SEO в Joomla! 1.6 и 1.7
- Преимущества в SEO с хорошо структурированным дизайном Joomla! 1.5 не следовал веб-стандартам в...
- Добавление заголовков от H3 до H6
- Добавьте альтернативный заголовок страницы H1
- Заголовок и заголовок страницы - в чем разница?
- Настройка заголовков HTML-страниц
- Настройте заголовок страницы HTML
- Добавьте название сайта в заголовок страницы
 Преимущества в SEO с хорошо структурированным дизайном
Преимущества в SEO с хорошо структурированным дизайном
Joomla! 1.5 не следовал веб-стандартам в этом отношении. С одной стороны, таблицы использовались для создания дизайнов страниц, что сегодня считается проблемой с точки зрения семантического кодирования.
Еще одним недостатком в 1.5 было использование элементов, таких как H1 и H2, которые не использовались правильно для структурирования документа HTML.
В Joomla! 1.6, элементы HTML используются в соответствии с целями, указанными в документе. Таблицы не используются в целях дизайна; теперь заголовки определяют основную структуру документа HTML. Это очень хорошо, поскольку поисковым системам будет легче распознать структуру веб-сайта и узнать с помощью индексации, что контент является актуальным и полезным.
Новые дизайны с семантическим HTML - это большой шаг вперед на пути к веб-сайту, удобному для поисковых систем, и хорошая новость заключается в том, что вам не нужно ничего делать для его достижения, поскольку он является частью Joomla!
Правильное использование заголовков HTML
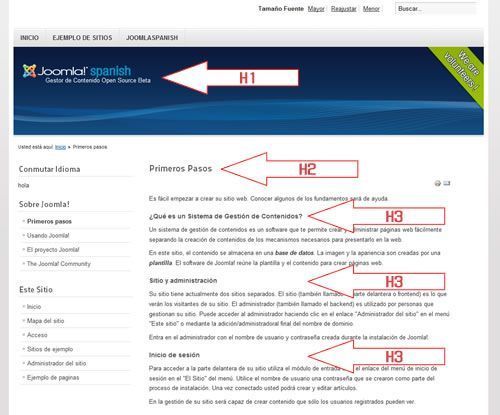
На скриншоте показано, как работают заголовки в Joomla! 1,6:

Joomla! Теперь используйте H1 для названия сайта или логотипа. Второй уровень заголовков, H2, используется для заголовков основного содержимого. В статье на странице, подобной той, что показана на предыдущем изображении, H2 - это заголовок статьи. В предыдущих версиях Joomla! Заголовок страницы принадлежал таблицам стилей с использованием имен стилей CSS, таких как .contentheading , которые были мало полезны для поисковых систем.
Хотя есть некоторые споры о правильном использовании H1 и Joomla! 1.6, решение не является окончательным ответом, это новое использование по умолчанию заголовков, несомненно, является большим улучшением с точки зрения SEO (поисковая оптимизация).
Основываясь на конструкции базового HTML, страницы, которые следуют этой структуре, теперь могут быть легко созданы:
- H1: название сайта или логотип
- H2: название статьи
- H3 - H6: субтитры к статье
Добавление заголовков от H3 до H6
Вы должны поддерживать иерархическую структуру заголовков при написании и редактировании статей. Например, не используйте полужирный текст для создания заголовка страницы раздела, но применяйте соответствующие заголовки или заголовки в редакторе Joomla! Article.
Элемент редактора форматов в раскрывающемся списке позволяет применять любой заголовок заголовка от H1 до H6. H1, поскольку он уже используется в названии сайта, а H2 используется для заголовка статьи, для заголовков в тексте статьи следует использовать только H3, H4, H5, H6:

Добавьте альтернативный заголовок страницы H1
Мы видели, что Joomla! 1.6 использует элемент HTML H1 для заголовка сайта. Тем не менее, название сайта дает общую информацию о сайте, а не о текущей странице.
Вот почему вы можете добавить альтернативный (второй) элемент H1, выступающий в качестве отдельного заголовка, который определяет содержание текущей страницы.
Таким образом, вы можете создать структуру страницы, например:
• H1: название сайта (например, блог веб-дизайна)
• H1: заголовок главной страницы (например, Советы по веб-дизайну)
• H2: название статьи (например, «Современные стандарты в веб-дизайне»)
• H3 - H6: субтитры к статье
В Joomla! 1.6, добавить альтернативный заголовок страницы H1 можно по любой ссылке меню. Тип элемента: создается в меню, на экране нового пункта меню, есть возможность добавить определенную страницу под вкладкой параметров отображения для страница Это означает, что вы можете указать заголовок H1 для любой статьи, напрямую связанной через пункт меню.
Давайте посмотрим, как вы можете добавить определенную титульную страницу H1 к статье. Чтобы увидеть, как это работает, давайте изменим ссылку на меню, на которую указывает вводная статья в примерах данных:
1. В администрации, зайдите в меню | О Joomla! показать пункты меню. Нажмите на ссылку выше в списке Первые шаги , чтобы редактировать этот пункт меню.
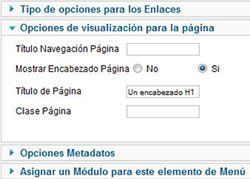
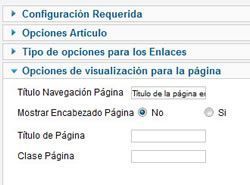
2. Нажмите на название параметров отображения для страницы в правой части экрана, чтобы открыть эту панель.
3. Установите для параметра « Показать заголовок страницы» значение «Да», чтобы новый заголовок отображался на странице.

4. В поле Название страницы напишите текст заголовка. Поскольку мы просто хотим что-то попробовать, мы можем написать что-то вроде заголовка H1 . (Если здесь ничего не введено, на странице будет повторяться текст меню, которое ссылается.) Это не то, что мы хотим, как Joomla! Текст ссылки меню уже отображается как элемент H2 в предыдущей статье, поэтому закончил бы и H1 и H2, разделяющие тот же самый текст).
5. Нажмите Сохранить и закрыть, а затем нажмите Просмотр сайта. В интерфейсе нажмите на
ссылка Первые шаги в меню О Joomla! чтобы увидеть, что изменилось.
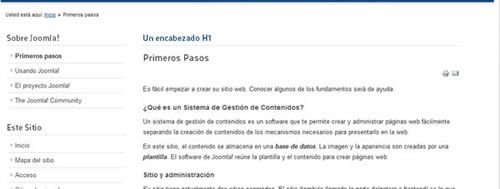
Теперь новый заголовок отображается чуть выше заголовка страницы:

Заголовок и заголовок страницы - в чем разница?
Вы можете запутаться в панели параметров отображения страницы : помимо поля « Заголовок» на странице , есть также поле « Страница навигации по заголовку» . Заголовок страницы браузера - это текст, который отображается в элементе заголовка HTML, а заголовок страницы - это текст в элементе H1. Другими словами, Joomla! Теперь вы можете настроить как элемент title, так и элемент H1 для любого элемента меню по вашему усмотрению.
Настройка заголовков HTML-страниц
Хорошей практикой SEO считается не только добавлять на страницу определенный заголовок (содержащийся в элементе H1 ), но и следить за тем, чтобы каждая страница имела описательный заголовок HTML (элемент title ). Заголовки страниц являются одним из наиболее важных факторов ранжирования для поисковых систем, поэтому важно убедиться, что они содержат релевантную информацию о контенте.
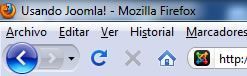
Содержимое элемента title не отображается на самой веб-странице, а отображается в строке заголовка браузера. На следующем изображении показано, как заголовок страницы используя Joomla! Это показано в Mozilla Firefox:

Или во вкладках:

Настройте заголовок страницы HTML
По умолчанию Joomla! основывает заголовок HTML-страницы в тексте ссылки меню (меню Title статьи). Тем не менее, вы также можете контролировать текстовое название страницы вручную. Если вы хотите, чтобы заголовок HTML-страницы отличался от заголовка пункта меню, вы можете установить конкретный заголовок навигации HTML-страницы в деталях ссылки меню. Давайте посмотрим, как это работает:
 1. Перейти в меню | Менеджер меню и выберите меню, которое содержит ссылку, которую мы хотим редактировать. В этом примере мы собираемся выбрать About Joomla! меню.
1. Перейти в меню | Менеджер меню и выберите меню, которое содержит ссылку, которую мы хотим редактировать. В этом примере мы собираемся выбрать About Joomla! меню.
2. Нажмите на ссылку Использование Joomla! редактировать это. На панели параметров отображения страницы введите нужный текст в поле страницы навигации по заголовкам . Для целей этого примера мы можем написать что-то вроде заголовка страницы в браузере .
3 Нажмите « Сохранить и закрыть», а затем нажмите « Просмотр сайта», чтобы увидеть результат на передней части веб-сайта. Перейдите к пункту меню, который был изменен, чтобы увидеть новый заголовок в строке заголовка браузера (и на текущей вкладке браузера):
Добавьте название сайта в заголовок страницы
Другой способ установить заголовок HTML-страницы - добавить к ней название сайта. Это имя, которое вы ввели при установке Joomla! и что вы можете ввести или изменить в поле Название сайта можно найти через сайт |
Глобальная конфигурация | Конфигурация сайта.
В Joomla! 1.5, не удалось включить название сайта в заголовок HTML-страницы.
Заголовок страницы, отображаемый в строке заголовка браузера, основан исключительно на заголовке статьи игры или заголовке страницы. Преимущество возможности добавления имени сайта состоит в том, что на всех страницах будет отображаться как информация о сайте, так и содержание текущей страницы. Если ваша организация считает, что ваш бренд важен, название важно, теперь его можно добавить с помощью параметра в настройках глобальных настроек.
Чтобы доказать это, перейдите на сайт | глобальная конфигурация В разделе конфигурации SEO доступна новая опция: Добавить имя сайта в заголовки страниц . Если для этого параметра установлено значение «Нет» (значение по умолчанию), заголовок страницы будет взят из заголовка текущей статьи или заголовка страницы. Например, заголовок страницы «Первые шаги» показан на следующем рисунке:

Если вы выберете «Да» в поле « Добавить имя сайта к заголовкам страниц» , будет добавлено имя сайта. Например, если вы ввели имя сайта в качестве имени сайта ,
Заголовок страницы изменится следующим образом:

В этом примере текст названия вашего сайта добавляется в заголовок HTML-страницы.
Старайтесь, чтобы полное название HTML было коротким, оно не должно быть длиннее 64 символов. В заголовках окна браузера, вкладках браузера и в списках поисковых систем пространство ограничено.
В этой статье, серия, которая объясняет улучшения SEO (поисковая оптимизация) в Joomla 1.6 (экстраполирован на Joomla1.7, так как нет никаких изменений) по сравнению с предыдущими версиями. Другие статьи, связанные с темой:
Метаданные в Joomla 1.6
https://www.webempresa.com/blog/item/376-metadatos-en-joomla-16.html
Редирект в Joomla 1.6
https://www.webempresa.com/blog/item/374-redireccionar-en-joomla-16.html
Создание карты сайта с помощью Xmap (Joomla! 1.5)
https://www.webempresa.com/blog/item/211-creaci%C3%B3n-de-un-mapa-del-sitio-con-xmap.html (сфокусировано на Joomla 1.5, в Joomla 1.6 нет изменений относительно управления компонентом).
Посоветовались с источниками: Joomla! 1.6 Первый взгляд Эрика Тиггелера
Похожие
Joomla SEO... вас должны быть тонкие чувства. Ибо Joomla иногда ведет себя как настоящая дива, по крайней мере, CMS иногда слишком сильно реагирует, когда что-то не совсем идет по плану, и в результате Google тоже. Farbdesign, опытная берлинская малярная компания, должна была сделать то же самое. Поисковым системам просто не очень понравилась хорошо выглядящая домашняя страница. То, как сайт должен был быть спроектирован, чтобы хорошо выглядеть, было очевидно для Farbdesign с самого начала. Цвета SEO SEO SEO
... seo-seo-seo-1.jpg" alt="это Естественный SEO SEO Pack Нацеленность на профессионала разработана * из WordPress, которая является легко управляемой системой управления контентом"> это Естественный SEO SEO Pack Нацеленность на профессионала разработана * из WordPress, которая является легко управляемой SEO
... href="https://www.kwswerbung.de/en/blog-dynamic/relevance-is-the-key"> В настоящее время просто рекламы ваших продуктов недостаточно. Актуальность стала ключом для каждой сферы бизнеса и каждой презентации контента. Почему SEO
Добрый день! Меня зовут Корне ван Элеут, мне 24 года, я родился и вырос в Бреде. Два месяца назад я обратился к SEO Online Marketing с вопросом, могу ли я приехать и устроиться на работу с идеей стать специалистом по профессии онлайн-маркетинга. После указания, что я прошел необходимые курсы, мы согласились, что это будет крутой вызов. SEO курс
ХОЧУ ИНФОРМАЦИЮ БЕЗ ОБЯЗАТЕЛЬСТВ Видеокурс по SEO полезен для SEO Торонто
... в Google. Эти люди активно ищут ваши услуги, и это то, что мы называем горячими лидерами. Они думают о покупке и не нуждаются в дальнейшем убеждении. Им просто нужно знать, где его купить. Вот где приходит SEO. Оптимизируя ваш сайт для поисковых систем, мы можем сделать так, чтобы ваш сайт появлялся наверху. Преимущества этого: Автоматический, последовательный и надежный поток клиентов каждый день Горячие выводы - люди Автоматизированный SEO
... seo.com/seo-93578"> Если вы когда-либо писали и кодировали свою оптимизацию сайта, вы уже знаете, какой это может быть боль в шее. Написание умного и убедительного контента вокруг определенных ключевых слов может полностью нагружать ваш мозг. Если бы мы сказали вам, где можно получить автоматические оптимизаторы, вас это заинтересовало бы? Звоните 760-749-9197. Автоматизированные SEO-сервисы DOitSEO - это намного SEO консультант? ⇐ ⇐
... href="http://www.easyedit.no/seo-ekspert"> SEO эксперт Пребен Сангвик, который работает как с интернет-магазинами, так и с веб-сайтами. У него долгая карьера, и с 2003 года он занимается поисковой оптимизацией. Долгое время он занимался только оптимизацией своих сайтов в рамках цифрового маркетинга, например, для EasyEdit. Текст от EasyEdit: «В 2003 году Пребен Сангвик открыл свой первый серьезный сайт. Он был предназначен для продажи вышитых полотенец, свитеров и подобных вещей. Офф-страница SEO
... страницы: Факторами, не относящимися к странице, являются те, над которыми у вас нет прямого контроля за изменением содержимого вашего сайта. Наиболее важным является количество и качество входящих ссылок с других сайтов. И почти как конкурс славы или популярности: чем больше сайтов говорят о том, что ваш самый высокий рейтинг становится вашим рейтингом. Если никто не говорит о вас в Интернете, у вас также может быть лучший сайт, никто не будет посещать вас, Google SEO и Joomla SEO
... заголовок страницы (1) и мета-описание (2), как они будут отображаться в Google: Узнать больше Если вы используете CMS, например Jooma, возможно, что один и тот же Феникс SEO
... вы заслуживаете Если вам нужна SEO-фирма с самым высоким рейтингом, вы попали в нужное место. Мы внедряем уникальные стратегии SEO высокого уровня, которые привлекают на ваш сайт квалифицированных клиентов. Имея более чем 20-летний опыт работы в поисковой оптимизации, мы знаем, что нужно для того, чтобы ваш бизнес попал в топ-результаты Google, Yahoo и Bing. У нас также есть команда экспертов по социальным сетям и плате за клик, чтобы удовлетворить ваши потребности в цифровом маркетинге.
Комментарии
Так в чем же разница между тем, что такое SEO и что такое SEO для WordPress?Так в чем же разница между тем, что такое SEO и что такое SEO для WordPress? Что ж, SEO означает поисковую оптимизацию , а в хорошем и понятном португальском - поисковая оптимизация или просто оптимизация веб-сайта . В целом это, конечно, так как вы также можете работать SEO в социальных сетях, за пределами вашего сайта. SEO - это набор методов, используемых веб-мастерами, производителями Не могли бы вы добавить атрибут rel = ”nofollow” или удалить нашу ссылку с этой страницы и любой другой страницы вашего сайта?
Не могли бы вы добавить атрибут rel = ”nofollow” или удалить нашу ссылку с этой страницы и любой другой страницы вашего сайта? Спасибо [ВСТАВЬТЕ ПОДПИСЬ ПО ЭЛЕКТРОННОЙ ПОЧТЕ ЗДЕСЬ] Приведенная выше стратегия пост-пингвинского линкбилдинга - хорошее начало, если на вас повлиял Penguin или если вы просто принимаете меры предосторожности, чтобы защитить себя и свой домен в будущем от проблем с низкоуровневыми ссылками. Основные принципы доверия, Если ваша SEO компания плохо справилась с оптимизацией вашего контента и базового макета сайта для конверсий, то ваш рейтинг не очень вам помогает, не так ли?
Если ваша SEO компания плохо справилась с оптимизацией вашего контента и базового макета сайта для конверсий, то ваш рейтинг не очень вам помогает, не так ли? Брендированный органический трафик Если вы заинтересованы в расширении своего бизнеса, вы хотите сосредоточиться на привлечении трафика на ваш сайт с помощью поиска без бренда (то есть людей, которые ищут ваши услуги и продукты, но которые ранее не знали о вашей компании). Ваша SEO компания должна быть в состоянии Когда SEO и контент работают рука об руку, чтобы обеспечить наилучшие результаты, трудно игнорировать преимущества SEO, не так ли?
Когда SEO и контент работают рука об руку, чтобы обеспечить наилучшие результаты, трудно игнорировать преимущества SEO, не так ли? 3. Рост пропускной способности мобильной связи В последние годы мобильные устройства получают большой трафик, который превышает традиционные настольные компьютеры. Количество пользователей мобильных телефонов возросло, что дало совершенно новое значение методам SEO и даже породило новые концепции, такие как локальная поисковая оптимизация. Я не могу не задаться вопросом, означает ли это, что через несколько лет я буду писать статьи о том, чем все еще отличаются SEO и PR?
Я не могу не задаться вопросом, означает ли это, что через несколько лет я буду писать статьи о том, чем все еще отличаются SEO и PR? Рик Риддл - успешный блогер, чьи статьи призваны помочь читателям в управлении контентом, саморазвитии и личных финансах. В чем разница между SEO на странице и вне страницы?
В чем разница между SEO на странице и вне страницы? SEO на странице - это то, что вы делаете на своем веб-сайте, что может повлиять на ваш рейтинг в поисковых системах. Как правило, ценные элементы SEO на странице включают в себя: Контент, размещенный на вашем сайте Структура сайта Мобильность (удобство использования вашего сайта на мобильных устройствах?) Время загрузки страницы (скорость загрузки страниц вашего сайта для посетителей) В чем разница между SEO и SMO?
В чем разница между SEO и SMO? SEO направлен на привлечение трафика на конкретный веб-сайт, а SMO создает сеть взаимодействий вокруг вашего сайта. содержание , Это делается с помощью людей, которые делятся контентом в нескольких социальных сетях. Сделано правильно, SMO означает, что люди будут нести ваш контент и ваше сообщение за пределы вашего сайта. Никто не говорит, что SEO менее важен или Если Google видит, что вы часто обсуждаете определенное местоположение, почему они не наградят вас более высоким рейтингом, чем конкуренты, которые этого не делают?
Если Google видит, что вы часто обсуждаете определенное местоположение, почему они не наградят вас более высоким рейтингом, чем конкуренты, которые этого не делают? Действие: создайте список публикаций в блоге, которые могут заинтересовать ваших локальных клиентов. Напишите и опубликуйте контент на своем веб-сайте и поделитесь им с местными авторитетами, чтобы донести свою мысль. Что ожидать Теперь, когда вы создали локальную SEO-стратегию для Это похоже на книгу: что может быть лучше для определения содержания книги, чем ее название и название главы?
Это похоже на книгу: что может быть лучше для определения содержания книги, чем ее название и название главы? Свидетельство SEO-влияния заголовка На практике существует множество индикаторов и исследований, которые показывают, что заголовки влияют на оценку SEO сайта. Большинство этих указаний и исследований сходятся во мнении, что эффективное использование заголовков может существенно повлиять на SEO вашего сайта. Почему вы не хотите, чтобы некоторые страницы не появлялись в результатах поиска?
Почему вы не хотите, чтобы некоторые страницы не появлялись в результатах поиска? В каждом проекте есть разделы внутреннего управления, личной информации или содержимого резервной копии, которые не предназначены для конечных пользователей. Например, обычной практикой является включение URL-адреса диспетчера содержимого в файл robots.txt. Типы файлов, которые вы можете исключить с помощью robots.txt Важно, чтобы вы знали, как работают эти файлы, чтобы исключить правильные Итак, в чем разница между SEO и SEM?
Итак, в чем разница между SEO и SEM? Хотя оба типа позиционирования имеют схожие цели и функции, в их стратегиях есть большие различия. В следующей таблице мы сравним его основные характеристики: Преимущества работы с веб-позиционированием В стратегии цифрового маркетинга SEO и
Если бы мы сказали вам, где можно получить автоматические оптимизаторы, вас это заинтересовало бы?
Так в чем же разница между тем, что такое SEO и что такое SEO для WordPress?
Не могли бы вы добавить атрибут rel = ”nofollow” или удалить нашу ссылку с этой страницы и любой другой страницы вашего сайта?
Если ваша SEO компания плохо справилась с оптимизацией вашего контента и базового макета сайта для конверсий, то ваш рейтинг не очень вам помогает, не так ли?
Когда SEO и контент работают рука об руку, чтобы обеспечить наилучшие результаты, трудно игнорировать преимущества SEO, не так ли?
Я не могу не задаться вопросом, означает ли это, что через несколько лет я буду писать статьи о том, чем все еще отличаются SEO и PR?
Я не могу не задаться вопросом, означает ли это, что через несколько лет я буду писать статьи о том, чем все еще отличаются SEO и PR?
В чем разница между SEO на странице и вне страницы?
В чем разница между SEO на странице и вне страницы?
В чем разница между SEO и SMO?