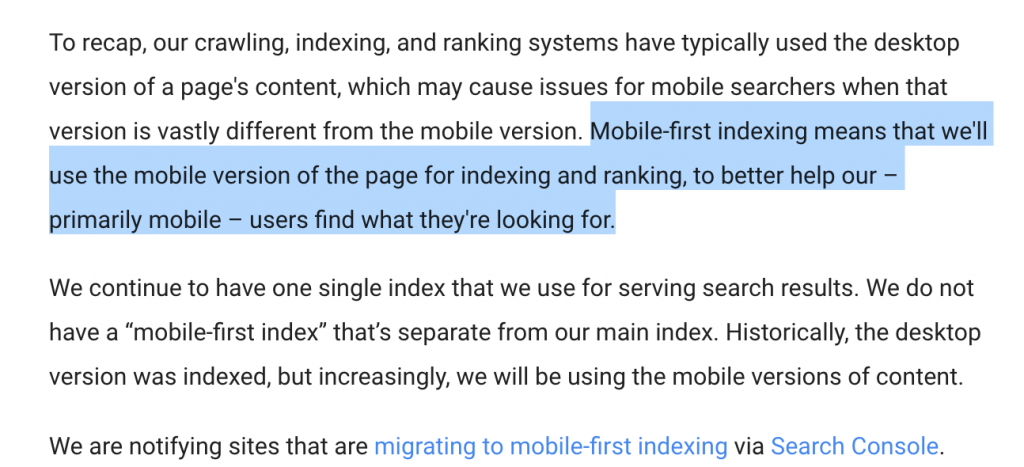
Instrukcja indeksowania przez Google na telefon komórkowy
Zalecany „projekt internetowy” dla stron internetowych Google to „ Responsive ”. Jest to bardziej prosty, bardziej dopracowany projekt, który dostosowuje się do rozmiaru ekranu i urządzenia użytkownika.
Projekt, który wybierzesz jako responsywny projekt, powinien być łatwy do wykorzystania na smartfonie.
Upewnij się, że linki i przyciski, nagłówki i obrazy mają prawidłowy rozmiar podczas sprawdzania zgodności z urządzeniami mobilnymi.
Jest bardzo fajne narzędzie, o którym nie wspomina żaden inny czołowy SEO w swoich postach na blogach dotyczących mobilnego SEO. Narzędzie to nie jest przydatne do SEO, ale jako mobilne narzędzie do testowania i do sprawdzania niektórych bardzo Googleish rzeczy, takich jak „czytelność czcionki”.
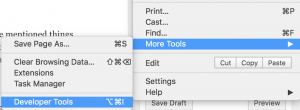
Nazywa się Lighthouse Jeśli używasz chrome, przejdź do trzech kropek na prawym górnym rogu, wybierz „More Tools”> Developer Tools i przeprowadź audyt.

Jak korzystać z narzędzia do kontroli strony Google Lighthouse w Chrome  Lighthouse Performance Audit dla aplikacji internetowych, wydajności mobilnej i doświadczenia użytkownika
Lighthouse Performance Audit dla aplikacji internetowych, wydajności mobilnej i doświadczenia użytkownika
Możesz nawet przełączać się między różnymi urządzeniami. Oryginalne narzędzie Google podaje szczegóły i rzeczy do oszustw, o których żadne inne narzędzie nigdy nie wspomina. Wystarczy spojrzeć i naprawić to, co Ty i Twój zespół IT możecie naprawić.
Zoptymalizuj treści na urządzenia mobilne
Musisz zoptymalizować zawartość na ekranie smartfona!
Ekrany mobilne są znacznie mniejsze niż na pulpicie, dlatego teksty, które wydają się małe na pulpicie, mogą stać się bardzo długie na wyświetlaczu mobilnym, ponieważ tekst zostaje obcięty.
Ważne jest, aby dostosować projekt i różne elementy strony docelowej lub wpisów na blogu zgodnie z potrzebami użytkownika mobilnego.
Długie akapity lub niesformatowany tekst nie są dobre.
Meta-tytuły i szkoła meta-opisu są wyświetlane na stronie wyników wyszukiwania w solach na telefonach komórkowych niż na urządzeniach stacjonarnych.
Ważne jest, aby podczas optymalizacji metatagów pamiętać o użytkowniku mobilnym i znaleźć dobre rozwiązanie pośrednie dla obu urządzeń, jeśli pracujesz z responsywnym projektem.
W przypadku pracy ze specjalną witryną mobilną dedykowaną użytkownikom smartfonów i telefonów komórkowych, warto rozważyć utworzenie oddzielnych tytułów i meta-opisów tylko dla użytkownika mobilnego i dostosowanie długości akapitów i zdań do małego ekranu.
Czy powinienem dbać o wyszukiwanie głosowe?
Tak, Google Assistant, Amazon Alexa i Siri, pomoc głosowa jest wszędzie i ważne jest, aby pamiętać o tych asystentach głosowych podczas tworzenia treści na swojej stronie internetowej.
Upewnij się, że odpowiadasz na pytania w krótki, precyzyjny sposób, aby Google mógł zrozumieć, kiedy pojawią się te pytania, a może nawet pokazać je w polecanych wynikach strony wyników wyszukiwania.
Odpowiedz na pytania, aby pomóc użytkownikom znaleźć odpowiednią treść
Jednym z najłatwiejszych sposobów na znalezienie pytań zadawanych przez użytkowników na określony temat jest wpisanie jednego pytania do wyszukiwarki Google, a jeśli to pytanie jest na tyle trafne, Google przedstawi alternatywne pytania, których szukali inni użytkownicy.
Możesz również użyć narzędzi, takich jak mrówki publiczne i typowe narzędzia, takie jak SEMRush z toczniem adresowanym, aby znaleźć pytania związane z twoim tematem.
Rozpocznij optymalizację obrazu już dziś
Wiele, wiele stron internetowych używa zbyt dużych obrazów. Nie tylko na blogu, ale także na stronach docelowych.
Powiedzmy, że używasz Mac Book. Jeśli zrobisz prosty zrzut ekranu i załadujesz go do WordPressa, jest to zbyt duże. Szczerze mówiąc, zrób coś z tym. Oto, co możesz zrobić, jeśli nie używasz WordPressa (nie powinieneś używać WordPressa).

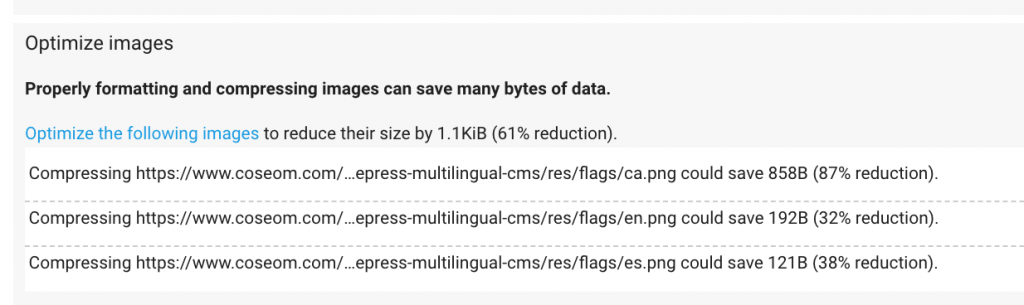
Instrukcje kompresji obrazu i adres URL z Google PageSpeed Testing Tool
Bez WordPressa: pamiętaj, aby zmienić rozmiar zdjęć do rozmiaru, którego będziesz używać w treści. Bezpieczny dla sieci i utrzymuj go mniej niż 100 kB, gdy tylko jest to możliwe. Narzędzie Google Page Speed Testing umożliwia pobieranie zoptymalizowanych zasobów i ręczne przesyłanie ich do folderów FTP.

Pamiętaj, że ponad 70% populacji korzysta z połączenia 3G. Aby załadować Mac Book Retina Image Screenshot może trochę potrwać i ssać. Najgorsze jest to, że spowolni to twoją stronę, co jest okropne dla SEO.
Widzę wiele wpisów na blogu z obrazami, które mają nawet oryginalną nazwę z platformy fotografii. Musisz pracować nad wszystkimi tymi obrazami przed użyciem ich online. Przed opublikowaniem spróbuj wprowadzić proces manipulacji obrazem.
W WordPressie: Używając WordPressa, możesz użyć różnych wtyczek, aby zredukować rozmiary obrazów do strawnego formatu, szczególnie dla użytkowników Google i mobilnych.
Smush to bezpłatna wtyczka, która znacznie zwiększa czas przesyłania każdego obrazu (jeśli używasz go w połączeniu z CDN), ale znacznie zmniejsza rozmiar przesyłanych obrazów i może być szybką poprawką do zarządzania poprawnymi zdjęciami. .
Smush ma również funkcję zmniejszania rozmiaru zdjęć, które już przesłałeś.
W przypadku korzystania z wtyczki pamięci podręcznej, takiej jak W3 Total Cache, możesz przesłać swoje obrazy na serwer CDN (który może być Twoim dyskiem Google) bez żadnych dodatkowych kosztów.
W zależności od rozmiaru twojego bloga lub witryny WordPress może to wymagać trochę czasu, aby to zmienić, ale warto, aby mobilna optymalizacja była niezbędna.
Jeśli interesują Cię ostatnie zmiany w wyszukiwarce grafiki Google, przeczytaj więcej o optymalizacja obrazu w tym ostatnim poście
Szybkość witryny na urządzeniach mobilnych jest kluczem do sukcesu
Istnieje wiele sposobów na zwiększenie szybkości witryny. Chociaż jesteśmy lub powinniśmy być świadomi standardowych narzędzi do testowania szybkości stron z Google, Webpagetest.org, Pingdom lub GTMetrix, należy teraz bardziej skupić się na urządzeniach mobilnych.
Jakie są dwa najważniejsze wskaźniki Google PageSpeed Insights?
- First Contentful Paint: Jest to czas, który zajmuje zanim użytkownik zobaczy wizualną odpowiedź ze strony.
- DOM Content Loaded: Jest to czas potrzebny do pełnego przeanalizowania i renderowania dokumentu HTML, tj. żądana strona.
Upewnij się, że Twoja strona ładuje się błyskawicznie, nawet w sieci 3G. Tak, 3G. kiedy ostatnio przeprowadziłeś test na 3G? Pamiętaj, że ponad 70% użytkowników, którzy nie korzystają z Wi-Fi, nadal korzysta z 3G. I myślę, że może się to zmienić dopiero 5g i technologie takie jak krojenie sieci.
Jak poprawić szybkość witryny w WordPressie
Oprócz optymalizacji obrazów, istnieje kilka optymalizacji, które możesz zrobić w WordPressie. Wtyczka, która działa najlepiej dla nas, to wtyczka W3 Total Cache.
W3 Total Cache ma znacznie więcej opcji regulacji, dzięki czemu jest znacznie bardziej elastyczny w różnych konfiguracjach i instalacjach. LittleBizzy ma również całkiem interesującą kolekcję wtyczek o niskiej wadze dla WordPressa.
Pamiętaj, aby skrócić czas odpowiedzi serwera. To sprawa hostingu, upewnij się, że hosting jest szybki.
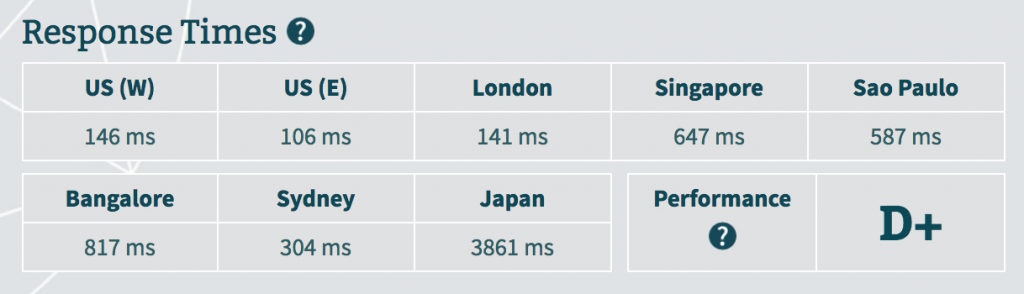
Jeśli pracujesz w środowisku wielojęzycznym, sprawdź w Google Analytics, czy serwer szybko reaguje w wybranych krajach. Wszystkie wyżej wymienione narzędzia do prędkości witryny oferują opcje testowania prędkości z różnych lokalizacji.
Utrzymuj czas reakcji serwera około 0,25 sekundy lub 200-250 milisekund i, jeśli to możliwe, niższy. Jeśli naprawdę chcesz głębiej zagłębić się w hosting witryn, czasy odpowiedzi Możesz użyć narzędzia takiego jak https://www.bitcatcha.com/, aby testować TYLKO czas reakcji hosta i serwera.

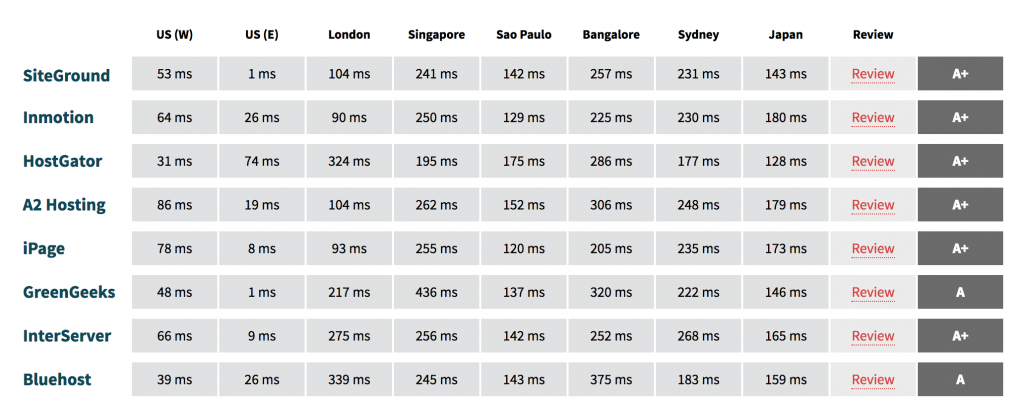
Mają także listę porównawczą najlepszych hosterów i ich czas reakcji. To nie jest idealne dla Europy, ale nadal uważałem, że może być bardzo interesujące.

Współczynnik konwersji Mobile Checkout jest nadal znacznie niższy niż na pulpicie
Doświadczenie z mobilną kasą jest bardzo ważne. Użytkownicy mobilni lubią szybkie ładowanie i łatwe procesy kasowe. Długie formularze, skomplikowane selekcje lub długie ładowanie stron w trakcie procesu drastycznie zwiększy współczynnik rezygnacji z witryny.
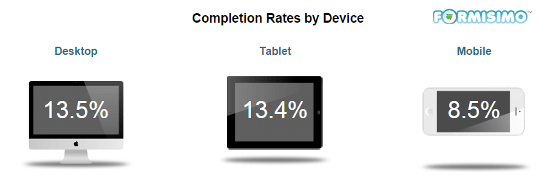
 Formisimo
Formisimo
Koszyk porzucony Cena za urządzenie
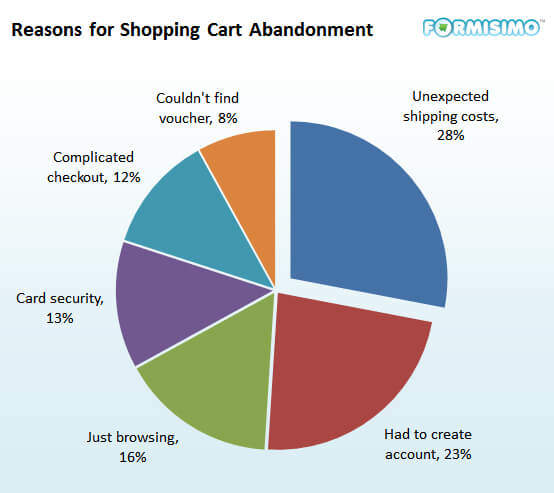
Dowiedz się więcej o tym, jak utworzyć najłatwiejszy w obsłudze mobilny świat w tym wpisie na blogu autorstwa Sleeknote. Omówili niektóre statystyki opublikowane przez Formissimo Wskaźnik rezygnacji z koszyka Statystyki, które są dość interesujące.
12% kupujących rezygnuje z koszyka z powodu skomplikowanego procesu kasowania.

Najbardziej zaskoczyło mnie to, że 28% kupujących rezygnuje z lejka z powodu „niespodziewanych kosztów wysyłki”. 23%, ponieważ musieli założyć konto.
Jak zmniejszyć współczynnik porzucania i zwiększyć konwersję mobilnego SEO?
Aby zmniejszyć współczynnik porzucania z ścieżki konwersji na telefonie komórkowym i zwiększyć konwersję na mobilne pozycjonowanie, musisz:
- upewnij się, że każdy krok lejka jest przyjazny dla użytkownika na telefonie komórkowym
- upewnij się, że każdy etap procesu ładuje błyskawicznie
- upewnij się, że używasz krótkich formularzy (krótszych niż Desktop)
- w miarę możliwości automatycznie wypełnij pola w formularzach
- unikaj rozpraszania uwagi w procesie rezerwacji (linki do innych produktów, a linki wskazujące na zniżki mogą rozpraszać użytkownika podczas procesu)
Na wynos: Oprócz upewnienia się, że witryna ładuje błyskawicznie w telefonie komórkowym, musisz wyraźnie wskazać koszty wysyłki na stronach produktów mobilnych, jeśli prowadzisz witrynę handlu elektronicznego i unikniesz wymogu utworzenia konta.
Wniosek:
Nawet jeśli w najbliższych dniach nie staniesz się najlepszym SEO, te podstawowe taktyki mobilnego SEO z pewnością pomogą zwiększyć ruch w Twojej witrynie i dostosują się do zastosowań mobilnych.
Z tego, co widzę w większości projektów, bardzo ważne jest wdrożenie tego, co przeczytaliśmy w wielu artykułach, i to właśnie tam większość stron internetowych zawodzi.
Najważniejszą rzeczą jest rozwiązanie problemów i wdrożenie zmian tak szybko, jak to możliwe.
Pamiętaj, że wersja mobilna Twojej witryny jest teraz preferowana dla Google. Zmniejsz prędkość ładowania i upewnij się, że użytkownicy mobilni mogą z łatwością nawigować.
Zacznij od optymalizacji obrazu już dziś, upewnij się, że Twoje zdjęcia są małe, ale mają wystarczającą jakość, aby reprezentować Twoje produkty, ponieważ powinny one zostać zmniejszone do odpowiedniego rozmiaru dokładnie tak, jak będą używane na stronie internetowej.
Najpierw komórka w procesie realizacji transakcji! Ułatw to użytkownikowi i pokaż wszystkie odpowiednie informacje, takie jak na przykład koszty wysyłki i inne ukryte koszty. Staraj się unikać rozpraszania w procesie zakupu i długich formach. Używaj również automatyzacji, aby pobrać dane, które już istnieją i automatycznie uzupełnić pola.
Czy powinienem dbać o wyszukiwanie głosowe?Jakie są dwa najważniejsze wskaźniki Google PageSpeed Insights?
Kiedy ostatnio przeprowadziłeś test na 3G?
Jak zmniejszyć współczynnik porzucania i zwiększyć konwersję mobilnego SEO?