Як провести самостійний SEO аудит сайту
Аудит стану сайту - перше, чим займається оптимізатор після прийняття проекту і перше, що впроваджується під час запуску просування. З кривої внутрішньої оптимізацією, навіть дуже хороший проект не злетить у природному видачу. У цій статті ми опишемо більшу частину пунктів, на які варто звернути увагу, якщо ви вирішили перевірити ваш сайт самостійно.
Повірте, краще зробити це руками, ніж загнати в один з автоматизованих сервісів.
Як і у випадку з автоматизованим просуванням, машинний аудит - це ні про що. Можливо, щось залишиться за кадром, тому що є специфічні пункти для різних типів проектів. Багато пунктів будемо показувати на прикладі одного нашого клієнта, щоб було наочніше.
З чого почати SEO аудит свого сайту
Перший блок, який розглянемо - програмна реалізація.
1. Перевірити, впроваджені чи на сайті ЧПУ (людино-зрозумілий урли).
Це дуже важливий пункт. Ідеальний адресу будь-якої сторінки вашого сайту повинен виглядати так: http: // url / . Це допомагає і користувачеві зрозуміти, на якій сторінці він знаходиться і пошуковій системі коректно «побачити» сторінку. Тут важливо - сторінки з get параметрами не отримують високих позицій у видачі. Якщо половина ваших сторінок має вигляд url /? Get = 1483, то максимум, на що можна розраховувати за ним - 250 позиція у соплях. Всі сторінки, включаючи фільтрацію повинні бути приведені до ЧПУ або, якщо це зробити дуже складно - їх потрібно закрити від індексації.
2. Як роздільник для слів в ЧПУ фразі, ми використовуємо -, замість _.
Наприклад, зараз на сайті:
http://renessanslife.com.ua/lechenie_alkogolizma_bez_vedoma_bolnogo/
необхідно привести до виду:
http://renessanslife.com.ua/lechenie-alkogolizma-bez-vedoma-bolnogo/
3. Зробити серверний редирект зі старих сторінок без ЧПУ на нові, щоб не виникало дублів у видачі - сторінки-дублі просувати дуже складно.
4. Перевіряємо, чи немає у нас дзеркал або повних дублів.
Для пошукових систем site.ua і www.site.ua це два різних сайту. Відповідно виникає проблема дублювання, що веде до заниження обох сайтів в пошуковій видачі. Така ж історія з http, https.
5. Перевірка дублювання контенту або сторінок.
Обов'язково виглядаємо, чи немає у нас сайті дублів сторінок, дублів блоків (як іноді виводять одну і ту ж інформацію на декількох сторінках не через скрипт або у фреймі). Дубльований контент в рамках одного сайту - це зло в будь-яких проявах.
6. Видалити з коду футера ВСЕ лічильники і додаткові сервіси, включаючи соц мережі

Соціальний мережі - це добре. Кнопки шеринга, кнопки підписки на соціальні стрічки. Це все чудово. Але коли воно в розумних кількостях і виведено красиво. Лічильники - це жахливо. Хочете бачити свій трафік - скачайте яндекс.метрика на мобільний телефон. Ці ж шматки коду тільки вантажать систему і не дають боту її нормально обробити.
7. Перевіряємо коректність роботи сторінки 404
Багато хто не приділяють належної уваги сторінці 404. Але ж це справжнє джерело для креативу. Якщо так вийшло, що користувач зайшов на ваш сайт, але не влучив туди, куди планував - розвеселити його, зацікавте, покажіть йому посилання на важливі матеріали. Працюйте з ним і клієнт залишиться з вами.

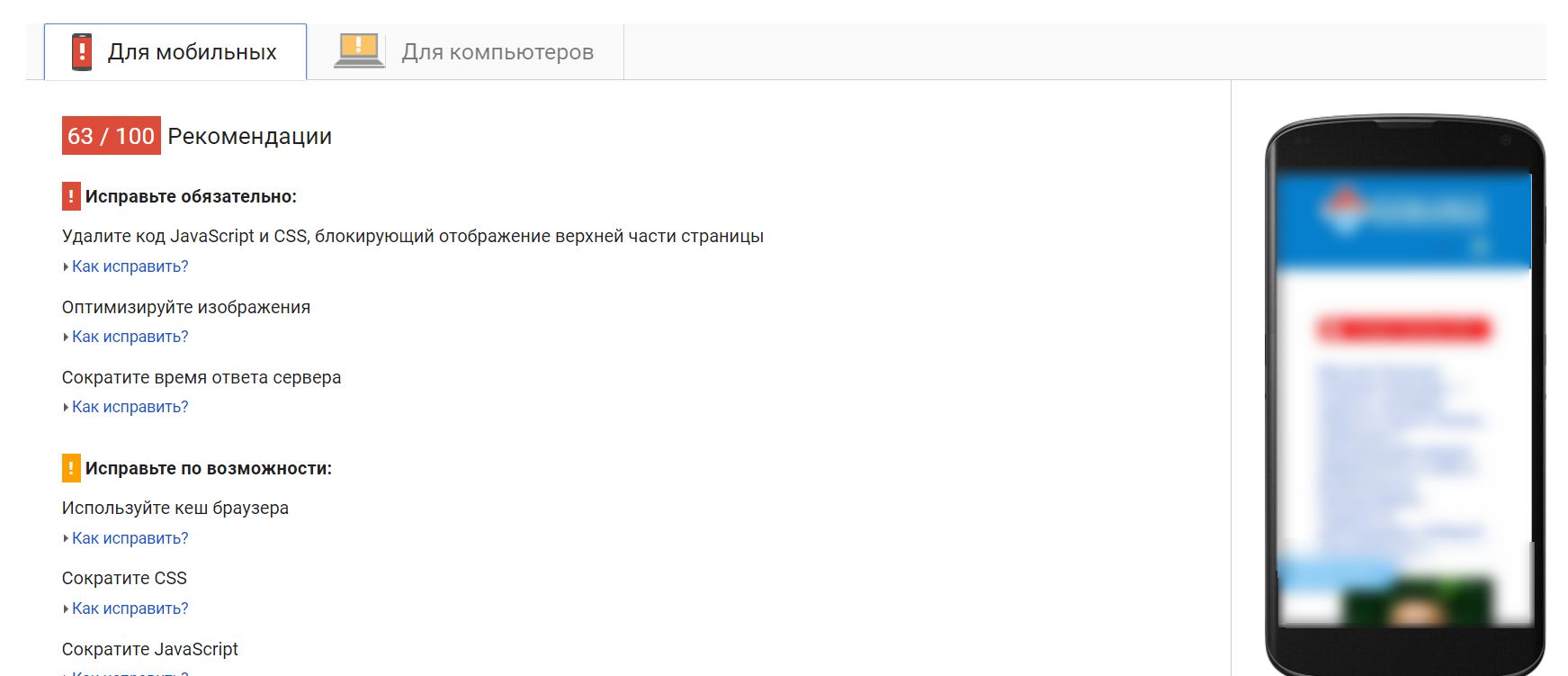
8. Швидкість завантаження сторінки по PageSpeedTools .
Не впевнений, чи варто це обговорювати докладніше. Вона критично важлива і повинна в ідеалі становити не менше 92/100.

9. Мобільна версія сайту
У 2016 році мобільний трафік перевищив десктопний. Якщо у вас до сих пір немає мобільної версії - терміново своїми силами або ж силами сторонніх розробників (у нас є 4 чудових кейса по адаптації сайтів на різних цмс під мобайл) впроваджуйте її. Без цього - більше половини клієнтів (в залежності від ніші) пройдуть повз вас.
10. Коректність виведення текстового контенту
Текст - це не тільки джерело ключових слів для пошукової системи, але і корисний інструмент для користувача. Однак, з технічної точки зору, текст повинен виводиться правильно. Потрібно перевірити, чи є в тексті заголовки, списки (нумеровані або маркіровані), чи правильно зроблена верстка тексту і зображень, а також не закоментований чи основний текст на сторінці в коді. В ідеалі - щоб текст виводився якомога вище в коді сайту для його якнайшвидшого прочитання системою.
Контент - король (поки що - так)
Другий блок перевірки вашого сайту стосується контенту. Хто б що не говорив, а ключові слова все так же розміщуються в текстах і мета-тегах, так що, приділимо їм належну увагу.
11. Перевірити тексти на унікальність, заспамленності і воду. Все по класиці. Рекомендую сервіс text.ru, як найзручніший і адекватний.
12. Перевірка наявності мета-тегів.
Тайтл, дескріпшен, альти до картинок потрібні обов'язково. А ось мета-теги Keywords ми рекомендуємо видалити. На просування вони не впливають, а ось місце в коді займають.
13. На сторінках розділів / категорій / підкатегорій повинен бути присутнім один заголовок H1. Не плутайте гугл і яндекс ботів!
14. Прибрати виділення зі всіх сторінок сайту.
Якщо це дуже важливо для вашого тексту - залишайте. Але виділяти ключові слова жирним не варто - досягнете тільки переспама.

15. Скласти грамотне Технічне Завдання для всіх - просуваються і непродвігаемих сторінок на сайті і написати на них унікальний і якісний контент.
Таємні зв'язку мадридського двору
Структура сайту і переліновка сторінок:
16. Перевірка наявності меню «хлібних крихт»
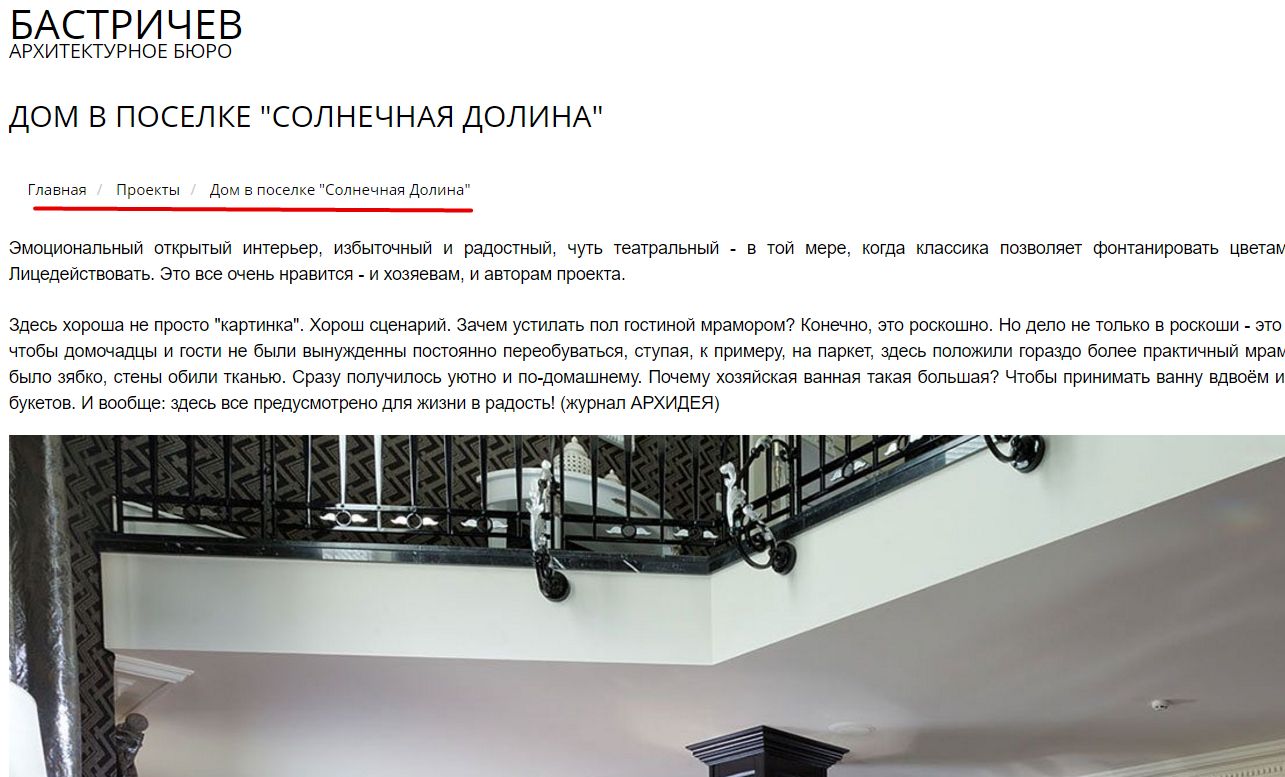
Крім того, що хлібні крихти корисні для клієнта, вони так само позитивно впливають на індексацію сторінок, додають природну перелинковку і дозволяють виводити у видачі більш привабливі сніппети. Виглядають хлібні крихти наступним чином:

Впровадити їх нескладно, але варто зробити обов'язково.
17. Реалізувати «хлібні крихти» відповідно до рекомендацій від Google , Останній запис в "хлібних крихтах повинна бути у вигляді тексту, а не активного посилання самої сторінки на себе.
18. Перевірити чи є на сайті перелинковка і де її краще впровадити.
Говорячи просто - перелинковка - це посилання з однієї сторінки сайту на іншу, з коректним анкором і в рамках одного сайту. Перелінковка корисна і для користувача і для пошукової машини - вона дозволяє розподіляти контрольний вагу рівномірно по всьому просуваються сторінок без втрат. Крім того, у нас є реальний кейс, коли завдяки грамотній перелинковки (на складання схеми у оптимізатора пішло близько 12 годин), проект вистрілив з 40 позиції на 9 без інших факторів.
19. Скласти максимально широку і враховує всі НЧ запити структуру сайту.
НЧ запити - це справжнє диво для тих, хто просувається з малими бюджетами. Ви можете вийти на перші сторінки з меншими зусиллями, при цьому забираючи максимально цільових користувачів. Про те, як правильно скласти широку структуру поговоримо наступного разу, зараз же майте на увазі - це величезний плюс для всього ресурсу.
Ну і наостанок:
Це три важливих блоку, якими, однак, ми не обмежуємося. Нижче пропишемо пункти самостійного Seo аудиту, які немає сенсу поєднувати в категорії, але також важливо перевірити.
20. HTTPS
Як ми вже писали, https в 2017 році стане важливою умовою ранжирування і видачі сайту. Тому варто зробити переїзд якомога раніше - щоб не втратити позиції в розпал вашого сезону (просідання йде в середньому на 2-3 тижні), якщо не поєднувати зміну домену з іншими правками.
 21. Перевірити коректність роботи вашого sitemap. Щоб все, що потрібно було на місці, а що не потрібно - НЕ Муля очей пошукача.
21. Перевірити коректність роботи вашого sitemap. Щоб все, що потрібно було на місці, а що не потрібно - НЕ Муля очей пошукача.
22. Додати мікророзмітки.
Їх багато, вони різні і не всі підійдуть під ваш сайт. Але чим ширше і нарядно ваш сайт у видачі - тим більше шансів у нього бути обраним користувачем. Подивіться різні варіанти з розмітками і виберете щось собі до душі.
 23. 23. Прописати коректні мета-теги на всіх сторінках за результатами збору семантики.
23. 23. Прописати коректні мета-теги на всіх сторінках за результатами збору семантики.
Цей пункт можна ставити першим за важливістю, але ми розмістимо його сюди, тому що робота над ним дуже індивідуальна для кожного сайту і уніфікованого ради тут дати неможливо.
24. Перевірити доступність для користувача контактних даних у вас на сторінці
25. Оформити сторінки контактних даних та Про Нас максимально презентабельно і красиво. Так, на них часто заходять.

26. Номери телефонів на сайті виводити у форматі click to call
27. Позбутися від циклічних посилань «сам на себе» на сайті
Це далеко не всі пункти. Іноді при складанні специфікації по проекту ми виділяємо лише 15-20 пунктів для правок. Але бувають і унікальні випадки на 50 і навіть 70 пунктів, де дійсно простіше написати новий сайт, ніж правити те пекло, що влаштували програмісти на сайті клієнта. Тому все дуже індивідуально. Але провівши ваш сайт за цими 27 пунктам ви зможете побачити зростання як позицій, так і трафіку на сайті, а також сформувати стратегію просування на майбутнє.
Підписуйтесь на нас на Спарк, ВКонтакте , А також на Фейсбуці .
Далі буде тільки більше цікавої та корисної інформації!
Якщо половина ваших сторінок має вигляд url /?