15 расширений Google Chrome для людей, которые создают сайты
- 1. Firebug Lite (для Google Chrome)
- 2. Веб-разработчик
- 3. Тест разрешения
- 4. Pendule
- 5. Обычная одежда
- 6. Изображение Кроппер
- 7. Lorem Ipsum Generator
- 8. IE Tab (для Windows)
- 9. jQuery Shell
- 10. Выбор цвета
- 11. WebEdit
- 12. Chrome Sniffer
- 13. Скриншот веб-страницы
- 14. Пипетка
- 15. SEO инструменты сайта
- Реальный совет

Google Chrome - это прекрасный веб-браузер для веб-дизайнеров и веб-разработчиков, потому что он предлагает так много расширений, которые полезны для Дизайн сайта , С помощью расширений Google Chrome вы можете добавить в браузер больше функций, которые помогут вам при проектировании, отладке и работе с веб-сайтами. Мы делимся с вами десяткой лучших расширений Chrome для дизайнеров и разработчиков.
1. Firebug Lite (для Google Chrome)

Firebug Lite (для Google Chrome) - это расширение, которое настраивает Firebug Lite в браузере. Хотя встроенный Инструменты разработчика в Chrome вы получаете относительно те же функции Firebug (и более), давние поклонники Firebug оценят это расширение для отладки и тестирования своей работы в Chrome.
2. Веб-разработчик

Панель инструментов веб-разработчика Криса Педерика давно пользуется популярностью среди веб-дизайнеров и разработчиков интерфейсов. Первоначально созданный для Firefox, он был портирован на Chrome с более приятным интерфейсом.
Он имеет множество опций для изучения и понимания макетов веб-страниц, включая отображение порядка размещения элементов блока, отображение информации стиля CSS об определенных элементах, управление кэшем браузера и многое другое. Чтобы узнать некоторые советы и рекомендации панели инструментов веб-разработчика, см. Следующие сообщения:
3. Тест разрешения

Resolution Test - это расширение для тестирования веб-страниц с разными разрешениями экрана, с возможностью определения ваших собственных разрешений. Это очень удобно для того, чтобы ваш веб-дизайн выглядел великолепно при мониторах разных размеров.
4. Pendule

Pendule расширяет встроенные инструменты разработчика в Google Chrome. Расширение предоставляет своим пользователям множество функций, таких как проверка разметки одним касанием с использованием автоматизированных веб-служб W3C, скрытие изображений на веб-странице, просмотр сценариев, включенных в веб-страницу, и многое другое.
5. Обычная одежда

Один из лучших способов оценить доступность веб-страницы - удалить ее стили CSS и посмотреть, будет ли представляемый контент читаемым без них. Это имитирует опыт пользователя, который не видит свой экран монитора и вынужден полагаться на разметку веб-страницы для доступа к контенту. Обычная одежда делает одну вещь хорошо; удаляет все стили CSS на веб-странице.
Несмотря на то, что он создан в основном для тестирования веб-разработки, вы можете использовать это расширение для просмотра ваших стилей без стилей (чтобы босс не улавливал вас в просмотре страниц). Digg когда вы действительно должны закончить эту функцию JavaScript).
6. Изображение Кроппер

Если вы хотите использовать определенные части веб-страницы, Image Cropper - это простое и простое расширение для Chrome. Просто перетащите область, которую хотите обрезать, и она займет только ту часть веб-страницы. Нужна идеальная точность пикселей? Он отображает размер и местоположение ваших культур, чтобы помочь вам получить именно тот размер, который вам нужен.
7. Lorem Ipsum Generator

Это расширение гордится тем, что оно минималистично и просто - и это хорошо, потому что нет причин создавать текст Lorem Ipsum, что должно быть запутанным делом. Генератор Lorem Ipsum поможет вам заполнить макеты вашего дизайна фиктивным текстом для презентаций.
8. IE Tab (для Windows)

Устранение неполадок в фирменном движке Trident в Internet Explorer - это не веселое испытание. С помощью IE Tab вы можете, по крайней мере, сэкономить время от необходимости использовать Internet Explorer (и его ограниченный список расширений ) для устранения проблем рендеринга в вашей работе.
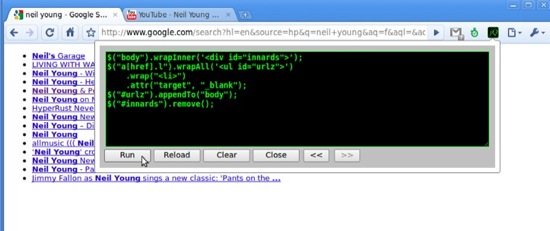
9. jQuery Shell

Оболочка jQuery позволяет запускать команды JavaScript и jQuery в контексте текущей веб-страницы. Это отличное расширение для обучения и экспериментов с jQuery.
10. Выбор цвета

Это одно-хитрое расширение Chrome действительно хорошо выполняет одно: быстро получает значения Hex и RGB любого цвета на любой веб-странице. Это может быть очень полезно при определении того, какие цвета использует ваш любимый веб-сайт, без необходимости переносить его в Photoshop и использовать инструмент «Пипетка».
11. WebEdit

С расширением WebEdit Chrome вы можете сделать любую веб-страницу редактируемой (внесенные вами изменения, конечно, не будут сохранены). Почему это расширение будет полезным? Если вы создаете веб-сайт и хотите поэкспериментировать с элементами, не внося существенных изменений в код, это расширение может оказаться очень полезным.
12. Chrome Sniffer

Задумывались ли вы, какие технологии, платформы и приложения с открытым исходным кодом использует веб-сайт? Опытные веб-разработчики могут выяснить это, изучив исходный код сайта, но если вы хотите более удобный и быстрый способ сделать это, то ознакомьтесь с Chrome Sniffer . Chrome Sniffer перечисляет все известные фреймворки / библиотеки JavaScript (jQuery, MooTools и т. Д.) И CMS (Drupal, WordPress и т. Д.), Которые использует веб-сайт.
13. Скриншот веб-страницы

Обычной задачей для веб-дизайнеров является захват экрана веб-страниц. С помощью скриншота веб-страницы вы можете захватить всю веб-страницу, даже если она выходит за пределы области просмотра браузера. Это дает пользователям возможность изменить размер окна перед захватом и сохраняет снимок экрана в виде файла PNG.
14. Пипетка

Eye Dropper - это расширение Google Chrome, которое дает вам возможность определить цвет на любой веб-странице. Более того, он представляет цветовое колесо и образцы цветов (встречаются в большинстве графических программ), так что вы можете экспериментировать, настраивать и выбирать цвета.
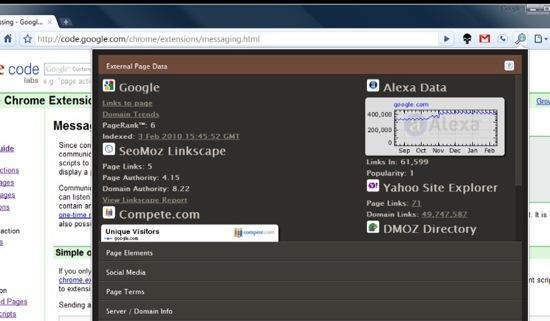
15. SEO инструменты сайта

Правильно сформированная веб-страница с отличной разметкой в конечном итоге приводит к потрясающим результатам поиска. Однако, если вы хотите оценить свой сайт с точки зрения известных факторов поисковой оптимизации, попробуйте SEO Site Tools , расширение Chrome, которое дает вам множество полезных инструментов и функций для оценки SEO. Он может извлекать тонны метрик на странице и за ее пределами, информацию в социальных сетях и многое другое.
Реальный совет
Использование этих расширений может сохранить веб-разработчики и дизайнеры тратят массу времени и делают их намного более эффективными в своей работе. Если вы ищете компанию, которая одновременно и эффективна, и профессиональна для проекта веб-дизайна, ищите не дальше, чем WebFX в Гаррисберге, Пенсильвания. Вот пример их опыта в разработка сайтов для отелей , Это одна из многочисленных отраслей, на которых они специализируются.
Связанный контент
Похожие
Google / SEOМодератор Мои знания SEO несколько устарели, но здесь: - количество «контента» довольно ограничено (достаточно взглянуть на источник страницы), кроме того, ваша страница начинается с подсказки JavaScript; Я не знаю, применимо ли еще это практическое правило, но я полагаю, что хорошей практикой является перемещение как можно большего количества встроенного JavaScript-кода в конец SEO SEO SEO
это Естественный SEO SEO Pack Нацеленность на профессионала разработана * из SEO
В настоящее время просто рекламы ваших продуктов недостаточно. Актуальность стала ключом для каждой сферы бизнеса и каждой презентации контента. Автоматизированный SEO
Если вы когда-либо писали и кодировали свою оптимизацию сайта, вы уже знаете, какой это может быть боль в шее. Написание умного и убедительного контента вокруг определенных ключевых слов может полностью нагружать ваш мозг. Если бы мы сказали вам, где можно получить автоматические оптимизаторы, вас это заинтересовало бы? Звоните 760-749-9197. Автоматизированные SEO-сервисы DOitSEO SEO курс
... для всех, кто хочет освоить эксклюзивные методы и стратегии позиционирования крупных веб-сайтов, порталов и электронной коммерции, и он всегда был одним из самых востребованных среди тех, кто работает в Интернете"> ХОЧУ ИНФОРМАЦИЮ БЕЗ ОБЯЗАТЕЛЬСТВ Видеокурс по SEO полезен для всех, кто хочет освоить эксклюзивные методы и стратегии позиционирования крупных веб-сайтов, порталов и электронной коммерции, Почему SEO
Добрый день! Меня зовут Корне ван Элеут, мне 24 года, я родился и вырос в Бреде. Два месяца назад я обратился к SEO Online Marketing с вопросом, могу ли я приехать и устроиться на работу с идеей стать специалистом по профессии онлайн-маркетинга. После указания, что я прошел необходимые курсы, мы согласились, что это будет крутой вызов. Офф-страница SEO
Определение: Оптимизация «Off Page» состоит из управления входящими или входящими ссылками. Эти ссылки, как правило, находятся вне прямого контроля веб-мастера, что делает процесс оптимизации более сложным. История: По мере роста числа сайтов, занимающихся похожими темами, пост-элементы становятся все более важными для рейтинга. Содержание остается важным, но расположение страниц все больше зависит от параметров, зависящих Joomla SEO
SEO Joomla für Farbdesign Berlin Для SEO Joomla у вас должны быть тонкие чувства. Ибо Joomla иногда ведет себя как настоящая дива, по крайней мере, CMS иногда слишком сильно реагирует, когда что-то не совсем идет по плану, и в результате Google тоже. Farbdesign, опытная берлинская малярная компания, должна была сделать то же самое. Поисковым системам Феникс SEO
... Google, Yahoo и Bing. У нас также есть команда экспертов по социальным сетям и плате за клик, чтобы удовлетворить ваши потребности в цифровом маркетинге. Вы можете рассчитывать на нас в отношении долгосрочных стратегий, исследований, основанных на тенденциях, и простых, рассчитанных кампаний цифрового маркетинга. Гугл это собственный зверь, это точно. Важно понимать, что элитная SEO-кампания такая же, как и любая другая кампания в вашем рекламном бюджете. В то время Google SEO и Joomla SEO
... для новых сайтов. Для существующих сайтов вы должны быть осторожны, особенно будьте осторожны, чтобы не изменить свои URL, если вы применяете первый шаг ниже. Короче, давайте перейдем к задаче. Предпосылки Прежде чем приступить к настройке своего сайта, я предполагаю, что вы выбрали специальное доменное имя, надежный хостинг (я рекомендую SiteGround ) и шаблон, оптимизированный как для SEO, так и для его производительности. SEO Обучение
Мы постарались объяснить преимущества и преимущества работы SEO в каждой из наших статей. Компания и компании, у которых есть веб-сайт, безусловно, должны выполнять эту работу - это самая большая отдача от новых и эффективных клиентов. Это потому, что пользователи, которые ищут сайты, которые выше в поисковых системах, посещают больше. Если мы хотим купить продукт, пользователь хочет купить продукт в поисковых системах. Он посещает веб-сайты, представленные в результатах
Комментарии
Как создать ссылки сайта Google для вашего сайта?Как создать ссылки сайта Google для вашего сайта? Я уже упоминал несколько раз выше, что вы не можете напрямую указать, какие страницы Google должен использовать в качестве ссылок сайта. Они выбираются автоматически алгоритмом Google на основе пользовательского запроса. Тем не менее, есть ряд вещей, которые вы можете сделать, чтобы помочь Google понять структуру и содержание вашего сайта, и это, в свою очередь, увеличивает ваши шансы получить дополнительные ссылки в результатах Существует ли карта сайта и соответствует ли карта сайта URL, фактически проиндексированным Google?
Существует ли карта сайта и соответствует ли карта сайта URL, фактически проиндексированным Google? Правильно ли установлена консоль поиска Google? Первоначально был сделан вывод, что сайт должен предоставить Google хорошую основу с точки зрения содержания. С точки зрения SEO, сам по себе сайт был неплохим: метаданные обычно вводились аккуратно. Кроме того, мы всегда находим вещи, и у нас был хороший список рекомендаций после анализа. Однако мы обнаружили, Есть ли другие инструменты, которые вы используете, на которые я мог бы взглянуть?
Есть ли другие инструменты, которые вы используете, на которые я мог бы взглянуть? Самое главное, не забудьте подписаться. Увидимся в следующий раз, ребята. Зачем тратить свое время на органический поиск, когда есть инструменты SEO, такие как Ontolo, которые делают все для вас?
Зачем тратить свое время на органический поиск, когда есть инструменты SEO, такие как Ontolo, которые делают все для вас? В то время как Ontolo предоставляет разнообразные инструменты для исследований, я считаю, что они наиболее полезны для создания ссылок. Вы можете уклоняться от этого инструмента SEO за 97 долларов в месяц. Вы можете решить, что можете справиться со всем самостоятельно. Это ваше решение, но есть большая вероятность, что в конечном итоге вы вернетесь к Есть много поставщиков приложений SEO, поэтому какие инструменты SEO вы предпочитаете ?
Зачем тратить свое время на органический поиск, когда есть инструменты SEO, такие как Ontolo, которые делают все для вас? В то время как Ontolo предоставляет разнообразные инструменты для исследований, я считаю, что они наиболее полезны для создания ссылок. Вы можете уклоняться от этого инструмента SEO за 97 долларов в месяц. Вы можете решить, что можете справиться со всем самостоятельно. Это ваше решение, но есть большая вероятность, что в конечном итоге вы вернетесь к Хотите быстро проверить SEO своего сайта или следить за стратегией SEO конкурентов?
Хотите быстро проверить SEO своего сайта или следить за стратегией SEO конкурентов? Есть несколько плагинов, которые помогут вам в этой миссии. Кодировщик выбрал 5, чтобы узнать ниже! Нужен разработчик? Веб - мастер? Редактор? Внесите свой проект бесплатно на Codeur.com, получите около пятнадцати предложений и выберите идеального поставщика. Найти провайдера Что привлекает профессионального SEO для участия во встречах людей, которые посещают форум?
Что привлекает профессионального SEO для участия во встречах людей, которые посещают форум? Конечно, не содержание аргументов в противном случае, можно уже говорить не о профессионале, а о начинающем профессиональном SEO, ссылки и баннеры, казалось, способствовали этой инициативе? Платные спонсоры? Статьи по маркетингу? Большое количество посещений и ссылок во время мероприятия? Некоторые соображения: Форум, который уважает себя, растет со временем, и работа, проделанная Короче говоря, часть SEO отрывки из видеороликов Google одно из видео, выпущенных месяц назад, было названо «Субдомен или подпапка, что лучше для SEO?
Что привлекает профессионального SEO для участия во встречах людей, которые посещают форум? Конечно, не содержание аргументов в противном случае, можно уже говорить не о профессионале, а о начинающем профессиональном SEO, ссылки и баннеры, казалось, способствовали этой инициативе? Платные спонсоры? Статьи по маркетингу? Большое количество посещений и ссылок во время мероприятия? Некоторые соображения: Форум, который уважает себя, растет со временем, и работа, проделанная У вас есть совет для других плагинов, которые помогают SEO?
У вас есть совет для других плагинов, которые помогают SEO? Поделитесь ими в комментариях под статьей. Вас также могут заинтересовать эти статьи Комментарии Например, «недорогие и качественные статьи по SEO», «Написание статей по SEO в Вильнюсе», «Сколько стоит статья по SEO?
Например, «недорогие и качественные статьи по SEO», «Написание статей по SEO в Вильнюсе», «Сколько стоит статья по SEO?» Рекомендуемая сумма за страницу: 2% Какова текущая ситуация? Статьи SEO содержат 50% длинных ключевых фраз, 40% точных версий ключевых слов и 10% точных ключевых слов. К сожалению, полные ссылки и зрелые ссылки не имеют много. Это БЛОГИ. Мы должны научиться писать SEO тексты по-другому. Рецепт очень прост. Давайте возьмем статью по SEO на 400-500 Большинство людей просто используют Google, потому что Google - это имя, известное как семья?
Большинство людей просто используют Google, потому что Google - это имя, известное как семья? КОМПАНИИ Рассмотреть и объяснить различия между Google, Bing и Yahoo не так просто, как объяснить различия между McDonald's, Burger King и Wendy's. Google - это компания с множеством продуктов, которые интегрируются с поиском, а поисковая система является флагманским продуктом. Bing - это поисковая система, которая поддерживает несколько других поисковых модулей. И Yahoo вообще
Нужна идеальная точность пикселей?
Почему это расширение будет полезным?
Если бы мы сказали вам, где можно получить автоматические оптимизаторы, вас это заинтересовало бы?
Как создать ссылки сайта Google для вашего сайта?
Существует ли карта сайта и соответствует ли карта сайта URL, фактически проиндексированным Google?
Правильно ли установлена консоль поиска Google?
Есть ли другие инструменты, которые вы используете, на которые я мог бы взглянуть?
Зачем тратить свое время на органический поиск, когда есть инструменты SEO, такие как Ontolo, которые делают все для вас?
Зачем тратить свое время на органический поиск, когда есть инструменты SEO, такие как Ontolo, которые делают все для вас?
Зачем тратить свое время на органический поиск, когда есть инструменты SEO, такие как Ontolo, которые делают все для вас?