Мобільний SEO: все важливо, ви повинні знати
- Мобільний SEO: все важливо, ви повинні знати Мобільний SEO - це "тактика переходу до SEO" прямо зараз,...
- Мобільна версія вашого сайту є кращою для Google
- Оптимізуйте вміст для мобільних пристроїв
- Чи потрібно дбати про голосовий пошук?
- Відповідайте на запитання, щоб допомогти користувачам знайти відповідний вміст
- Почніть оптимізацію зображення сьогодні
- Швидкість веб-сайту на мобільних пристроях є запорукою успіху
- Які два найважливіші показники Google PageSpeed Insights?
- Як підвищити швидкість сайту в WordPress
- Рейтинг конверсій для мобільних пристроїв все ще набагато нижчий, ніж на робочому столі
- Як зменшити швидкість відмови і збільшити перетворення мобільних SEO?
- Висновок:
Мобільний SEO: все важливо, ви повинні знати
Мобільний SEO - це "тактика переходу до SEO" прямо зараз, тим більше, що Mobile передав процентний вміст Desktop Traffic і Google оголосив про свою мобільний перший індекс ще в березні.

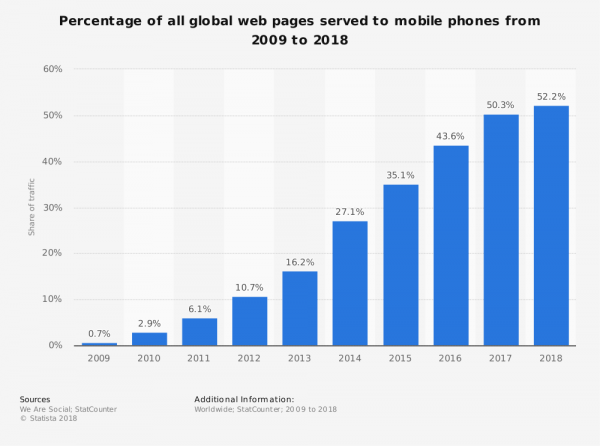
Відсоток глобальних сторінок, що подаються на мобільний телефон 2009-2018 років
Для того, щоб ви досягли швидкості, я хотів би відновити до найпотужніших SEO речей, які потрібно знати, якщо ви працюєте в онлайн-просторі маркетингу.
Це не має значення, якщо ви є маркетологами зростання, як ми, менеджер PPC або внутрішній SEO, точки я згадую тут
в 2018 році.
Ось що ви могли або повинні зробити після прочитання цієї статті:
Якщо ви берете участь в онлайн-маркетинговому проекті, і працюєте на веб-сайтах, які не мають реалізованих або боротьби з згаданими речами, зробіть це:
Намагайтеся просунути відповідні зміни , отримати схвалення, бюджет, можливо зробити бізнес-кейс або пред'явити необхідні зміни своєму начальникові. Так, це так важливо, якщо ви дбаєте про (мобільні) SEO.

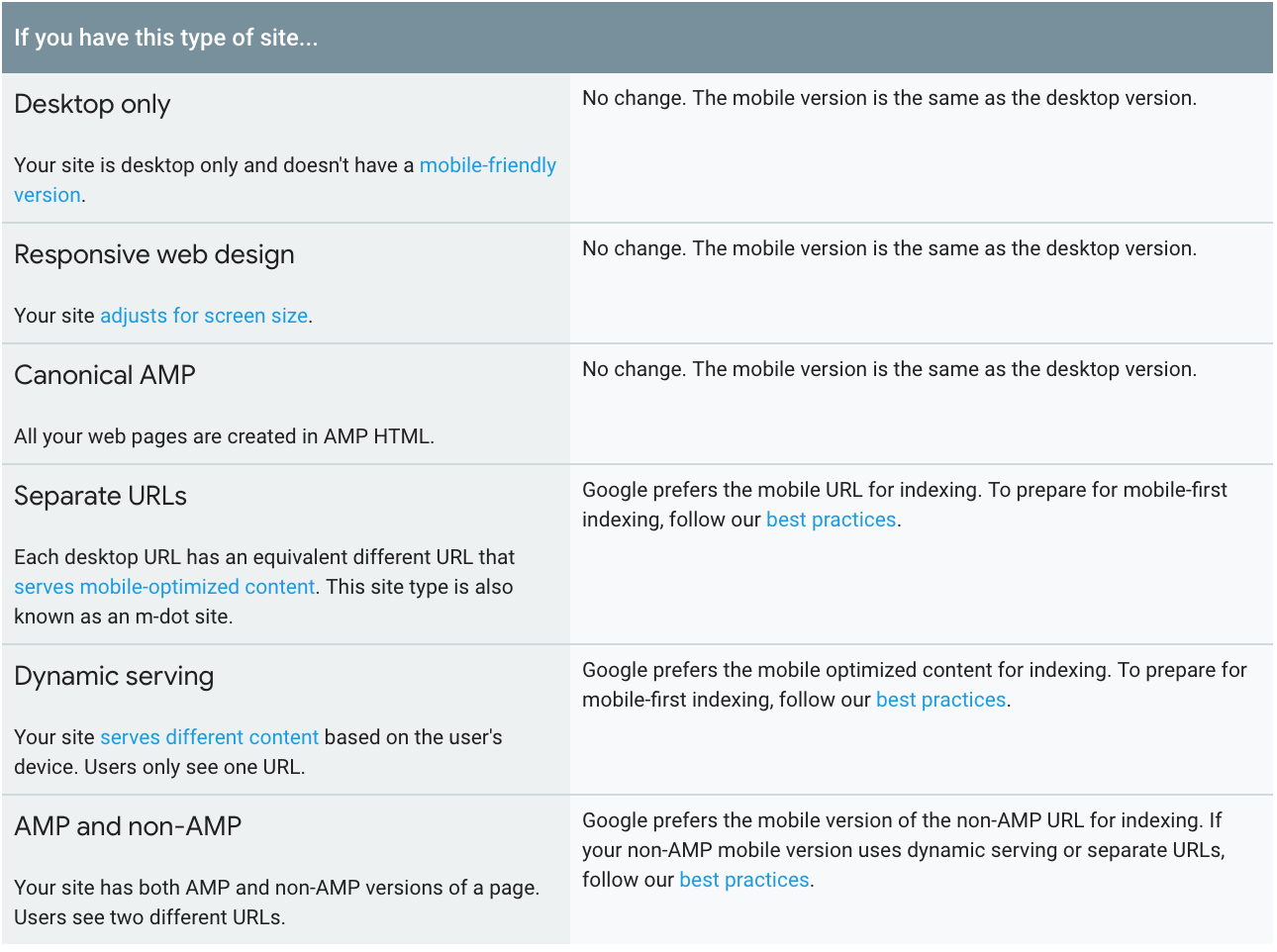
Зміни в залежності від типу веб-сайту, вказівки від Google
Давайте зануримося в мобільні SEO та найпопулярніші речі, про які ви повинні знати:
Мобільна версія вашого сайту є кращою для Google
Ми багато говорили про «мобільний перший» за останні роки, але тепер це реально. Google випустив перші зміни, це означає, що це відбувається. У липні 2018 року з'являється ще одне оновлення.

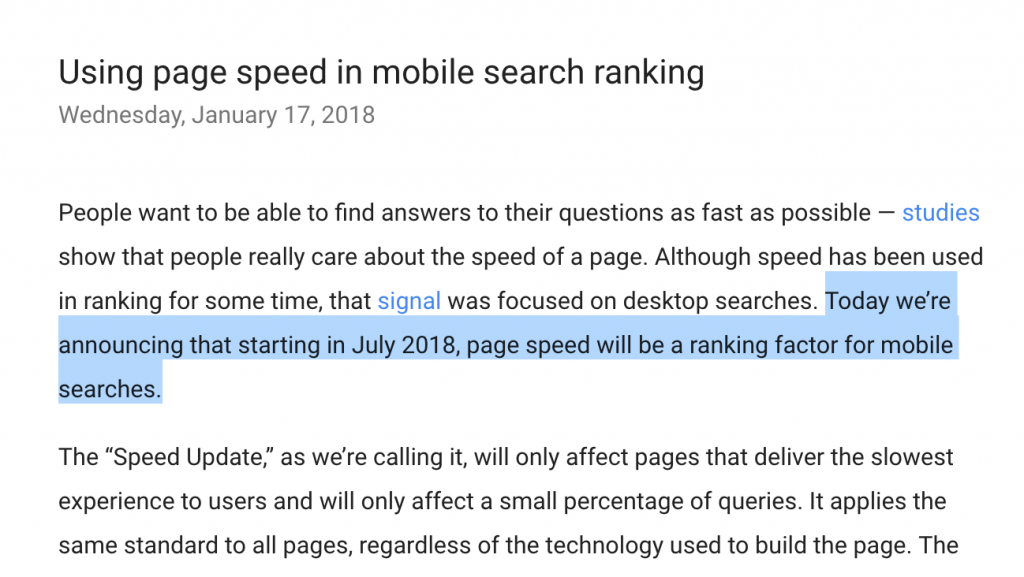
Фактор рейтингу швидкості сторінки на мобільному оголошенні
Якщо у вас немає мобільного веб-сайту у 2018 році, це може зашкодити нашій онлайн-присутності та рейтингам. У випадку, якщо ваша мобільна версія знаходиться під субдоменом "м.", Вам слід надати їй більше значення.

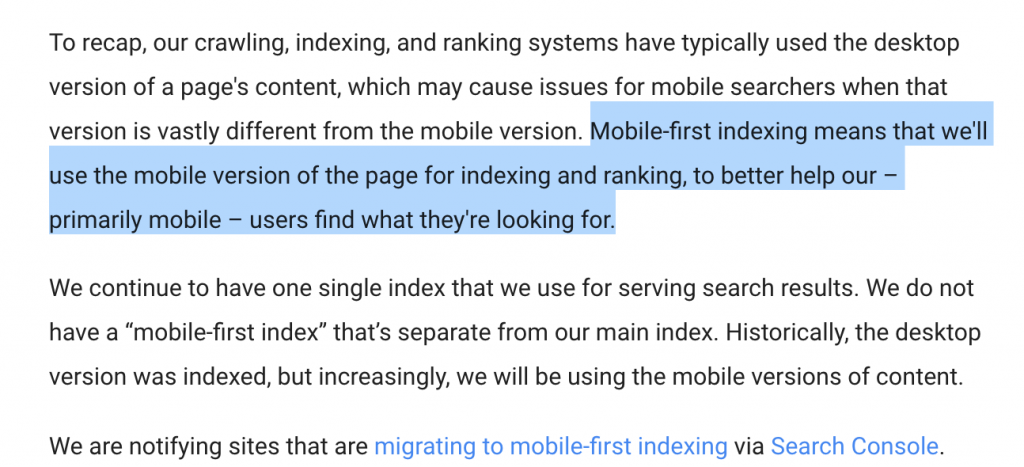
Перша заява Google про індексацію для мобільних пристроїв
Рекомендований "веб-дизайн" для веб-сайтів від Google зараз " Responsive ". Це більш простий, полірований дизайн, який адаптується відповідно до розміру екрану та пристрою користувача.
Дизайн, який ви обираєте як адаптивний дизайн, має бути легко використаний на смартфоні.
Переконайтеся, що під час перевірки сумісності з мобільним пристроєм потрібні розміри посилань і кнопок, заголовків і зображень мають правильний розмір.
Там є дуже прохолодний інструмент, який жоден інший топ SEO не згадується в своїх мобільних повідомленнях блогу SEO. Інструмент не підходить для SEO, але як інструмент для мобільного тестування, а також для перевірки деяких особливостей Googleish, таких як "читабельність шрифтів".
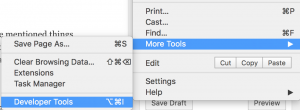
Називається Lighthouse Якщо ви використовуєте chrome, перейдіть до трьох точок праворуч, виберіть "More Tools" (Інструменти)> Tools for Developer (Інструменти розробника) і виконайте аудит.

Як використовувати інструмент аудиту сторінки "Маяк Google" у Chrome  Аудит ефективності маяка для веб-додатків, продуктивності мобільних пристроїв і досвіду користувачів
Аудит ефективності маяка для веб-додатків, продуктивності мобільних пристроїв і досвіду користувачів
Можна навіть перемикатися між різними пристроями. Оригінальний інструмент Google дає вам подробиці та речі, які неможливо згадати. Просто подивіться і виправите те, що ви і ваша ІТ-команда може виправити.
Оптимізуйте вміст для мобільних пристроїв
Вам потрібно оптимізувати вміст для екрану смартфона!
Мобільні екрани значно менші, ніж на робочому столі, тому тексти, які здаються невеликими на робочому столі, можуть стати дуже довгими на мобільному дисплеї, оскільки текст скорочується.
Важливо налаштувати дизайн і різні елементи цільової сторінки чи блогу відповідно до потреб мобільного користувача.
Довгі абзаци або неформатований текст не є хорошими.
Мета-титули і мета-опис школи показують на сторінці результатів пошуку солі на мобільних телефонах, ніж на настільних пристроях.
Важливо, щоб під час оптимізації ваших мета-назв пам'ятаєте користувача мобільного телефону і вважаєте його гарним проміжним рішенням для обох пристроїв, якщо ви працюєте з адаптивним дизайном.
Якщо ви працюєте з певним мобільним веб-сайтом, призначеним для користувачів смартфонів і мобільних пристроїв, ви можете розглянути можливість створення окремих назв і мета-описів лише для мобільного користувача та адаптації пунктів і речень довжини для невеликого екрана.
Чи потрібно дбати про голосовий пошук?
Так, Google Assistant, Amazon Alexa і Siri, голосова допомога скрізь, і важливо мати на увазі ці голосові помічники при створенні контенту для вашого сайту.
Переконайтеся, що ви відповідаєте на питання коротким точним способом, щоб Google міг зрозуміти, коли ви починаєте ці питання, і навіть можете показати їх у показаних результатах на сторінці результатів пошуку.
Відповідайте на запитання, щоб допомогти користувачам знайти відповідний вміст
Один з найпростіших способів з'ясувати, які запитання задають користувачі про певну тему, - це ввести одне запитання в пошук Google, і якщо це питання достатньо релевантне, Google подасть вам альтернативні запитання, які шукали інші користувачі.
Ви також можете використовувати такі інструменти, як мурахи публіки та загальні інструменти, такі як SEMRush lupus, які звертаються до запитань, пов'язаних з вашою темою.
Почніть оптимізацію зображення сьогодні
Багато, багато веб-сайтів використовують надто великі зображення. Не тільки в блозі, але і на цільових сторінках.
Припустимо, ви використовуєте книгу Mac. Якщо ви зробите простий скріншот і завантажте його в WordPress, це занадто велике. Як і чесно, будь ласка, зробіть щось про це. Ось що ви можете зробити, якщо ви або не використовуєте WordPress (ви повинні використовувати WordPress).

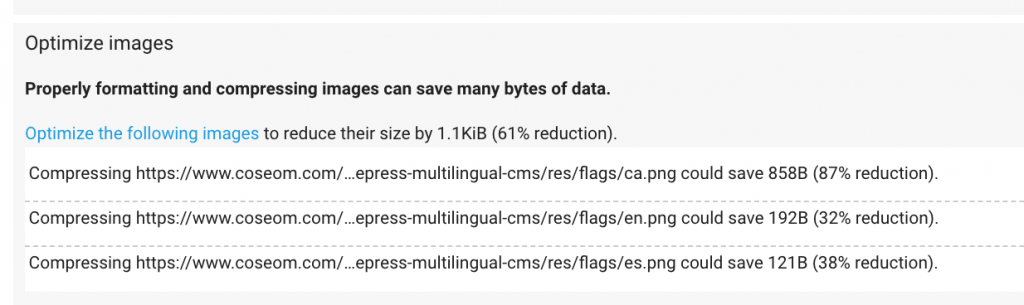
Інструкції для стиснення зображень і URL з Google PageSpeed Tooling Testing
Без WordPress: Не забудьте змінити розмір зображень до розміру, який ви будете використовувати у своєму вмісті. Безпечний для Інтернету і зберігайте його менше 100 Кб, коли це можливо. Інструмент Google Page Speed Testing дає вам можливість завантажувати оптимізовані ресурси та завантажувати їх вручну до папок FTP.

Пам'ятайте, що понад 70% населення використовує з'єднання 3G. Щоб завантажити знімок екрана з книгою Mac Book Retina, знімок може зайняти деякий час. Найгірше за все, це буде сповільнити ваш сайт, який страшно для SEO.
Я бачу велику кількість повідомлень у блогах із зображеннями, які навіть мають оригінальне ім'я файлу з платформи фото запасів. Ви повинні працювати на всіх цих зображеннях, перш ніж використовувати їх в Інтернеті. Спробуйте оформити процес для маніпулювання зображеннями перед публікацією.
За допомогою WordPress: При використанні WordPress можна використовувати різні плагіни для перетворення розмірів зображень до зручного формату для Google і мобільних користувачів, зокрема.
Smush - це безкоштовний плагін, який різко збільшує час завантаження для кожного зображення (якщо ви використовуєте його у зв'язку з CDN), але він різко зменшує розмір завантажених зображень і може бути швидким виправленням для керування фотографіями, які ви завантажуєте правильно .
Smush також має функцію зменшення кількості зображень, які ви вже завантажили.
Якщо ви використовуєте плагін кешу, як загальний кеш W3, ви можете завантажувати свої зображення на сервер CDN (який може бути вашим Google Drive) без додаткових витрат.
Залежно від розміру вашого блогу або сайту WordPress може знадобитися деякий час, щоб зробити цю зміну, але це варто для мобільної оптимізації, яку ми всі повинні зробити.
Якщо ви зацікавлені в останніх змінах у Пошуку зображень Google, читайте більше про оптимізація зображення в цій останній публікації
Швидкість веб-сайту на мобільних пристроях є запорукою успіху
Існує багато способів покращити швидкість веб-сайту. Поки ми маємо або всі повинні знати про стандартні засоби тестування швидкості сторінок від Google, Webpagetest.org, Pingdom або GTMetrix, зараз важливо зосередитися більше на мобільних пристроях.
Які два найважливіші показники Google PageSpeed Insights?
- First Paint: Це час, який він приймає, перш ніж користувач побачить візуальну відповідь на сторінці.
- Завантажений вміст DOM: Це час, необхідний для повного розбору та візуалізації документа HTML, тобто. потрібну сторінку.
Переконайтеся, що ваш сайт завантажує блискавку швидко, навіть на 3G. Так, 3G. коли ви в останній раз провели тест на 3G? Пам'ятайте, що більше 70% користувачів, які не використовують WiFi, все ще перебувають на 3G. І я думаю, що це може не змінитися 5g та технології, такі як нарізка мережі.
Як підвищити швидкість сайту в WordPress
Окрім оптимізації зображень, в WordPress можна виконати кілька оптимізацій. Плагін, який найкраще працює для нас, - це плагін W3 Total Cache.
W3 Total Cache має набагато більше параметрів налаштування, що робить його набагато більш гнучким для різних установок і установок. LittleBizzy також має досить цікаву колекцію плагінів з низькою вагою для WordPress.
Переконайтеся в тому, щоб зменшити час відгуку сервера. Це хостинг, переконайтеся, що ваш хостинг швидко.
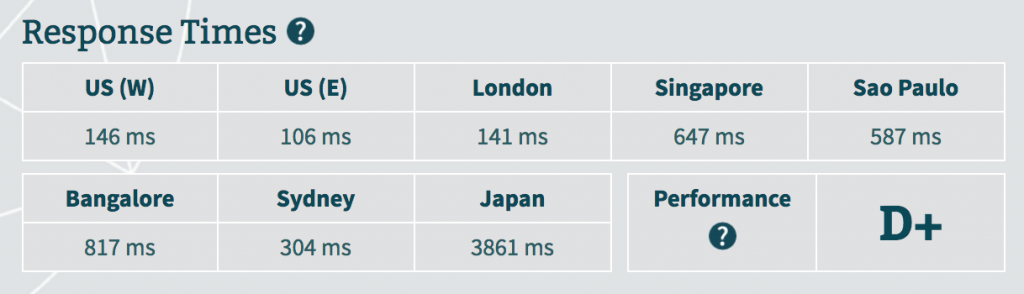
Якщо ви працюєте в багатомовній середовищі, перевірте в Google Analytics, якщо ваш сервер швидко реагує в країнах, на які ви орієнтуєтеся. Всі вищезазначені інструменти для швидкості сайту пропонують варіанти тестування швидкості з різних місць.
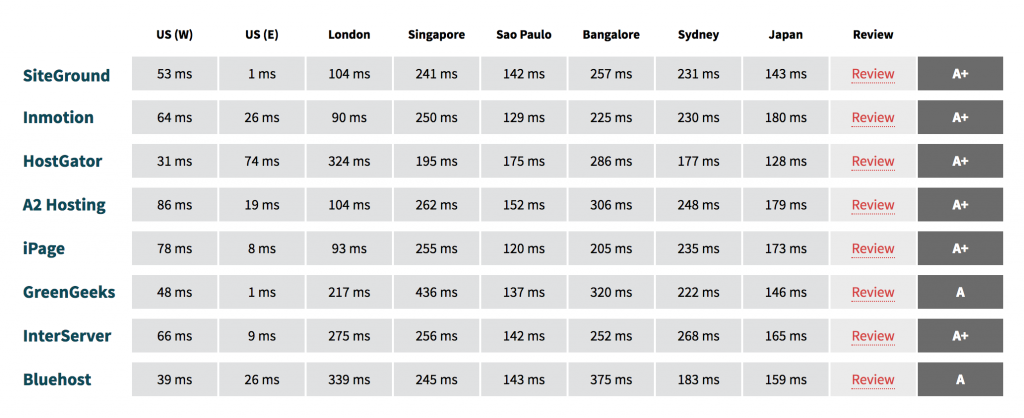
Тримайте час відповіді сервера приблизно на 0,25 секунди або 200-250 мілісекунд і, якщо можливо, нижче. Якщо ви дійсно хочете заглибитися в час відповіді на хостинг веб-сайтів Ви можете скористатися інструментом, наприклад, https://www.bitcatcha.com/, щоб перевірити ТОЛЬКО час реагування на хост-сервер і сервер.

Вони також мають список порівняння провідних хостерів та час відповіді. Це не ідеально для Європи, але я все ще вважав, що це може бути дуже цікаво побачити.

Рейтинг конверсій для мобільних пристроїв все ще набагато нижчий, ніж на робочому столі
Досвід мобільної перевірки дуже важливий. Мобільні користувачі люблять швидкі швидкості завантаження та прості процеси перевірки. Довгі форми, складні вибірки або довгі сторінки завантаження під час процесу різко підвищать ставку вашого сайту.
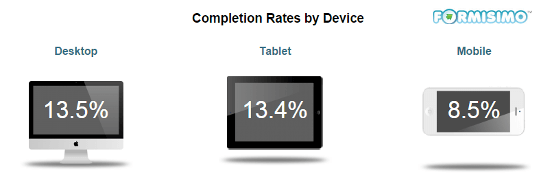
 Formisimo
Formisimo
Покинутий тариф для кошика на пристрій
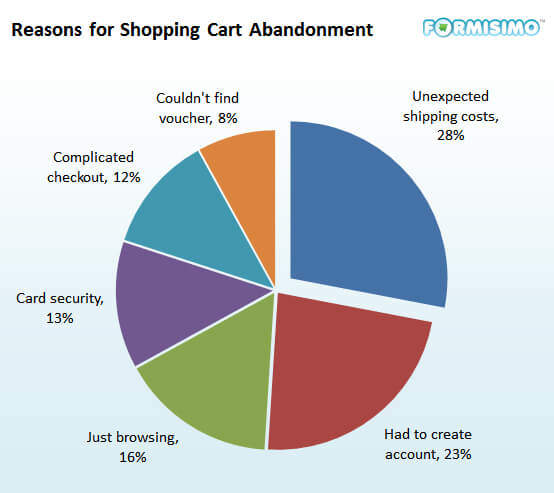
Докладніше про те, як створити світів найпростіший мобільний досвід перевірки в цьому блозі Sleeknote. Вони обговорили деякі статистичні дані, випущені Форміссімо Кошик Залишення ставок статистики, які досить цікаві.
12% покупців відмовляються від кошика через складний процес перевірки.

Найбільше мене здивувало те, що 28% покупців відмовляються від воронки через «Несподівані витрати на доставку». 23% тому, що вони повинні були створити рахунок.
Як зменшити швидкість відмови і збільшити перетворення мобільних SEO?
Щоб зменшити показник відмови від конверсійної послідовності на мобільних пристроях і збільшити конверсію для мобільного SEO, потрібно:
- переконайтеся, що кожен крок послідовності зручно користуватися мобільним пристроєм
- переконайтеся, що кожен крок процесу завантажує блискавку
- переконайтеся, що ви використовуєте короткі форми (коротше, ніж робочий стіл)
- автоматично заповнювати поля у формах, де це можливо
- уникнути відволікань у процесі бронювання (посилання на інші продукти, а також посилання на знижки можуть відволікати користувача під час процесу)
Винос: Крім того, щоб переконатися, що ваш сайт завантажує блискавку на мобільному телефоні, потрібно чітко показати витрати на доставку на сторінки мобільного продукту, якщо ви працюєте на сайті електронної комерції та уникаєте вимоги створення облікового запису.
Висновок:
Незважаючи на те, що ви, можливо, не станете топ SEO в найближчі дні ці важливі мобільні SEO тактика, безумовно, допоможе збільшити трафік вашого сайту і адаптовані спеціально для мобільного використання.
З того, що я бачу в більшості проектів дуже важливо, щоб насправді реалізувати те, що ми прочитали багато статей, і саме тут більшість веб-сайтів зазнають невдачі.
Найголовніше - це якнайшвидше вирішити поставлені завдання і здійснити зміни.
Пам'ятайте, що мобільна версія вашого сайту зараз є кращою для Google. Зменшіть швидкість завантаження та переконайтеся, що мобільні користувачі можуть легко пересуватися.
Почніть з оптимізації зображень сьогодні, переконайтеся, що ваші зображення невеликі, але мають достатню якість для представлення ваших продуктів, тому що вони також повинні бути зменшені до потрібного розміру точно так, як вони будуть використані на сайті.
Мобільний перший в процесі оформлення замовлення! Зробіть це зручним для користувача і покажіть відповідну інформацію відповідно, наприклад, витрати на доставку та інші приховані витрати. Намагайтеся уникати відволікаючих моментів у процесі покупки і довгих форм. Також використовуйте автоматизацію, щоб залучити дані, які вже є, і автоматично заповнювати поля.
Чи потрібно дбати про голосовий пошук?Які два найважливіші показники Google PageSpeed Insights?
Коли ви в останній раз провели тест на 3G?
Як зменшити швидкість відмови і збільшити перетворення мобільних SEO?