Як додати Schema.org розмітку в WordPress для кращого SEO
- Що таке семантична розмітка?
- Чому семантична розмітка так важлива?
- Як семантична розмітка допомагає з SEO?
- Які типи семантичної розмітки існують?
- Як переглянути та протестувати семантичну розмітку?
- Яку семантичну розмітку в даний момент підтримує WordPress?
- Які семантичні схеми можуть бути застосовані за допомогою плагінів?
- Як додати довільну схему до WordPress-сайтам і / або записів?
- Що таке мікродані?
- Що таке JSON-LD?
- Реалізація схеми з мікродані
- Реалізація семантичної розмітки за допомогою JSON-LD
- Застосування розмітки для відео за допомогою JSON-LD
- Застосування схеми для продуктів за допомогою JSON-LD
- Застосування декількох об'єктів на одній сторінці або в одному записі
Щоб залучити максимальну кількість відвідувачів на свій WordPress-сайт, необхідно переконатися в тому, що контент сайту доступний для пошукових роботів. Однак більш складне завдання - зробити так, щоб пошукові системи могли зрозуміти релевантність цього контенту в контексті.

Що я маю на увазі тут під «релевантність контенту в контексті»? Уявіть собі, що у вас є адреса вашої компанії на веб-сторінці. Якщо пошукової робот отримає даний контент, грунтуючись на його форматі, він зможе розпізнати, що це - саме адреса, проте він, швидше за все, не зможе дізнатися, що це за адреса - адреса компанії, адреса місця проживання користувача або якийсь інший адресу . Ми хочемо зробити так, щоб прямо сигналізувати пошуковим системам, що це адреса певного бізнесу.
З цим нам допоможе семантична розмітка.
Що таке семантична розмітка?
Семантична розмітка - це спосіб явно повідомити пошуковим системам і іншим додаткам про об'єкти, зв'язки між цими об'єктами, а також діях. Ця термінологія може здатися дивною, так що я кілька уточню: під об'єктами ми маємо на увазі людей, місця або речі. Зв'язки між двома об'єктами - це, наприклад, бізнес або місце розташування бізнесу. Приклад дії - це коли користувач (об'єкт) шукає щось.
Ми будемо використовувати в цьому посібнику розмітку Schema.org, яка представляє собою спільний проект, націлений на просування семантичної розмітки для структурованих даних в мережі, в електронній пошті і на веб-сторінках. Ви можете дізнатися більше про цей проект, відвідавши сайт Schema.org або репозиторій GitHub .
Чому семантична розмітка так важлива?
Як ми вже говорили раніше, семантична розмітка дозволяє пошуковим системам краще розуміти об'єкти, зв'язки між ними і дії. Schema.org спонсорується провідними пошуковими системами, такими як Google, Microsoft, Yahoo і Yandex. Якщо ви вже маєте сайт і зацікавлені в поліпшенні ефективності ваших пошукових запитів, семантична розмітка повинна бути одним з ваших інтересів.
Як семантична розмітка допомагає з SEO?
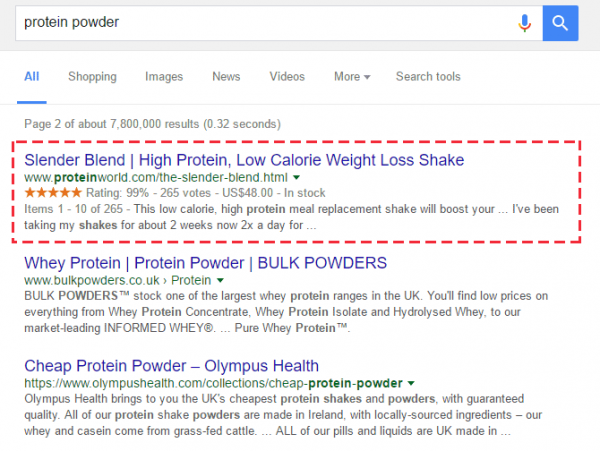
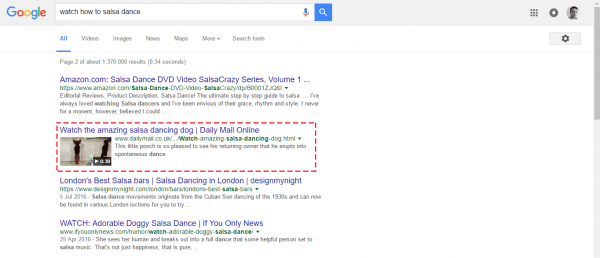
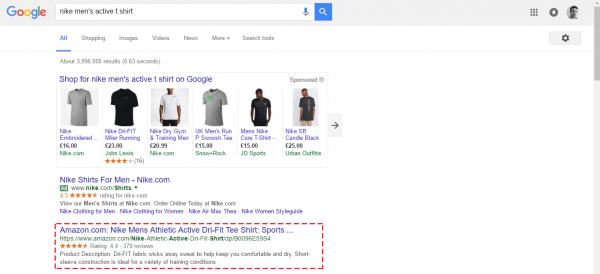
В даний момент семантична розмітка не впливає на показники ранжирування органічної видачі. Ви можете запитати: «Тоді який сенс в ній?» Ви, мабуть, бачили рейтинги оглядів, поради або заходи у видачі Google, які містять додаткову інформацію в пошуковій видачі. Вони називаються rich snippets ( «розширені сніппети»), і вони засновані на семантичній розмітці.

Згідно Google, експерименти, які вони провели, показали, що розширені сніппети насправді збільшують показник кліків. Це означає, що, залишаючись на тих же самих пошукових позиціях у видачі Google, ви можете залучити більше трафіку до свого сайту. Семантична розмітка безпосередньо не покращує ваші пошукові показники, однак вона як і раніше може бути корисна для SEO.
Google запропонували деякі рекомендації, що дозволяють переконатися в тому, що розмітка застосована правильно:
- розмітка повинна бути включена на вашому офіційному сайті;
- повинні використовуватися самі відповідні типи і імена об'єктів;
- JSON-LD, RDFa або формати мікроданних можуть використовуватися для семантичної розмітки;
- всі релевантні сторінки повинні бути розмічені, в тому числі еквівалентні сторінки, такі як HTML- або AMP-версії, а також канонічні сторінки;
- сторінки з семантичної розміткою не повинні бути заблоковані для бота Google через robots.txt;
Незважаючи на те що Google відзначили, що семантична розмітка в даний момент не впливає на пошукове ранжування, Джон Мюллер заявив під час Google Hangout, що «з часом, я думаю, вона (структурована розмітка) стане теж враховуватися».
Особисто я вважаю, що семантичну розмітку варто застосовувати вже зараз, ще до того, як вона стане застосовуватися в алгоритмах пошукового ранжирування, щоб пошукові системи могли краще зрозуміти контекст вашого контенту.
Які типи семантичної розмітки існують?
Існує величезна кількість різних семантичних розміток; більше, ніж може вмістити ця стаття. Ви можете побачити повний список розміток за посиланням на Schema.org . Також ви можете переглянути розмітки , Які офіційно підтримуються Google. Підтримувані Google розмітки будуть розглянуті мною в даній статті. Ви можете додавати будь-які типи релевантних семантичних схем до свого сайту.
Структуровані дані доступні для локальних бізнесів, подій і продуктів, а також для багатьох інших типів об'єктів і дій, включаючи креативний сегмент, такий як музика, фільми і поради. Незалежно від того, якої тематики ваш сайт, завжди знайдуться такі схеми, які будуть доречні вашому контенту.
Як переглянути та протестувати семантичну розмітку?
Google пропонує свій інструмент Structured Data Testing Tool , Який прекрасно підходить для тестування вашої реалізації семантичної розмітки. Ви можете провести тести або вказавши URL-адресу веб-сторінки, або вставивши свій код в форму. Інструмент не тільки показує, які структуровані дані він зміг витягти, а й також виводить знайдені помилки. Ви можете легко оновити ваш код, щоб побачити, як він торкнеться ваші дані.

Google Search Console також повідомляє про будь-яких знайдених структурованих даних, а також про будь-які помилки. Це зручно, якщо у вас є великий сайт - перевіряти кожну сторінку на такому сайті буде занадто непрактично. Над вашим сайтом також може працювати кілька людей, і Search Console буде повідомляти вас про будь-які проблеми, що стосуються структурованих даних, якщо хтось із вашої команди випадково допустив помилку.
Яку семантичну розмітку в даний момент підтримує WordPress?
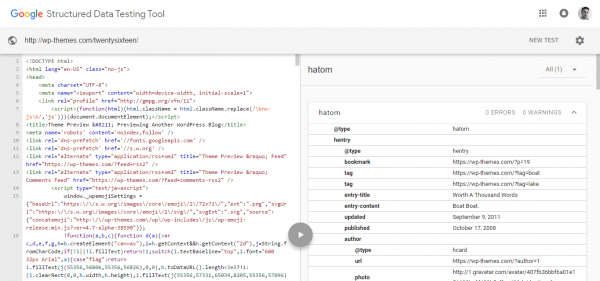
Якщо ви поглянете на будь-яку з офіційних тим WordPress, ви побачите HTML-клас hentry. Він являє собою мікроформат hAtom, який використовується для розмітки дат тимчасового веб-контенту, такого як записи блогу. Ви можете бачити це в дії, якщо подивитеся вихідний код будь-якої з офіційних тим WordPress - наприклад, теми Twenty Sixteen. Ви помітите, що кожен пост в блозі має клас hentry, а також класи, пов'язані з іншими властивостями hentry.
Давайте розглянемо цю схему з мікроформатами на прикладі теми Twenty Sixteen. Ми будемо використовувати інструмент Structured Data Testing Tool від Google.

Ми бачимо, що Google розпізнає формат hAtom, а також hentry і його різні властивості. Ми не будемо зосереджуватися на hentry в даній статті.
Які семантичні схеми можуть бути застосовані за допомогою плагінів?
Перш ніж ми перейдемо до створення довільної схеми для WordPress-сайту, відразу відзначимо, що є величезна кількість плагінів, які дозволяють застосовувати деякі з доступних розміток без роботи з кодом.
All In One Schema.org Rich Snippets
Перший плагін - All In One Schema.org Rich Snippets . Він дозволяє застосувати такі схеми:
- Review (огляд)
- Event (подія)
- People (персона)
- Product (продукт)
- Recipe (рада)
- Software Application (додаток)
- Video (відео)
- Articles (статті)
Плагін дуже корисний, якщо вам потрібна проста реалізація семантичної розмітки; однак ви можете задавати тільки один тип схеми на сторінку. Також плагін не підтримує в даний момент схему для локального бізнесу, що є дуже важливим для багатьох веб-сайтів.
Якщо подивитися в офіційному каталозі WordPress, можна знайти досить багато плагінів за запитом «schema». Модулі дозволяють уникнути занурення в код.
Як додати довільну схему до WordPress-сайтам і / або записів?
Як бути, якщо ми хочемо додати більше довільних реалізацій семантичної розмітки до свого WordPress-сайту, а плагіни не дозволяють це зробити? Припустимо, ви хочете, щоб на сторінці або в запису було застосовано кілька типів схем. Наприклад, ви хочете додати схему для заходу, а також для персони, яка відповідає за даний захід. Або, наприклад, у вас на сторінці наведено численні відгуки. Перераховані вище плагіни не дозволять вам впоратися з цим.
Нам знадобиться створити довільну реалізацію схеми. У даній статті ми розглянемо два способи застосування схеми - за допомогою мікроданних і за допомогою JSON-LD.
Що таке мікродані?
мікродані - це специфікація для машиночитаних даних, вбудована в існуючий контент HTML-документів. Нижче наведено приклад того, як додавання мікроданних може змінити HTML-код:
Вихідний HTML:
<P> <a href="http://npr.org"> National Public Radio </a> has a sponsor: <a href="http://www.example.com/GloboCorp"> GloboCorp </ a >. </ P>HTML зі схемою мікроданних:
<P itemscope itemprop = "organization" itemtype = "http://schema.org/Organization"> <a href="http://npr.org" itemprop="url"> <span itemprop = "name"> National Public Radio </ span> </a> has a sponsor: <span itemprop = "sponsor" itemscope itemtype = "http://schema.org/Organization"> <a itemprop = "url" href = "http: // www.example.com/GloboCorp "> <span itemprop =" name "> GloboCorp </ span> </a> </ span>. </ P>Як ви можете бачити, в коді з'явилися додаткові атрибути, а також деякі додаткові span елементи.
Що таке JSON-LD?
JSON-LD - це формат пов'язаних даних, реалізований за допомогою JSON, який дозволяє створювати машинозчитувані дані, схожі на мікродані. Google рекомендує саме формат JSON-LD для семантичної розмітки. Цей формат найпростіше реалізувати на практиці.
Давайте розглянемо ще раз приклад з мікродані і спробуємо його трансформувати в JSON-LD. Вихідний HTML буде наступним:
<P> <a href="http://npr.org"> National Public Radio </a> has a sponsor: <a href="http://www.example.com/GloboCorp"> GloboCorp </ a >. </ P>Еквівалентна схема JSON-LD:
<Script type = "application / ld + json"> { "@context": "http://schema.org/", "@type": "Organization", "name": "National Public Radio", "url ":" http://npr.org "," sponsor ": {" @type ":" Organization "," name ":" GloboCorp "," url ":" http://www.example.com/ " }} </ script>На мою думку, JSON-LD набагато простіше в плані читання і налагодження. Крім того, він не змішується з видимим для користувача текстом сторінки, а тому з його допомогою зручніше передати свої дані. Зверніть увагу, що Google підтримує JSON-LD для всіх типів даних. У документації йдеться, що Google не підтримує JSON-LD для схеми з хлібними крихтами; проте Джон Мюллер з Google підтвердив, що вони вже підтримують цю схему, просто ще не встигли оновити документацію.
Реалізація схеми з мікродані
Щоб застосувати схему з мікродані, вам потрібно буде взяти існуючий HTML-код і додати до нього різні атрибути і можливі елементи. Вам буде потрібно відредагувати вашу тему для наступних прикладів. Якщо ви використовуєте тему, створену кимось ще, то в такому випадку вносите всі зміни в дочірню тему, інакше вони будуть переписані при оновленні вихідної теми.
Я буду використовувати приклад зі схемою для локального бізнесу. Припустимо, що у вас виводяться контактні дані бізнесу в футере. Ви можете або безпосередньо додати дані в футер, або скористатися текстовим віджетом і додати його в область віджетів в футере.
Якщо ви додали дані бізнесу безпосередньо в footer.php, то в такому випадку відкрийте цей файл. Нижче наведено HTML-код для контактних даних компанії:
<H2> Super Shop </ h2> <p> A super shop that sells everything at super low prices. </ P> <address> 123 Example Street <br/> Example Town <br/> Essex <br/> </ address> Phone: <a href="tel:01234 567890"> 01234 567890 </a>Тепер нам потрібно позначити це за допомогою мікроданних для схеми з локальним бізнесом. Нам потрібно буде спочатку додати елемент div, в якому буде знаходитися наша інформація про бізнес. Цей div матиме HTML-атрибут itemscope, який використовується для визначення нашого пункту / об'єкта. Потім ми додамо атрибут itemtype зі значенням, визначеним нашої обраної схеми - в нашому випадку це «http://schema.org/LocalBusiness». Потім ми додамо span елементи з атрибутами itemprop, значення яких визначаються бажаним властивістю пункту, наприклад, 'streetAddress'. Вам також знадобиться додати ще один атрибут itemscope і атрибут itemtype зі значенням 'http://schema.org/PostalAddress' до елементу address, щоб вказати, що ця частина вашої інформації про бізнес є поштовою адресою.
<Div itemscope itemtype = "http://schema.org/LocalBusiness"> <h2> <span itemprop = "name"> Super Shop </ span> </ h2> <p> <span itemprop = "description"> A super shop that sells everything at super low prices. </ span> </ p> <address itemprop = "address" itemscope itemtype = "http://schema.org/PostalAddress"> <span itemprop = "streetAddress"> 123 Example Street </ span> <span itemprop = "addressLocality"> Example Town </ span>, <span itemprop = "addressRegion"> Essex </ span> </ address> Phone: <a href="tel:01234567890"> < span itemprop = "telephone"> 01234 567890 </ span> </a> </ div>Зберігаємо файл footer.php, після чого перезавантажуємо сторінку. Якщо ви подивіться тепер свій вихідний код, ви побачите, що інформація про вашу компанію тепер має мікродані. Ви можете протестувати ваш URL в Structured Data Testing Tool, щоб переконатися в тому, що все працює коректно. Ви повинні побачити об'єкт - організацію з назвою, описом, адресою і телефонним номером.
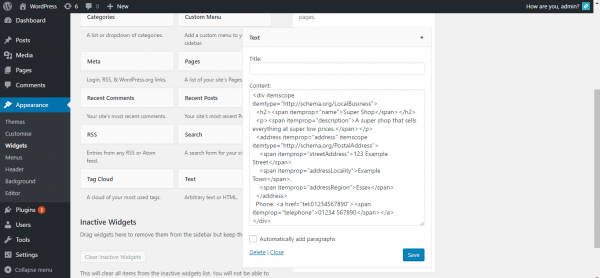
Якщо ви додали дані про компанії в текстовий віджет, після чого помістили його в область віджетів в футере, то в такому випадку вам просто потрібно внести HTML-код і мікродані в ваш текстовий віджет, замінивши те, що було в ньому раніше.

Реалізація семантичної розмітки за допомогою JSON-LD
Використання JSON-LD - мій кращий метод реалізації семантичної розмітки. Саме його рекомендує застосовувати Google. Мені він подобається з тієї причини, що з його допомогою можна легко додавати або видаляти схеми, використовуючи окреме довільне поле і JSON-LD; не потрібно проводити тривалу розмітку шаблонів за допомогою атрибутів мікроданних.
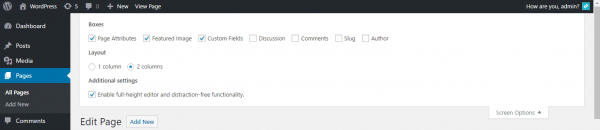
Я буду використовувати ту ж саму схему для локального бізнесу, що і в прикладі з мікродані, щоб показати, як реалізувати розмітку за допомогою JSON-LD. Для початку давайте перейдемо до будь-якого запису або сторінці в панелі адміністратора WordPress, до якої ви хочете додати схему. Переконайтеся в тому, що в розділі Screen Options обрані довільні поля.

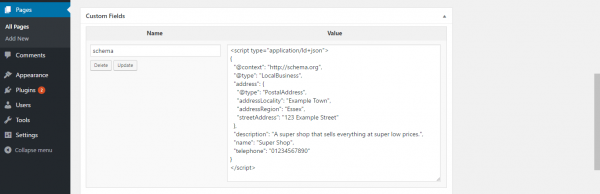
Гортаємо сторінку вниз, щоб побачити довільні поля. Додаємо нове довільне поле з назвою schema і наступним значенням:
<Script type = "application / ld + json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "address": { "@type": "PostalAddress" , "addressLocality": "Example Town", "addressRegion": "Essex", "streetAddress": "123 Example Street"}, "description": "A super shop that sells everything at super low prices.", "name" : "Super Shop", "telephone": "01234567890"} </ script>
Клацаємо по кнопці Add Custom Field, прокручуємо вгору і тиснемо Update.
Тепер відкриваємо header.php. Тут ми будемо використовувати функцію get_post_meta (), щоб отримати значення нашого довільного поля і застосувати його в темі. Вставте цей сниппет перед закриває тегом head в файлі header.php:
<? Php $ schema = get_post_meta (get_the_ID (), 'schema', true); if (! empty ($ schema)) {echo $ schema; }?>Що ми тут зробили? Ми внесли повертається значення get_post_meta () в змінну $ schema. Функція get_post_meta () отримує три аргументи - ID записи або сторінки (ми використовуємо тут get_the_ID () для отримання поточного ID), назва довільного поля, яке ми створили в панелі адміністратора, а також логічне значення, яке вказує на те, що буде повертатися - окремий пункт або масив. Потім ми перевіряємо, чи існує хоча б одна схема, і якщо так, то виводимо її в розділі head документа.
Якщо ви збережете header.php і перезавантажте сторінку, ви повинні побачити JSON-LD зі схемою відразу перед закриває тегом head. Якщо ви протестуєте розмітку в Structured Data Testing Tool, ви побачите свій об'єкт - локальний бізнес. Ніяких помилок бути не повинно.
Як і у випадку з мікродані, якщо інформація була додана вами в віджет, ви повинні також вставити сниппет JSON-LD в той же самий текстовий віджет.
Давайте розглянемо ще один приклад з розміткою.
Застосування розмітки для відео за допомогою JSON-LD
Розмітка для відео може допомогти вам зробити ваші відео індексованими, доданими в пошукові результати. Додавання розмітки для відео - такий же процес, як і додавання розмітки для локального бізнесу.

Повертаємося до панелі адміністратора WordPress і редагуємо сторінку, де знаходиться відео, до якого ми хочемо додати схему. Як і в попередньому випадку, перегортаємо вниз до довільних полів, після чого додаємо поле з назвою «schema», і в якості його значення вводимо наступний сниппет:
<Script type = "application / ld + json"> { "@context": "http://schema.org", "@type": "VideoObject", "name": "Why Super Shop is Great", " description ":" Find out why Super Shop is great and all of our products are super! "," thumbnailUrl ":" http://www.example.com/thumbnail.jpg "," uploadDate ":" 2016-06- 05T08: 00: 00 + 08: 00 "," duration ":" PT1M33S "," contentUrl ":" http://www.example.com/supershop.flv "," embedUrl ":" http: // www. example.com/videoplayer.swf?video=123 "," interactionCount ":" 2347 "} </ script>Оновлюємо довільне поле, потім оновлюємо саму сторінку. Якщо ми зараз перевіримо сторінку в Structured Data Testing Tool, ми побачимо, що відео тепер містить властивості в форматі JSON-LD.
Я розгляну ще один приклад, щоб стало ясно, чого можна домогтися за допомогою даного методу.
Застосування схеми для продуктів за допомогою JSON-LD
Якщо ви рекламуєте різні товари на вашому сайті, то в такому випадку ми рекомендуємо вам додати схему для продуктів до ваших сторінок. Google може включати інформацію про ваші продукти в пошукову видачу, що допоможе збільшити відсоток переходів на ваш сайт з пошуку.

Процес додавання схеми той же самий, що і для локального бізнесу та відео. Переходимо в панель адміністратора, відкриваємо сторінку, яка містить продукт. Створюємо поле schema, додаємо в якості його значення наступний код:
<Script type = "application / ld + json"> { "@context": "http://schema.org/", "@type": "Product", "name": "Super Hat", "image" : "http://www.example.com/super-hat.jpg", "description": "The best super hat ever from Super Shop.", "mpn": "456321", "brand": { "@ type ":" Thing "," name ":" Super Shop "}," aggregateRating ": {" @type ":" AggregateRating "," ratingValue ":" 4.9 "," reviewCount ":" 53 "}," offers ": {" @type ":" Offer "," priceCurrency ":" GBP "," price ":" 99.99 "," priceValidUntil ":" 2018-01-30 "," itemCondition ":" http: // schema .org / NewCondition "," availability ":" http://schema.org/InStock "," seller ": {" @type ":" Organization "," name ":" Super Shop "}}} </ script >Код більш об'ємний, ніж у минулих прикладах, оскільки тут є багато різних властивостей. Наприклад, 'Thing', 'AggregateRating', 'Offer', 'Organization'. Однак звідси все одно можна легко зрозуміти, як кожна з властивостей пов'язано з іншим.
Застосування декількох об'єктів на одній сторінці або в одному записі
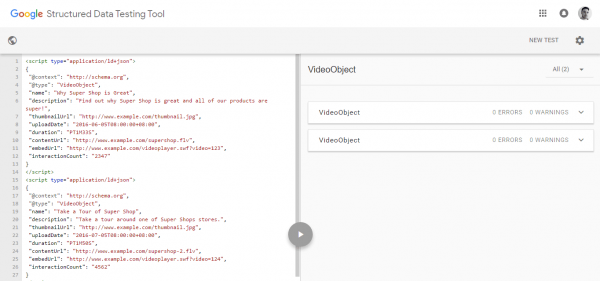
До цього моменту наші довільні реалізації зачіпали схеми для окремих об'єктів на сторінці або в запису. За допомогою JSON-LD і довільних полів ми можемо додати схеми для кількох об'єктів на одній сторінці. Ми просто додамо ще один тег script з JSON-LD в те ж саме значення поля. Сніппет для двох відео на одній сторінці буде мати наступний вигляд:
<Script type = "application / ld + json"> { "@context": "http://schema.org", "@type": "VideoObject", "name": "Why Super Shop is Great", " description ":" Find out why Super Shop is great and all of our products are super! "," thumbnailUrl ":" http://www.example.com/thumbnail.jpg "," uploadDate ":" 2016-06- 05T08: 00: 00 + 08: 00 "," duration ":" PT1M33S "," contentUrl ":" http://www.example.com/supershop.flv "," embedUrl ":" http: // www. example.com/videoplayer.swf?video=123 "," interactionCount ":" 2347 "} </ script> <script type =" application / ld + json "> {" @context ":" http: // schema. org "," @type ":" VideoObject "," name ":" Take a Tour of Super Shop "," description ":" Take a tour around one of Super Shops stores. "," thumbnailUrl ":" http: / /www.example.com/thumbnail.jpg "," uploadDate ":" 2016-07-05T08: 00: 00 + 08: 00 "," duration ":" PT1M50S "," contentUrl ":" http: // www .example.com / supershop-2.flv "," embedUrl ":" http://www.example.com/videoplayer.swf?video=124 "," interactionCount ":" 4562 "} </ script>Якщо ми протестуємо тепер сторінку в Structured Data Testing Tool, ми побачимо, що вона містить два відео об'єкта.

Google рекомендує позначати кожен з об'єктів, щоб всі вони були розпізнані і проіндексовані. Якщо у вас є сторінка рубрики з численними об'єктами, як, наприклад, комерційна рубрика з різними продуктами, всі ці продукти повинні бути розмічені. Схема тільки для одного продукту в такому випадку буде суперечити керівництву Google.
Джерело: premium.wpmudev.org
Що таке семантична розмітка?Чому семантична розмітка так важлива?
Як семантична розмітка допомагає з SEO?
Які типи семантичної розмітки існують?
Як переглянути та протестувати семантичну розмітку?
Яку семантичну розмітку в даний момент підтримує WordPress?
Які семантичні схеми можуть бути застосовані за допомогою плагінів?
Як додати довільну схему до WordPress-сайтам і / або записів?
Що таке мікродані?
Що таке JSON-LD?