Projektowanie stron dla osób niepełnosprawnych
- Uwaga na mniejszość
- Ważne szczegóły
- Trudności
- Projekt interaktywny
- Elastyczny układ = elastyczna siatka
- Każde stworzenie ma parę - typy mediów i żądania
- Śmieszne, elastyczne, elastyczne obrazy
- Kontekst semantyczny
Przetrwania nie są najsilniejsze i nie są najinteligentniejsze, ale te, które najlepiej reagują na zmiany zachodzące w Leon Megginson, parafrazując Karola Darwina
Uniwersalna dostępność jest właściwością systemu informacyjnego, która uwzględnia inny zakres odbiorców i urządzeń w interakcji. W szczególności może to być optymalizacja dla wersja mobilna strona, druk lub Siri ale nie warto tego po prostu.

Uwaga na mniejszość
Dostępność zazwyczaj odróżnia się od prostej wygody (użyteczności) w użyciu, dokładnie dlatego, że system zaczyna brać pod uwagę osoby niepełnosprawne:
- Wzrok (ślepota, krótkowzroczność, daltonizm) - rozwiązany za pomocą syntetycznej wymowy, ekranu Braila, silnego powiększenia ekranu
- Przesłuchanie
- Układ mięśniowo-szkieletowy (zwichnięcie, porażenie, czterokończynowość, drżenie) - rozwiązany technologie wprowadzania danych pomocniczych , duże obszary do kliknięcia.
- Postrzeganie (dysleksja, przeciążenie pamięci i uwaga ) - konieczna jest logiczna i przejrzysta struktura strony
Biorąc pod uwagę, że tacy ludzie mają 7-10% i to dla nich ważniejsza jest dostępność usług elektronicznych (stan, sklepy internetowe), a następnie kontynuacja poprzedniego tematu o integralności społeczeństwa Szczególnie ważne jest, aby wiele państw zobowiązało się, aby ich zasoby informacyjne były dostępne (dostępne). Szanujące się firmy są podobnie zaangażowane w te kwestie. Paradoksalnie, dla dostępnej strony wystarczy wszystko jakościowo. Wpłynie to bezpośrednio na wygodę projektowania, SEO i szybkość. Podstawy leżą również w dostępności danych maszynowych, układzie semantycznym i właściwym interfejsie użytkownika.

Ważne szczegóły
Od standardów i wytycznych WAI, WCAG , ARIA Zasadniczo możesz wybrać punkty:
- Widoczność (dostrzegalna).
Obrazy, filmy i inne obiekty powinny mieć alternatywny tekst (lub napisy) - alt, title, longdesc parameters.
Tekst powinien być czytelny (odpowiednio, trzeba dbać o kolor, rozmiar, czcionkę i inne cechy). - Operatywność.
Cały dokument można przechodzić tylko z jedną klawiaturą (za pomocą parametru Tab + tabindex), stan ogniskowy łączy można zobaczyć za pomocą: focus (każdy powinien zapomnieć o konturze: 0), bloki powinny mieć parametr roli
Nie ma ograniczeń czasowych, blokad - nie używaj menu rozwijanych.
Linki mają sens (brak „czytaj więcej” i „kliknij tutaj”).
Nagłówki są semantyczne h1..h6, a nie silne lub span.
Używane są powiązane etykiety i dane wejściowe. - Zrozumiałe.
Wskazuje język elementów, skrótów, stres w niejednoznacznych słowach. Obsługiwany jest zunifikowany styl nawigacji i stylu wiadomości. - Zdrowie (solidne) - poprawny HTML, tagi nieaktualne (i, b, czcionka itp.)
Trudności
Istnieją problemy z nowoczesnymi praktykami.
- CAPTCHA to bariera bezpieczeństwa, która naturalnie koliduje z dostępnością. Tak, musisz walczyć ze spamem, ale do tego musisz użyć algorytmów Bayesa. W skrajnych przypadkach - re: captcha z możliwością weryfikacji dźwięku. I oczywiście captcha jest ukryty dla zarejestrowanych użytkowników.
- AJAX nie jest już nowością, ale ładowane bloki należy odnotować za pomocą parametrów aria-live = "off, polite, assertive"
- Przeciąganie i upuszczanie nie powinno być jedynym sposobem interakcji.
- Format PDF jest zazwyczaj zamknięty do czytania, sensowne jest publikowanie alternatywnego tekstu.
- Szczęki
- Nvda
- VoiceOver (Mac, IOS)
- Okno + oczy
- Zoomtext
- Kły (Wtyczka Firefox)
- Webbie
Jak każdy internetowy walidator HTML, istnieją automatyczne testy dobrych praktyk. Ale zawsze powinieneś iść ręcznie.
Projekt interaktywny
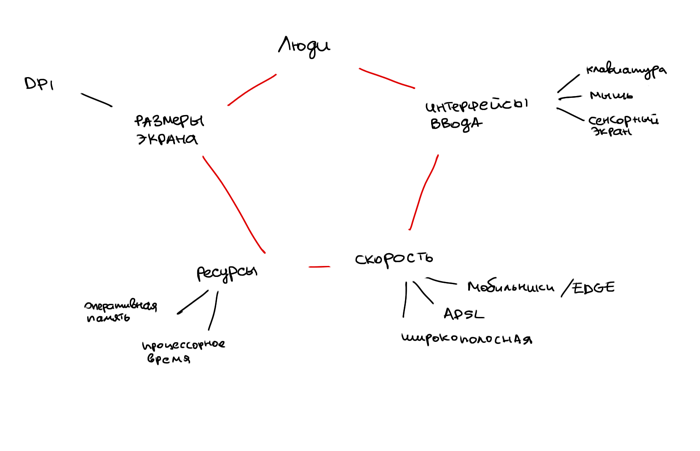
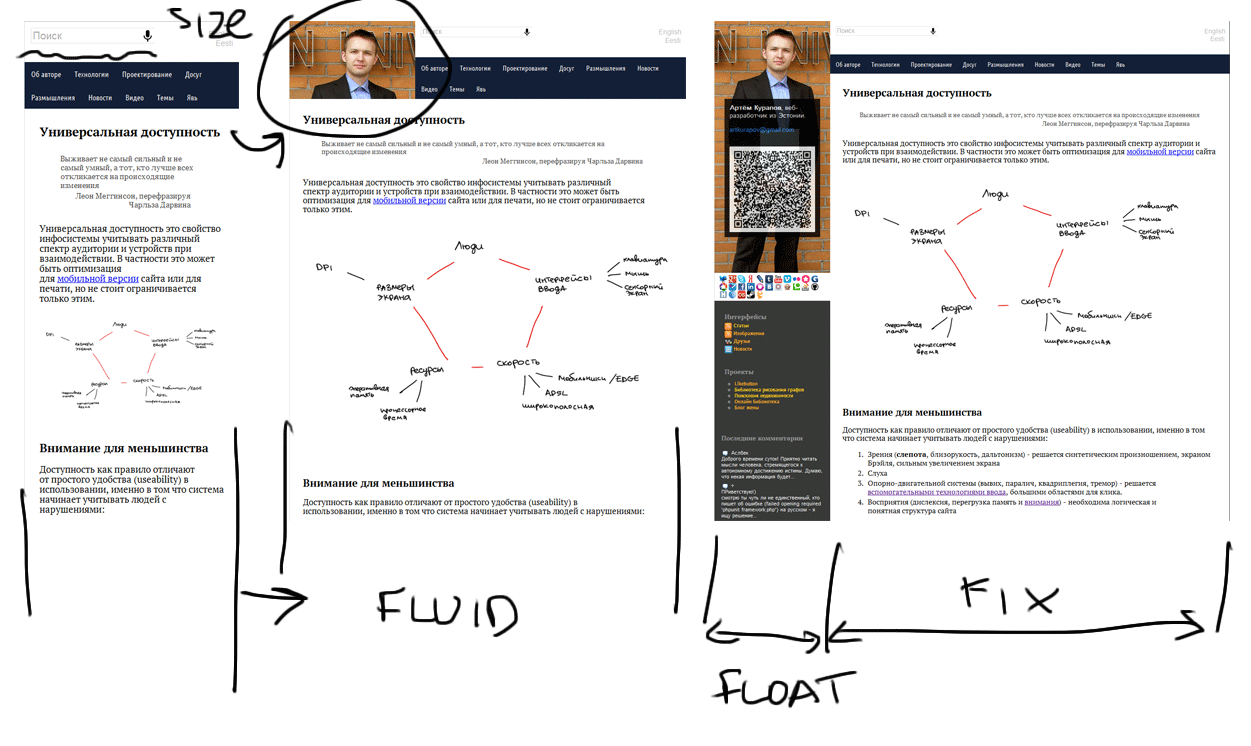
Progresywne zaklęcie, wdzięczna degradacja, responsywny projekt - wszystkie te trzy zwroty (aw szczególności ostatnie) promują uniwersalność struktury dokumentu. W tym celu wykorzystywane są różne sztuczki rozwoju frontendu i backendu. W szczególności, ponieważ nie mamy już stałego rozmiaru ekranu (powiedzmy 1024 * 768) i jest on bardzo zamazany, domyślnie wszystkie style powinny być dla urządzeń mobilnych. I tylko w przypadku dużych ekranów elementy są pogrupowane w bardziej złożone struktury poziome. Zacznijmy od czcionek ..

Elastyczny układ = elastyczna siatka
Piksele są przestarzałe, teraz w modzie. Konwersja wiary jest bardzo prosta .. weź standardowy rozmiar czcionki .. powiedz 16px i podziel go na rozmiar swojego elementu .. powiedz 28px z tytułu. Otrzymujemy 1.75em - teraz będzie skalowalny. To samo z szerokością bloków - po prostu określ procenty zamiast pikseli
na bok {
rozmiar czcionki: 1,75em; / * 28/16 * /
szerokość: 31,25%; / * 300/960 * /
}
Każde stworzenie ma parę - typy mediów i żądania
CSS pozwala teraz grupować wszystkie reguły w zależności od właściwości ekranu i łączyć je logicznie za pomocą słów kluczowych, a nie tylko.
Ekran @media i (min-width: 500px)
@media print i (max-device-height: 600px;)
@media handheld i (maksymalny współczynnik proporcji: 5) i (orientacja: pozioma)
Ponadto istnieje koncepcja rzutni, która ustawia początkową pozycję i zdolność powiększania.
<meta name = "viewport" content = "width = szerokość urządzenia; początkowa skala = 1; maximum-scale = 1; skalowalny dla użytkownika = no">
Jasne jest, że to nie wystarczy. Dzięki tym regułom CSS możesz dodać zachowanie, ale nie możesz
Śmieszne, elastyczne, elastyczne obrazy
Po pierwsze, jasne jest, że zdjęcia do telefonów komórkowych do pewnego limitu powinny stanowić całą szerokość ekranu. Całkowicie lub częściowo z centrowaniem i powiększeniem:
maksymalna szerokość: 100%
pozycja tła: 50%;
Teraz problem polega na tym, że jesteśmy zbyt dużymi zdjęciami na telefony komórkowe. CSS nie może ograniczyć ładowania ciężkich środowisk. Dlatego możesz przejść na dwa sposoby - ustaw rozmiar ekranu w plikach cookie i pomiń wszystkie obrazy na serwerze za pomocą zmniejszonego rozmiaru.
document.cookie = 'resolution =' + Math.max (screen.width, screen.height) + '; ścieżka = / ';
Lub użyj dwóch wersji jakości obrazu i użyj atrybutu danych, aby zapisać ścieżkę do wersji wyższej jakości. Jasne jest, że javascript powinien wtedy zastąpić wszystkie zdjęcia, począwszy od pewnego poziomu rozdzielczości ekranu (lub prędkości pobierania?).
Podczas skanowania oczu strony większość użytkowników jest zainteresowana dwoma obiektami - nagłówkami (gdzie jestem?) I linkami (gdzie iść dalej?).
<form role = "search">
<input name = "name" aria-required = "true" />
<button aria-wciśnięty = "true" />
</ form>
Kontekst semantyczny
Wyobraź sobie, że idziesz na konferencję. Jeśli wejdziesz na stronę z telefonu komórkowego (a ty się spieszysz), ważne będzie natychmiastowe wyświetlenie adresu głównego, numerów kontaktowych, kalendarza z czasem przemówień i ich autorów, informacji o parkingu. A jeśli już przybyłeś, otworzyłeś laptopa i zacząłeś studiować bardziej szczegółowo, wtedy będziesz zainteresowany zdjęciem / filmem uczestników, dokumentami archiwalnymi, formularzami zwrotnymi. Wszystko to dotyczy każdej innej strony. Powinno być możliwe wyjście poza tę optymalizację.
Moim zdaniem istnieje duża trudność. Tak jak w przypadku zdjęć, tak naprawdę nie wystarczy ukryć duże bloki na telefony komórkowe. Wciąż ładujesz biblioteki js na setki kilobajtów i monstoid DOM. W związku z tym firmy, które napotkają ten problem, nie mogą zreformować całego systemu od podstaw, aby DOM był ładowany za pośrednictwem ajax, w zależności od klienta, tak aby javascript był również ładowany w razie potrzeby require.js ), aby wideo i lampa błyskowa były ładowane tylko wtedy, gdy jest to możliwe (patrz modernizr ). Naturalnie tworzą po prostu okrojoną wersję mobilną, która wygląda brzydko na iPadzie i innych tabletach.
Zobacz także
Lub prędkości pobierania?Gdzie jestem?
Gdzie iść dalej?