404 помилка (not found) - якою має бути ідеальна сторінка помилки і як її створити засобами CMS або через файл htaccess
- Яку роль відіграє сторінка 404 помилки для сайту?
- 10 порад по створенню ідеальної error page «404 not found»
- Як створити і налаштувати error 404 page для блогу на WordPress
- Найпростіша 404 сторінка за допомогою файлу htaccess
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні ми продовжимо розглядати налаштування блогу на WordPress, які потрібно зробити відразу після його установки. Ознайомитися з іншими статтями аналогічної тематики ви можете в рубриці Вордпресс для чайників і рубриці Модулі . Сьогодні мова піде про те, як повинна виглядати правильна сторінка 404 помилки. Добре продумана і грамотно зверстана вона потрібна всім сайтам без винятку.
Про те, як створити і налаштувати сторінку 404 в Джумла , Я вже писав. Тепер прийшла черга блогового безкоштовного движка (cms) під назвою Вордпресс. В принципі, можна скористатися послугами вашого хостингу по створенню та налагодженню її зовнішнього вигляду, але, на жаль, не всі хостинги надають таку зручну можливість.
Тому в цій статті ми розглянемо варіант створення вебсторінки з написом «404 not found" (не знайдено) силами самого движка. Ну, і ще дізнаємося, як її можна створити за допомогою файлу htaccess, який дозволяє здійснювати дистанційну настройку веб сервера, де живе і процвітає ваш блог або сайт.
Яку роль відіграє сторінка 404 помилки для сайту?
Відповідь сервера "404 not found» означає, що запитувана сторінка (або файл) була знайдена. Тобто до сайту (сервера) підключитися вдалося, але ось документа такого там не знайшлося. Найчастіше це виникає через проблеми з навігацією по сайту, битих зовнішніх посилань або через інших причин, за якими «псуються посилання». В цьому випадку користувачеві як раз і показується сторінка помилки з цієї самої горезвісної написом.

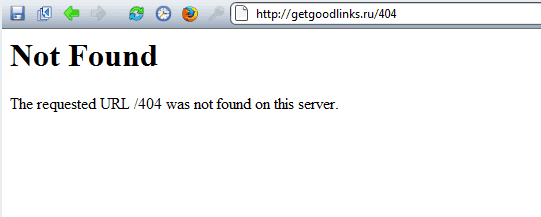
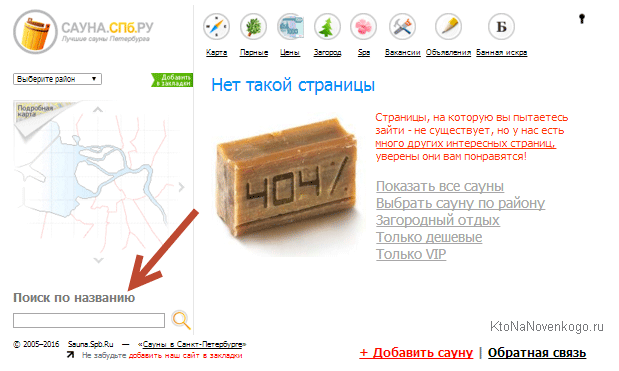
За умовчанням вона виглядає досить лякаюче, бо не зрозуміло що трапилося і що тепер робити далі, адже ніякої навігації на такій сторінці немає. Добре, якщо користувач виявиться «ушлим» і видалить в адресному рядку закінчення Урл адреси, залишивши тільки доменне ім'я, а потім скористається пошуком по сайту, щоб знайти те, навіщо він сюди прийшов. Але такий варіант розвитку подій дуже малоймовірний - швидше за все, з такою сторінкою 404 помилки ви користувача втратите.
Вже краще, якщо вона буде мати хоча б посилання для переходу на головну сторінку, а також креативу (що це?) додати не завадило б:

Однак, ви можете сказати, що таке вам взагалі не загрожує, бо ви дуже серйозно ставитеся до свого проекту і не допускаєте помилок в навігації і внутрішньої перелинковке сайту. Ну, по-перше, всі ми не ідеальні і від ляпів ніхто не застрахований. А по-друге, якщо навіть ви не залишите на своєму сайті в живих жодної битою посилання, то це зовсім не означає, що всі інші користувачі, які захочуть проставити посилання на ваш сайт , Теж будуть ідеальні в цьому відношенні.
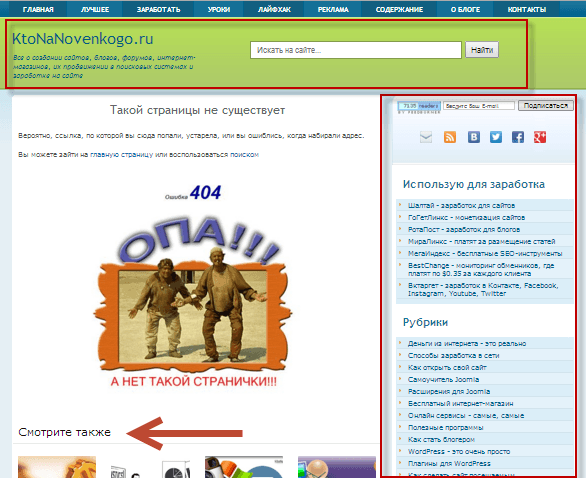
Варіантів, коли посилання, по якій прийшов на ваш проект відвідувач, виявиться битою, може бути безліч. Що ж побачить відвідувач вашого блогу? Так, власне, нічого такого, що може спонукати його там затриматися і спробувати потрапити на інші веб-сторінки вашого проекту. А гумор, який використовується в оформленні такої сторінки, допоможе вам підвищити лояльність клієнтів і звичайних відвідувачів:

Хоча, звичайно ж, сам по собі факт того, що ваш сервер віддає правильний код 404 помилки , Є хорошим сигналом. Набагато гірше, коли биті посилання отримують у відповідь від сервера код 200. Але це вже тема для окремої статті, яку ви можете прочитати тут - коди відповіді сервера .
У нашому випадку будемо вважати, що код віддається вірний (404, а не 200), а працювати ми будемо саме над тим, що побачить користувач, що прийшов або перейшов по битою посиланням. Адже звичайна веб-сторінка помилки «not found» буде виводитися поза дизайну (шаблону) вашого сайту, і, отже, ні про яку навігації на ній і мови бути не може (див. Скріншот вище) Варто відсотків, що відвідувача побачив стіл не презентабельний документ ви втратите і можливо, що назавжди.
Так давайте ж дбайливо ставитися до наших відвідувачів, піклуватися про їх зручність і порушувати в них бажання продовжити працювати з вашим блогом, навіть в разі його переходу по битою посиланням. Але ж проста заміна стандартної «білої сторінки», з нікому не зрозумілою написом «404 not found» на більш людську і зрозумілу, дозволяє вам істотно поліпшити призначені для користувача (поведінкові) фактори , Які враховують пошукові системи при визначенні ранжирування. Можна ж адже і так її оформити - хто заважає?

Давайте подивимося на коректну роботу сервера в плані формування правильних відповідей на прикладі мого блога. якщо Урл (універсальний ідентифікатор ресурсу) головної сторінки блогу виглядає як:
https://ktonanovenkogo.ru/
то будь-який текст, написаний після цього URL, повинен буде привести вас на веб-сторінку з чотириста четвертої помилкою мого блогу, в разі, якщо результуючий УРЛ адреса не співпаде з реально існуючим документом. Наприклад, набравши в адресному рядку браузера:
https://ktonanovenkogo.ru/fdfdf
ви потрапите на ту ж саму «error page», як якщо б ви перейшли по битою посиланням, наприклад:
https://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В останньому прикладі я забув вказати в урле всього лише одну останню літеру (htm [l]). В принципі, вже того, що сторінка з помилкою 404 відкривається всередині дизайну (шаблону) сайту, буде досить, щоб відвідувач міг би скористатися навігацією по блогу і спробувати самому знайти потрібну йому інформацію.
Але все ж, по-моєму, буде краще, якщо на веб-сторінці з 404 помилкою буде можливість здійснити пошук по блогу або скористатися навігацією у вигляді дерева рубрик та списку архівних матеріалів.

Або, як я зробив зараз - додав на цю сторінок путівник по блогу. Тут, звичайно ж, потрібно дивитися на поведінку користувачів і вибирати найбільш привабливий для них варіант.
10 порад по створенню ідеальної error page «404 not found»
До речі, однією з причин масової появи сторінок видають помилку може бути не зовсім вірна робота з ЧПУ в Вордпресі (Або будь-якому іншому двигуні), якщо ви налаштували «красиві посилання» вже після тривалої роботи сайту без них. У цьому випадку «старі», але вже проіндексованості пошуковими системами і потрапили в індекс посилання, стануть неробочими і видаватимуть «Помилку 404».
У будь-якому випадку для підстраховки слід відразу зайнятися оформленням цієї «тупикової гілки» (сторінки), куди приводять все биті посилання. Якщо написи на сторінці помилок за замовчуванням виводяться англійською, то, напевно, буде правильним їх перевести, наприклад, за допомогою одного з безкоштовних онлайн перекладачів . Моя сторінка «Error 404 not found» виглядає так - https://ktonanovenkogo.ru/wordpress/dgdgdg.html. Чи не шедевр, звичайно ж, але вже щось.
Давайте я сформулюю 10 порад по створенню ідеальної 404, а ви вже виберете якими з них скористатися, а на які забити:
- Чи не Озаглавлювати її тільки з використанням цифр (і вже тим більше не «404 not found») і приберіть з неї слова «error» і «помилка», щоб не спантеличувати відвідувача. Адже вони можуть не мати поняття, що це означає. Тільки мало хто знає, що це означає і чому така ситуація виникає. А ви знаєте? Ну, тоді просто і напишіть, що «сторінка не знайдена», а 404 можна, наприклад, фоновою картинкою підкласти або ще як стилізувати, щоб дотримати традиції, так би мовити.
- Ніщо не дається нам так дешево і не цінується так дорого, як ввічливість. Не забувайте про це і відвідувачі вас винагородять свій лояльністю.
- Особисто я вважаю, що 404 сторінка не повинна вириватися із загального ряду інших сторінок сайту в плані оформлення. Напевно не дуже здорово буде, якщо користувач потрапивши на неї подумає, що він випадково перейшов на інший сайт.

Насправді, користувач, коли подорожує по мережі, приймає рішення про те, залишитися тут або йти далі, буквально за пару секунд. Витрачаючи час на «орієнтування», частина відвідувачів може бути для вас втрачена. На жаль і ах.
- З іншого боку, є думка (хоч я його і не повністю поділяю), що не варто перевантажувати сторінку помилок інформацією і контентом, бо користувач все ж повинен розуміти, що посилання була бита і потрібно спробувати пошукати відповідь вже вручну безпосередньо на сайті.
- Трохи гумору і креативу ще нікому не заважали. Як я вже говорив, рішення про відхід користувач приймає за секунди, а щось «клевое» або несподіване може змусити його затриматися. За цей час він встигне зрозуміти, де опинився і що робити далі (якщо крім креативу ви ще й трохи навігації на 404-ую додали).

- Якщо додати багато креативу, то може вийде щось, на що навіть будуть посилатися, як на «прикол». Прикладом може служити ця анімована «error page».

Правда, креатив не повинен превалювати над здоровим глуздом. Наприклад, в першому прикладі немає якоїсь виразної навігації і навіть рядки пошуку по сайту, яка є у другому прикладі. Але зате можна отримати додаткову кількість посилань.
- До речі, про пташок ... Зробіть можливим, щоб відвідувачі могли знайти те, що вони шукали. Це дуже просто. Вони знають чого шукають, а ви ні. Дайте їм шанс спробувати знову. Додайте на 404 веб-сторінку форму пошуку або підкажіть як її побачити на своєму блозі (раджу замінити стандартний Пошук по сайту в WordPress на скрипт від Яндекса або скрипт пошук від Google ).

Іншими словами, якщо у вас є пошук по сайту, то непогано було б його інтегрувати в сторінку помилки.
- Посилання на головну (якщо 404-ая виводиться не в «дизайні сайту») обов'язкове, але цілком доречно буде щось ще запропонувати користувачеві. Що наприклад? Ну, якщо ви точно знаєте, що в інеті розміщено багато однотипних битих посилань на ваш ресурс, то можна привести список назв цих сторінок і користувач авось пізнає «свою».

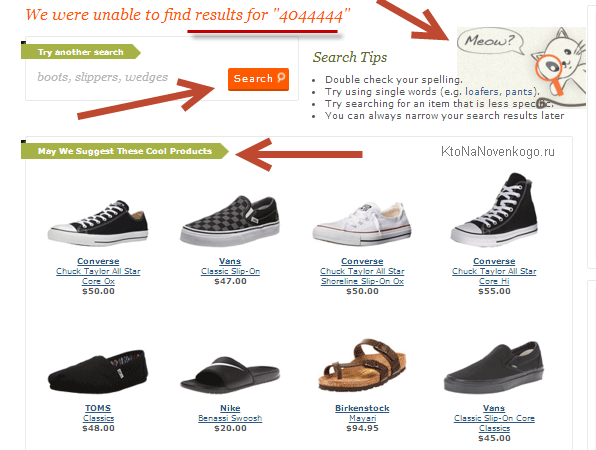
Можна замість цього список популярних сторінок запропонувати для огляду або список нових і актуальних матеріалів (або товарів). На скріншоті показано як, наприклад, реагує на помилки в Урлах один з популярних в буржунете інтернет-магазинів.
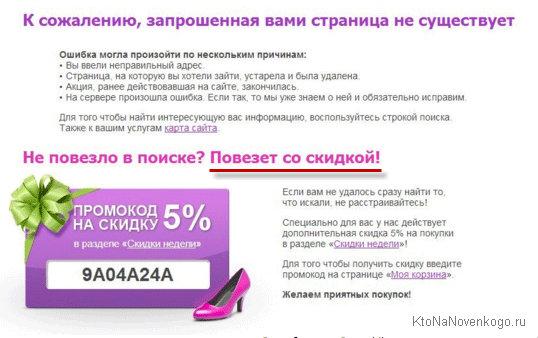
- Для комерційних проектів також буде непоганим рішенням для утримання таких «хибних» клієнтів запропонувати якусь скиду або іншу «радість»:

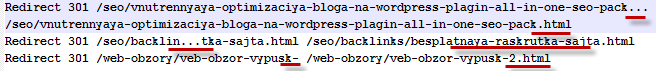
- Максимально серйозно поставтеся до того, щоб якомога менше посилань ведучих з вашого сайту видавали 404 помилку . Це буде добре і в плані SEO, бо підвищить якість вашого ресурсу в очах пошукових систем. Зовнішні биті посилання (провідні з інших сайтів на ваш) теж можна побороти (при їх відносно невеликій кількості). Для цього достатньо буде прописати 301 редирект з «поганий» посилання на «хорошу» в вашому файлі .htaccess. Наприклад, так:

Тобто пишеться «Redirect 301», а за ним через пробіл «неправильний урл», і ще раз через пробіл вже правильний (урли пишуться без доменного імені, тобто в моєму випадку без https://ktonanovenkogo.ru). Знайти биті зовнішні посилання, які призводять до появи 404 помилок на вашому сайті, найпростіше через панелі для вебмайстрів - Google Search Console і консоль для веб-майстрів від Яндекса .
Як створити і налаштувати error 404 page для блогу на WordPress
Однією з дуже зручних можливостей, що надаються движком Вордпресс, є те, що ви можете дуже просто налаштувати багато речей. У нашому випадку, потрібно просто змінити вміст файлик 404.php з використовуваного вами шаблону (теми) , Який знаходиться в папці wp-content / themes / названіе_теми. Теми самі по собі влаштовані дуже цікаво.
Залежно від того, чи є той чи інший файл в папці з використовуваної вами темою оформлення, буде залежати дизайн виведених веб-сторінок. На перший погляд звучить важкувато і не зрозуміло, але подивіться з поступовим зниженням трохи вище посиланням на список з порядком звернення до файлів (шаблонів) теми оформлення WordPress і вам все стане зрозуміло. Правда, правда, чесне слово.
Отже, наша поточна завдання полягає в зміні вмісту файлик 404.php з папки з вашою темою настроїти вигляд сторінки «Error 404 not found» вашої мрії. Зробити це можна двома способами:
- Зайти в адмінку вордпресу і вибрати настройки редактора тим оформлення (Дизайн -> Редактор тем). Вибрати 404.php для редагування і змінити його вміст на свій розсуд.
- Або ж зайти на свій сайт по протоколу FTP за допомогою Ftp клієнта FileZilla і відкрити для редагування все той же файлик 404.php, який можна знайти пройшовши цим шляхом: wp-content / themes / названіе_папкі_с_іспользуемой_темой_оформленія / 404.php
В результаті, в обох випадках ми отримаємо можливість редагувати код вебсторінки, яка буде показуватися при переході по битою посиланням. Незважаючи на видиму простоту першого варіанту отримання доступу до потрібного коду з адмінки WordPress, він, на мій погляд, має ряд істотних недоліків:
- Немає підсвічування синтаксису (це коли, наприклад, різні елементи коду пофарбовані в різні кольори, а при натисканні на відкриває HTML тезі вам тут же підсвітять парний йому закриває тег)
- Немає можливості відкотитися назад (за аналогією з Word), тобто якщо ви не зберегли шматок коду, віддалений вами ж, припустимо, на початку маніпуляцій з файлом, то в разі необхідності відновлення цього шматка коду вам доведеться відновлювати його по пам'яті або шукати десь ще його копію. Загалом, повна опа.
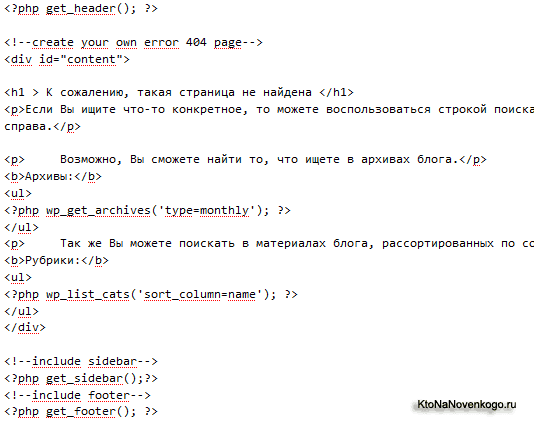
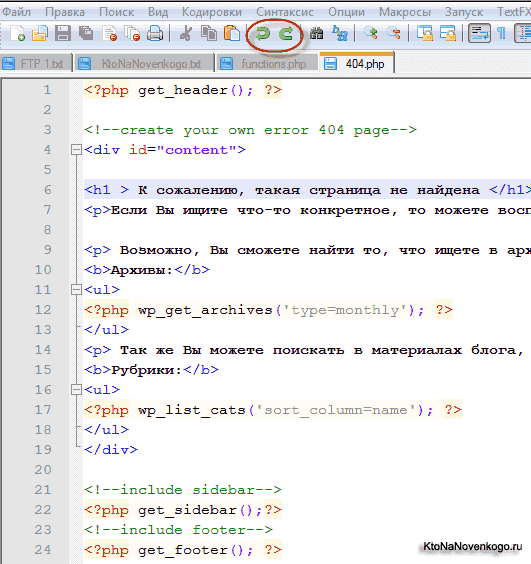
Тому я раджу для редагування файлів вашого сайту використовувати зв'язку FileZilla і блокнота Нотепад плюс плюс . Подивіться, як виглядає файлик 404.php, відкритий в редакторі тим з адмінки WordPress, і він же, відкритий в програмі Notepad ++:


Зверніть увагу на зелені загнуті стрілочки в панелі інструментів Notepad ++, які дозволять вам переміщатися між етапами редагування. Навіть в разі повного краху вордпресс через невдалі маніпуляцій з кодом, завжди можна відмотати потрібну кількість кроків назад до відновлення його працездатності.
По-моєму, просунутий блокнот Notepad ++ краще, що можна було придумати для простого редагування. Більш докладно про використання зв'язки безкоштовного FTP менеджера FileZilla, блокнота Notepad ++ і програми менеджера файлів Тотал Командер читайте за наведеними трохи вище посиланнях.
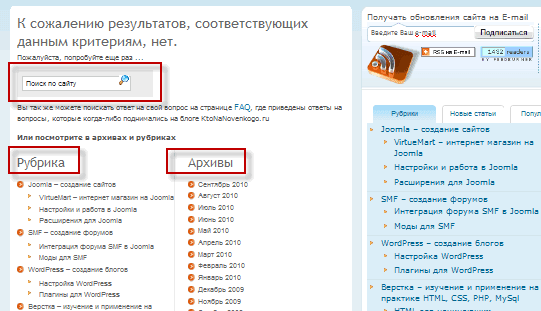
Для того, щоб отримати такий же результат при переході по битою посиланням як у мене, вам потрібно привести свій файлик 404.php приблизно до такого виду:
<? Php get_header (); ?> <! - create your own error 404 page -> <div id = "content"> <div class = "xsnazzy"> <b class = "xtop"> <b class = "xb1"> </ b > <b class = "xb2"> </ b> <b class = "xb3"> </ b> <b class = "xb4"> </ b> </ b> <div class = "xboxcontent"> < h3> На жаль результатів, які відповідають даним критеріям, немає. </ h3> <p> Будь ласка, спробуйте ще раз ... </ p> <div class = "search404"> <? php include (TEMPLATEPATH. "/ searchform. php ");?> </ div> <p> Ви так само можете пошукати відповідь на своє питання на сторінці <a target="_blank" href="https://ktonanovenkogo.ru/faq"> FAQ </a> , де наведено відповіді на питання, які коли-небудь піднімалися на блозі KtoNaNovenkogo.ru </ p> <p class = "clear"> <strong> або подивіться в архівах і рубриках </ strong> </ p> <div class = "scategory"> <h2> <? php _e ( 'Рубрика'); ?> </ H2> <ul> <? Php wp_list_categories ( 'orderby = name & title_li'); ?> </ Ul> </ div> <div class = "archives"> <h2> <? Php _e ( 'Архіви'); ?> </ H2> <ul> <? Php wp_get_archives ( 'type = monthly'); ?> </ Ul> </ div> </ div> <b class = "xbottom"> <b class = "xb4"> </ b> <b class = "xb3"> </ b> <b class = "xb2"> </ b> <b class = "xb1"> </ b> </ b> </ div> </ div> <! - include sidebar -> <? php get_sidebar ();?> <! - include footer -> <? php get_footer (); ?>
За основу можете взяти вміст файлик page.php з тієї ж папки з темою оформлення. Якщо не хочете ліпити безпосередньо на «живому сайті", то викачати його разом з базою на комп'ютер і завантажте в ОпенСервер , Де можете все налаштувати, а вже потім просто залити в папку з темою оформлення вже готовий 404.php. При складних роботах я саме так і роблю.
До речі, мало не забув, в деяких шаблонах WordPress може не бути 404.php. Проте ця сторінка необхідна, тому що при включеному ЧПУ і виникненні ситуації з Error 404 вордпресс виводить вміст файлу 404.php, а якщо його немає, то просто головну сторінку. Ось це, на мій погляд, і може заплутати відвідувачів, якщо у відповідь на будь-якій кривій URL завжди буде показуватися головна сторінка блогу.
В такому випадку слід створити такий файлик на основі файлу page.php (wp-content / themes / названіе_вашего_шаблона / page.php) в тій же самій папці з шаблоном (темою оформлення), тобто скопіювати код з page.php і замінити зайве на своє повідомлення. Порівняйте його з вмістом 404.php, показаним вище, і зробіть висновки: що і куди вам потрібно буде вставити ?!
Найпростіша 404 сторінка за допомогою файлу htaccess
Якщо сервер хостингом ( Що таке домен і хостинг ) Працює під управлінням Apache, то ви можете скористатися можливістю децентралізованого управління цим сервером через файл htaccess. В Apache передбачена спеціальна директива «ErrorDocument» в htaccess для 404 коду відповіді сервера, яка дозволить:
- або написати текст, який буде відображатися ErrorDocument 404 "Oops ... Sorry, a small technical problem."
- або вказати шлях до файлу з Html кодом (цей файл може лежати як на вашому ресурсі, так і на будь-якому іншому) ErrorDocument 404 https://ktonanovenkogo.ru/404.html
Власне, все. Природно, що файлик 404.html з кодом сторінки помилки вам доведеться створити заздалегідь.
До речі, 404 помилка сервера хоч і є найвідомішою, але тим не менше це не єдиний варіант повідомлення, які він може формувати в разі неможливості відправити браузеру запитуваний в URL документ. Причому, повідомлення сервера можуть нести як інформацію про виниклі помилки, так і про успішність виконання будь-якого дії (наприклад, найкращий з можливих відповідей сервера - це 200 OK).
Повідомлення і помилки сервера пронумеровані тризначними цифрами, які можна розділити на п'ять груп:
- ВІДПОВІДІ сервера почінаються з одиниці (1--) є інформаційнімі и означають, что запит браузера БУВ чинний и обробляється.
- Відповіді сервера починаються з двійки (2--) означають позитивну відповідь, який свідчить про те, що запит до нього був виконаний успішно і сервер відправив браузеру запитуваний документ (найпопулярніший відповідь - це код «200 ок»)
- Відповіді сервера починаються з трійки (3--) означають, що запит до сервера був успішно перенаправлений. В принципі, це не повідомлення про виниклу проблему. До цього типу помилок відноситься і горезвісний 301 редирект, який дуже багато хто використовує для склеювання дзеркал або склейки веб-сторінок зі старими і новими URL , Які могли, наприклад, помінятися при налаштуванні на сайті ЧПУ.
- Відповіді сервера починаються з четвірки (4--) повідомляють про проблему, через яку запитуваний документ (вебсторінка) не було надіслано браузеру. Сама по собі помилка сервера 404 означає, що документа за вказаною у запиті адресою (УРЛу) не було знайдено на сервері. Причини що призводять до цієї помилку ми розглянули трохи вище.
- Відповіді сервера починаються з п'ятірки (5--) означають критичну помилку, що виникла на стороні WEB сервера, наприклад, через неможливість виконати на ньому будь-якої скрипт.
Сподіваюся, що наведена інформація стане вам у пригоді. Ну і, звичайно ж, ваші коментарі будуть безцінним доповненням до всього вищесказаного.
Удачі вам! До швидких зустрічей на страницах блогу KtoNaNovenkogo.ru
Збірки по темі
Використову для заробітку
Яку роль відіграє сторінка 404 помилки для сайту?Яку роль відіграє сторінка 404 помилки для сайту?
О це?
Що ж побачить відвідувач вашого блогу?
Можна ж адже і так її оформити - хто заважає?
А ви знаєте?
Що наприклад?
Php get_header (); ?
Lt;/ p> <div class = "search404"> <?
Php include (TEMPLATEPATH. "/ searchform. php ");?