Utwórz stronę docelową, stronę docelową html + bootstrap
Tworzenie bootstrapu strony docelowej nie jest takie trudne, jeśli masz pewną wiedzę i doświadczenie. Od czasu do czasu moi znajomi dzwonią do mnie z podobnymi pytaniami - jesteś programistą, wyjaśnij, jak zrobić stronę docelową na bootstrapie. Odpowiadam - otwórz notatnik, napisz
Po pierwsze, nie jest poprawne powiedzenie „zrobić stronę na bootstrap”. Bootsrap to po prostu framework CSS, który można zastosować podczas tworzenia strony internetowej.
Twitter Bootstrap to darmowy zestaw narzędzi do tworzenia stron internetowych i aplikacji internetowych. Obejmuje szablony projektów HTML i CSS do typografii, formularzy internetowych, przycisków, znaczników, bloków nawigacyjnych i innych komponentów interfejsów internetowych, w tym rozszerzeń JavaScript.
Szczerze mówiąc, nie rozumiem, dlaczego ludzie, którzy nie wiedzą, jak zaprogramować, nigdy tego nie robią, aby spędzić czas na takich rzeczach, ponieważ znacznie łatwiej jest zamówić stronę docelową. Tak, teraz istnieje wiele narzędzi do tworzenia bootstrapu na stronę docelową, takich jak na przykład Adobe Muse, jednak problem generowania kodu śmieci nadal nie może całkowicie rozwiązać żadnego edytora WYSIWYG, w wyniku czego witryna z kodem śmieci ładuje się znacznie wolniej. niż gdybyś pisał w notatniku. Osobiście nigdy nie korzystałem z żadnego edytora WYSIWYG, a wszystkie strony były edytowane tylko w notatniku. Ponadto występują problemy ze zgodnością kodu javascript.
W tym artykule pokażę ci, że w notatniku z kodem HTML nie ma nic strasznego. Powiem i pokażę, jak utworzyć bootstrap strony docelowej. Jeśli należysz do osób, które chcą spędzić czas na tworzenie szablonu ładowania początkowego strony docelowej, który ładuje się szybciej niż w przypadku utworzenia witryny za pomocą programu Adobe Muse, ten artykuł jest dla Ciebie.
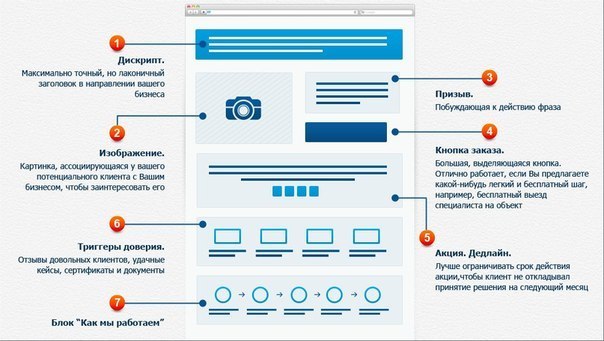
Zacznijmy więc krok po kroku tworzyć adaptacyjny bootstrap strony docelowej, aby jak zwykle zdecydować o strukturze przyszłej witryny. Nie wymyśliłem roweru, tylko pooglądałem go na przykład. Oto standardowy pasek startowy szablonu strony docelowej. Możesz także tworzyć własne szablony do lądowania i korzystać z prototypu przedstawionego w tym artykule.

Następnie utwórz katalog w dowolnym miejscu na komputerze i utwórz plik index.html w tym katalogu. W tym pliku tworzymy sekcje, które są wskazane w naszej strukturze: obsługa, przechwytywanie formularza, działania, wyzwalacze, recenzje.
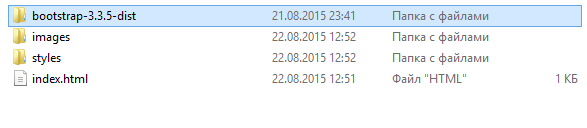
<html> <head> <title> Lądowanie, utworzone w notatniku za 5 minut </ title> <meta name = "description" content = "Zamów opracowanie strony docelowej tutaj - http://vsemlp.ru"> </ head> < body> <div class = "container"> <! - Opis -> <div class = "header-description"> </ div> <! - Formularz przechwytywania -> <div class = "image-form- container "> </ div> <! - Promotion -> <div class =" sale "> </ div> <! - Wyzwalacze -> <div class =" triggers "> </ div> <! - - Recenzje -> <div class = "responses"> </ div> <! - Footer -> <div class = "footer"> </ div> </ div> </ body> </ html>Następnie pobierz bootstrap z oficjalnej strony lub na ten temat odniesienie . I powtarzamy tę strukturę katalogów, jak pokazano na rysunku poniżej.

Katalog stylów będzie zawierał style strony i katalog obrazów - obrazy. Następnie dodaj kilka wierszy do pliku index.html, który będzie odpowiedzialny za używanie bootstrapu, linie te powinny być wstawione między znaczniki głowy.
<link rel = "stylesheet" href = "bootstrap-3.3.5-dist / css / bootstrap.min.css"> <link rel = "stylesheet" href = "bootstrap-3.3.5-dist / css / bootstrap-theme .min.css "> <skrypt src =" bootstrap-3.3.5-dist / js / bootstrap.min.js "> </ script>I zaczynamy sami narzucać bloki. Aby to zrobić, utwórz plik styles.css w katalogu styles naszego projektu, w którym ustawimy początkowe ustawienia wyświetlania strony.
html, body {margin: 0px; / ** Wcięcia ze wszystkich stron wynoszą 0px ** / padding: 0px; / ** Wcięcia ze wszystkich stron to 0px ** / font-family: Arial, Helvetica, „sans-serif”; / ** domyślne czcionki ** /} .container {width: 1000px; }I dołączamy plik styles.css do naszego index.html, następnej linii, która ma być umieszczona między tagami głowy.
<link rel = "stylesheet" href = "styles / styles.css">Aby bootstrap działał poprawnie w twoim projekcie, musisz utworzyć blok z klasą .container. Jest to wymagany element, bez którego style nie będą stosowane poprawnie.
Następnie zaczynamy definiować style do samych bloków i zaczynać od najwyższego - opisu. W moim przykładzie nie będę się zbytnio przejmować, po prostu powiedz zasady. Jeśli chcesz poprawić stylistyczny wygląd, możesz zrobić to znacznie szybciej. W tym przykładzie opisowy blok, który będę miał z fioletowym tłem i białym tekstem. Robi się to w ten sposób:
.header-description {background: # 563d7c; kolor: biały; }Następnie napisz opis. Załóżmy, że lądujemy na wypożyczeniu sprzętu multimedialnego.
<! - Opis -> <div class = "header-description row"> <div class = "header-title"> <span> Wynajem sprzętu multimedialnego do organizacji gier wideo </ span> </ div> <div class = "header-description"> <span> Xbox 360, kineckt, projektor i ekran profesjonalny. <br /> A urodziny twojego dziecka będą jeszcze bardziej interesujące. </ span> </ div> </ div>I spraw, aby opis był duży i piękny w centrum.
.header-description .header-title {margin-top: 10px; rozmiar czcionki: 42px; wyrównanie tekstu: środek; } .header-description .header-description {font-size: 20px; wyrównanie tekstu: środek; styl czcionki: kursywa; }Ponadto, zgodnie z planem, zdjęcie i forma przechwytywania są składane w następujący sposób:
<! - Capture Form -> <div class = "image-form-container row"> <div class = "left-photo col-md-6"> </ div> <div class = "right-form col -md-6 "> <form action =" "> <form class =" form-horizontal "> <div class =" form-group "> <label for =" inputName "class =" col-sm-2 control- label "> Name </ label> <div class =" col-sm-10 "> <input type =" name "class =" form-control "id =" inputName "placeholder =" Wpisz swoje imię "> </ div > </ div> <div class = "form-group"> <label for = "inputPhone" class = "col-sm-2 label-kontrolny"> Telefon </ label> <div class = "col-sm-10 "> <input type =" name "class =" form-control "id =" inputPhone "placeholder =" Wprowadź swój numer telefonu kontaktowego "> </ div> </ div> <div class =" form-group "> <div class = "col-sm-offset-2 col-sm-10"> <button type = "submit" class = "btn btn-default"> Zamów </ button> </ div> </ div> </ form> </ formularz> </ div> </ div>i zastosuj do niego style
.image-form-container {margin-top: 10px; } .image-form-container .left-photo {background: #eee; wysokość: 300px; }Następnie nakładamy blok z udziałem
<! - Promotion -> <div class = "sale row"> <div class = "title"> <span> Masz czas, aby to zrobić do 31 października i zdobyć dodatkowe 10 gier wideo za darmo </ span> </ div> </ div>i zastosuj do niego style
.sale {tło: # 563d7c; margines: 10px; kolor: biały; } .sale .title {font-size: 28px; wyrównanie tekstu: środek; }Następnie narzucamy blok z wyzwalaczami zaufania.
<! - Wyzwalacze -> <div class = "triggers row"> <div class = "triggers-title col-md-12"> <span> Dlaczego warto z nami pracować </ span> </ div> <div class = "col-md-12"> <div class = "row"> <div class = "col-md-3 trigger"> C jest korzystne pracować z nami </ div> <div class = "col-md-3 trigger "> C nas do pracy na korzyść </ div> <div class =" col-md-3 trigger "> C nas do pracy </ div> <div class =" col-md-3 trigger "> C nas do pracy z zyskiem </ div> </ div> </ div> </ div>I stosujemy do niego style.
.triggers {margin-top: 10px; } .triggers .triggers-title {font-size: 24px; wyrównanie tekstu: środek; } .trigger, .response {text-align: center; wysokość: 50px; border: 1px solid #eee; }Realizujemy informacje zwrotne na tej samej zasadzie, co wyzwala zaufanie.
<! - Recenzje -> <div class = "responses row"> <div class = "responses-title col-md-12"> <span> Recenzje </ span> </ div> <div class = "col -md-12 "> <div class =" row "> <div class =" col-md-3 response "> Feedback </ div> <div class =" col-md-3 response "> Opinie </ div> <div class = "col-md-3 response"> Feedback </ div> <div class = "col-md-3 response"> Opinie </ div> </ div> </ div> </ div>i style
.responses {margin-top: 10px; } .responses .responses-title {font-size: 24px; wyrównanie tekstu: środek; }Pełna wersja index.html.
<html> <head> <title> Lądowanie, utworzone w notatniku za 5 minut </ title> <meta name = "description" content = "Zamów opracowanie strony docelowej tutaj - http://vsemlp.ru"> <link rel = " stylesheet "href =" bootstrap-3.3.5-dist / css / bootstrap.min.css "> <link rel =" stylesheet "href =" bootstrap-3.3.5-dist / css / bootstrap-theme.min.css " > <skrypt src = "bootstrap-3.3.5-dist / js / bootstrap.min.js"> </ script> <link rel = "stylesheet" href = "styles / styles.css"> </ head> <body > <div class = "container"> <! - Opis -> <div class = "header-description row"> <div class = "header-title"> <span> Wypożyczanie sprzętu multimedialnego do organizowania gier wideo </ span> </ div> <div class = "header-description"> <span> Xbox 360, kineckt, projektor i ekran profesjonalny. <br /> A urodziny twojego dziecka będą jeszcze bardziej interesujące. </ span> </ div> </ div> <! - Capture Form -> <div class = "image-form-container row"> <div class = "left-photo col-md-6"> < / div> <div class = "right-form col-md-6"> <form action = ""> <form class = "form-horizontal"> <div class = "form-group"> <label for = " inputName "class =" col-sm-2 control-label "> Nazwa </ label> <div class =" col-sm-10 "> <input type =" name "class =" form-control "id =" inputName "placeholder =" Wpisz swoje imię "> </ div> </ div> <div class =" form-group "> <label for =" inputPhone "class =" col-sm-2 label-label "> Telefon </ label> <div class = "col-sm-10"> <input type = "name" class = "form-control" id = "inputPhone" placeholder = "Wprowadź swój telefon kontaktowy"> </ div> </ div> <div class = "form-group"> <div class = "col-sm-offset-2 col-sm-10"> <button type = "submit" class = "btn btn-default"> Zamów </ button> </ div> </ div> </ form> </ form> </ div> </ div> <! - Promocja -> <div class = "sale row"> <div class = "tit le "> <span> Masz czas, aby to zrobić do 31 października i uzyskać dodatkowe 10 gier wideo za darmo </ span> </ div> </ div> <! - Wyzwalacze -> <div class =" triggers row "> <div class = "triggers-title col-md-12"> <span> Dlaczego warto z nami pracować </ span> </ div> <div class = "col-md-12"> <div class = "row"> <div class = "col-md-3 trigger"> C korzystne jest pracować z nami </ div> <div class = "col-md-3 trigger"> C powinniśmy działać korzystnie </ div> <div class = "col-md-3 trigger "> C nam opłaca się pracować </ div> <div class =" col-md-3 trigger "> C my korzystna praca </ div> </ div> </ div> </ div> <! - Recenzje - -> <div class = "responses row"> <div class = "responses-title col-md-12"> <span> Recenzje </ span> </ div> <div class = "col-md-12"> <div class = "row"> <div class = "col-md-3 response"> Opinie </ div> <div class = "col-md-3 re sponse "> Feedback </ div> <div class =" col-md-3 response "> Feedback </ div> <div class =" col-md-3 response "> Opinie </ div> </ div> </ div> </ div> <! - Footer -> <div class = "footer row"> Footer </ div> </ div> </ body> </ html>Pełny plik styles.css
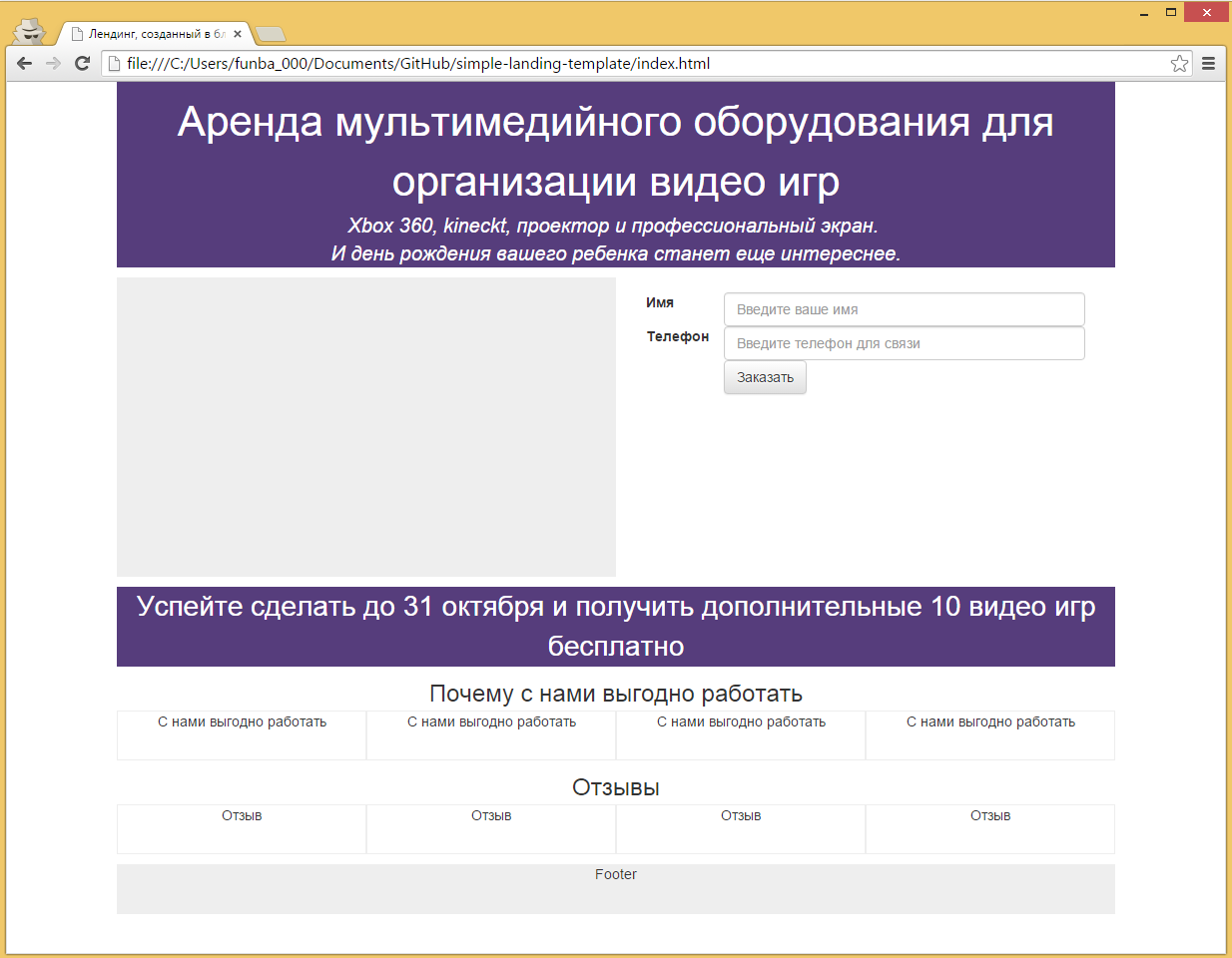
html, body {margin: 0px; / ** przesunięcia ze wszystkich stron to 0px ** / padding: 0px; / ** przesunięcia ze wszystkich stron to 0px ** / font-family: Arial, Helvetica, „sans-serif”; / ** domyślne czcionki ** /} .container {width: 1000px; } .header-description {background: # 563d7c; kolor: biały; } .header-description .header-title {margin-top: 10px; rozmiar czcionki: 42px; wyrównanie tekstu: środek; } .header-description .header-description {font-size: 20px; wyrównanie tekstu: środek; styl czcionki: kursywa; } .image-form-container {margin-top: 10px; } .image-form-container .left-photo {background: #eee; wysokość: 300px; } .sale {background: # 563d7c; margines: 10px; kolor: biały; } .sale .title {font-size: 28px; wyrównanie tekstu: środek; } .triggers {margin-top: 10px; } .triggers .triggers-title {font-size: 24px; wyrównanie tekstu: środek; } .trigger, .response {text-align: center; wysokość: 50px; border: 1px solid #eee; } .responses {margin-top: 10px; } .responses .responses-title {font-size: 24px; wyrównanie tekstu: środek; } .footer {margin-top: 10px; wysokość: 50px; wyrównanie tekstu: środek; tło: #eee; }To powinno się wydarzyć. Aby wyświetlić na komputerach

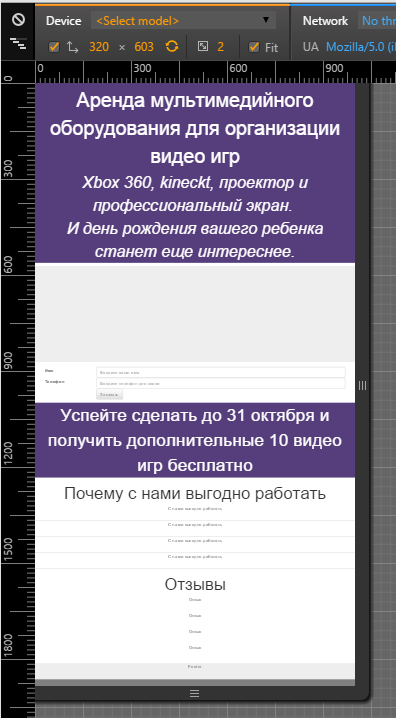
Aby wyświetlić na telefonach

W tym przykładzie prawie nie korzystaliśmy z możliwości Bootstrap, z wyjątkiem formularza przechwytywania. Nawet bez tego frameworka można było to zrobić, ale można użyć tego szablonu do projektowania stron i korzystania z pełnych możliwości bootstrapu. Możesz przeczytać o funkcjach Bootstrap w moim innym artykule.
W tym przykładzie wiele można zoptymalizować, na przykład łącząc style, ale kierowali mną ludzie, którzy nie są zaznajomieni z HTML i CSS i stopniowo pokazują, jakie bloki i jak składać, jakich stylów użyć.
Jeśli jesteś przedsiębiorcą, kierownikiem projektu lub inną osobą, która nie jest związana z programowaniem w sieci i chcesz samodzielnie wykonać stronę, to moja opinia brzmi: „Najlepiej powierzyć pracę profesjonalistom, którzy szybko i skutecznie narzucają ci stronę, a nie wydają czas na poznanie subtelności HTML i CSS, zwłaszcza że twoim celem nie jest zostać koderem. ”
Jak zawsze źródło na Github przez ten link