Поради щодо оптимізації сайту
Канікули закінчуються, пора включатися в роботу! Сьогодні поговоримо про таку важливу тему, як оптимізація сайту для утримання клієнта на ньому.
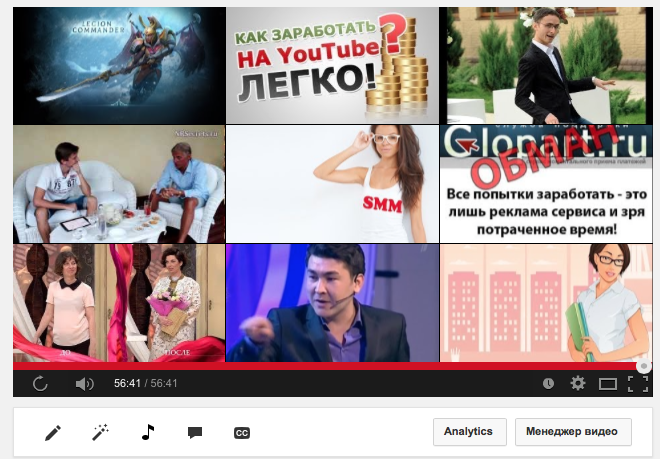
Давайте почнемо з прикладу. У кого з вас було, що ви заходили по посиланню подивитися відео на you tube і через 2 години виявляли себе пересмотревшим тонну відео?
У мене таке було не раз. У you tube працюють не дурні, там працюють найбільші генії і їх завдання утримати вас на сайті якомога довше. Для чого? Що б викликати у вас звикання, що б ви відмовилися від телевізора на користь you tuba. Що б ви проводили на ньому якомога більше вільного часу і дивилися як можна більше реклами, тим самим приносячи гроші you tube.
Які методи використовує you tube для утримання вашої уваги?
По-перше якщо ви додивилися ролик до кінця вам буде запропоновано блок інших пропозицій.

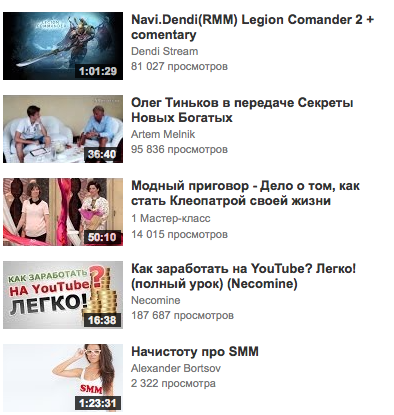
Блок формується інтелектуальним алгоритмом на основі ваших інтересів, тематики поточного відео і каналу, а так само величезного масиву інших параметрів. Таким чином блок практично гарантовано буде містити кілька роликів, які будуть потенційно цікаві.
Якщо в процесі перегляду нам стане нудно, то ми звернемо увагу на бічну панель, яка багато в чому дублює за змістом блок схожих роликів. І недосматрівая ролик можемо перестрибнути на інший.

Треба відзначити, що фільтрації відео здійснюють самі користувачі. Завдяки лайкам, коментарям і часу перегляду you tube розуміє які відео цікавіші для певних категорій людей.
Як ми можемо використовувати це на своєму сайті?
На жаль шаблон мого сайту не передбачав широкі можливості в цьому плані і довелося задіяти сторонній плагін. Ви можете бачити блок "Цікаве по темі" після цієї статті. Я використовую плагін Contextual Related Posts, але є багато аналогів.
Якщо в статті немає картинки, то він відображає заздалегідь задану мною картинку, в даному випадку логотип. Якщо картинка є, то ви можете бачити першу за рахунком картинка в тексті, причому з спотворенням пропорцій. Виглядає це не завжди презентабельно, але така ціна.
Навіщо взагалі це потрібно?
Ну починаючи з банальної боротьби з втратою трафіку. Користувач міг перейти на ваш сайт з пошукової системи, але виявилося, що в даній статті немає цікавої йому інформації. Він закриває сайт і ви його втрачаєте.
Але якщо його погляд зачепиться за щось цікаво, можливо він залишиться на вашому сайті і знайде потрібний йому контент на іншій сторінці.
З іншого боку це вкрай важливо для SEO. Тут теж багато аспектів. Параметр кількості відвіданих сторінок критично важливий для ранжирування. Адже побічно якщо користувач відразу йде з вашого сайту - значить на ньому немає цікавої інформації. З іншого боку якщо його за вуха не відтягнути - значить сайт вогонь, і треба його підвищувати у видачі.
Ще однією вигодою є внутрішня перелінковка. Тобто освіту природних посилань з одних сторінок вашого сайту на інші. Це допомагає пошуковому роботу знаходити нові сторінки і так само впливає на позицію у видачі.
інші інструменти
Блок схожих матеріалів формує досить простий скрипт. На основі категорій, тегів і поверхневого аналізу текстів. До того ж ми не сильно можемо впливати на цей алгоритм.
Але перед нами стоїть завдання просування окремих комерційних сторінок, що приносять нам дохід. Я знайшов простий вихід шляхом розміщення шести банерів в яскравих кольорах.
В даному випадку довелося копатися до коді шаблону, через редактор, що б розмістити код в шаблоні одиночній сторінки блогу. Це кілька просунутий рівень, треба хоча б вміти читати HTML-код.
Ну і в самому низу сторінки можна побачити форму коментарів, яка теж є розширенням за допомогою плагіна Disqus і вміє відображати посилання на схожі сторінки з урахуванням ваших коментарів на поточному та інших сайтах.
Ще один приклад
так само я хочу показати вам приклад Тревелбелкі
Сайт створено на іншому шаблоні ( скачати шаблон ) І чим більше я ним користуюся, тим більше радію.
По-перше сам шаблон містить штатну функцію відображення схожих статей. Подивіться як вона працює на прикладі статті . Блок "схожі статті" внизу. Оскільки це штатна функція шаблону, то він формується з красивими картинками правильно автоматично обрізаними і не псує дизайн.
По-друге за допомогою віджетів ми можемо зайняти і праву колонку. В даному випадку ми розмістили стати "Вибір редакції", які сортуються за кількістю переглядів, а в блок потрапляють тільки статті помічені заздалегідь заданим тегом.
Так само присутній статичний блок з банерами, провідними на необхідні до просування сторінки.
Таким чином вдається поліпшити як органічну навігацію, так і поведінкові чинники і перелинковку для SEO
У кого з вас було, що ви заходили по посиланню подивитися відео на you tube і через 2 години виявляли себе пересмотревшим тонну відео?
Для чого?
Які методи використовує you tube для утримання вашої уваги?
Як ми можемо використовувати це на своєму сайті?
Навіщо взагалі це потрібно?