Пошукова оптимізація мобільного сайту: з чого почати - CMS Magazine
- Перший крок: аналіз мобільного трафіку
- Поведінка мобільного аудиторії
- Робота мобільного сайту
- Особливості конкретного інтернет-бізнесу
- Розвивайте і оптимізуйте мобільний сайт
- Релевантність мобільного контенту
- Відвідуваність сторінок
- Проектування досвіду взаємодії
- Швидкість завантаження сторінок
- адаптивний сайт
- Динамічні відповіді сервера
- Самостійна мобільна версія
- Оцініть свою роботу з пошукової оптимізації мобільного сайту
- висновок
- Необхідні знання: основні відомості про сайті
- Інструменти: аккаунт в Google Analytics
- Час: кілька годин
- Чи дозволяє ваша CMS зробити сайт адаптивним?
- Чи можете ви забезпечити динамічну подачу різних HTML-розміток по одному URL?
- Чи можливо встановити 301-переадресацію?
- Контент не дублюється. Користувачі мобільних пристроїв будуть бачити контент і адреси сторінок деськтопной версії сайту.
- Адаптивний сайт простіше і дешевше підтримувати.
- Аудиторія консолідована: при використанні загального URL можна розраховувати на кількість посилань деськтопной версії.
- Відпадає необхідність переадресації.
- Необхідний повний редизайн сайту.
- Відкрийте для пошукових роботів ресурси сторінок (CSS, JS, зображення).
- Уникайте елементів, які можуть некоректно відображатися в мобільних браузерах (великі зображення, відео-файли, скрипти і так далі).
- Використовуйте CMS або фреймворк (наприклад, Bootstrap або Foundation) для адаптивного дизайну.
- Контент не дублюється: обидві версії, повна і мобільна, мають загальний URL.
- Аудиторія консолідована: при використанні загального URL можна розраховувати на кількість посилань деськтопной версії.
- Більша гнучкість, можливість використовувати формати, які краще сприймаються мобільними користувачами: HTML-розмітка мобільного сайту відрізняється від деськтопной версії.
- Складність технологічного рішення, пов'язаного з ідентифікацією пристроїв і динамічними відповідями сервера.
- Велика вартість і складність підтримки двох HTML-розміток для кожної сторінки (по одній для мобільного і деськтопной версій) під загальним URL.
- Використовуйте Vary HTTP header User Agent, щоб допомогти Googlebot швидше знаходити контент для мобільних пристроїв.
- Уникайте клоакинга: переконайтеся, що надаєте однаковий контент мобільним користувачам і пошуковим роботам.
- Перевірте HTML-розмітку для мобільного Googlebot'а за допомогою інструментів для веб-майстрів: опція Fetch as Google, вид Mobile: Smartphone.
- Перевірте HTML-розмітку для мобільних користувачів за допомогою емуляторів.
- Простота реалізації в порівнянні з адаптивним дизайном або динамічними відповідями сервера.
- Можливість створення контенту, орієнтованого на користувачів мобільного інтернету.
- Інтерфейс враховує особливості перегляду сторінок з мобільних пристроїв.
- Проблема дубльованого контенту - мобільний сайт може повторювати вміст повної версії.
- Поділ посилальної маси між двома адресами - для деськтопной і мобільного версій.
- Висока вартість і складність підтримки: для кожної сторінки існують два URL.
- Забезпечте спадкоємність URL-структури в рамках поддомена, зберігши ту ж номенклатуру, що і в десктопной версії.
- Використовуйте 301-переадресацію мобільних користувачів і пошукових роботів на мобільну сторінку, а користувачів стаціонарних комп'ютерів і ноутбуків - на десктопну.
- Додайте в URL деськтопной версії теги Link rel = "alternate", що вказують на відповідні мобільні сторінки, а в URL мобільної версії - теги Link rel = "canonical", що вказують на звичайні сторінки.
- Поставте на мобільній сторінці посилання на відповідну десктопну версію.
- Створіть XML-карту мобільного сайта з посиланнями на інші мобільні сторінки.
Алеіда Соліс розповість, як оптимізувати сайт під потреби мобільного аудиторії і використовувати всі переваги мобільного пошуку.
Якщо ви не займаєтеся пошуковою оптимізацією мобільного сайту, ви втрачаєте відмінну можливість просування, а ваші користувачі напевно відчувають масу незручностей при роботі з ним. Не варто впадати у відчай: вже сьогодні ви можете виправити свою помилку. Почніть з аналізу, потім попрацюйте над дизайном сайту, приділіть час оптимізації - і ви зможете взяти ситуацію під контроль.
Перший крок: аналіз мобільного трафіку
Пошук інформації для оптимізації і просування мобільного сайту урахуванням конкретних завдань варто почати з оцінки того, як поводиться сайт і як взаємодіють з ним користувачі. Проаналізуйте наступні показники:
Поведінка мобільного аудиторії
Перше, що потрібно з'ясувати - це те, як поводяться користувачі на сайті і що вони шукають в Google.
Які обсяг і спрямування мобільного трафіку на сайті? Є число відвідувачів витрати на просування мобільної версії? За якими запитами користувачі потрапляють на ваш сайт? Які сторінки потрапляють в органічну видачу при пошуку з мобільного пристрою?
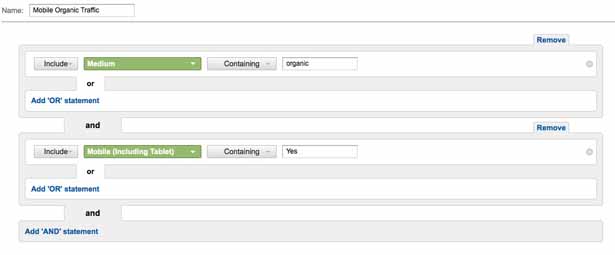
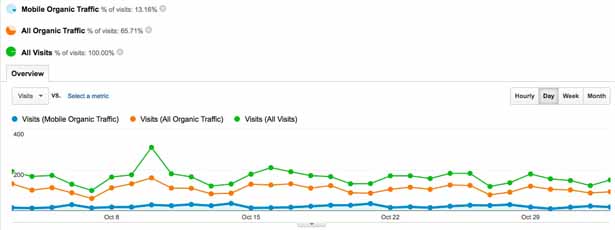
Вивчіть статистику в Google Analytics . Для оцінки поведінки користувачів, які потрапили на сайт завдяки пошуку з мобільного пристрою, створіть розширений сегмент (advanced segment) «Несплачені відвідування з мобільних» (Mobile Organic segment).

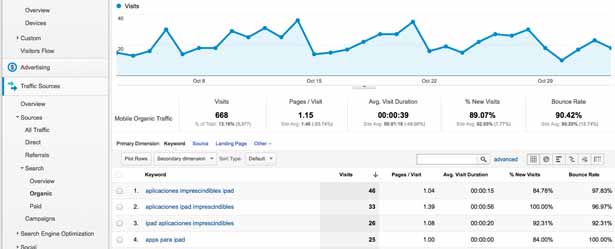
Побачити ключові слова, за якими відвідувачі прийшли на сайт, можна, якщо при виділеному сегменті зайти в Джерела трафіку> Джерела> Пошук> Безкоштовний (Traffic Sources> Sources> Search> Organic):

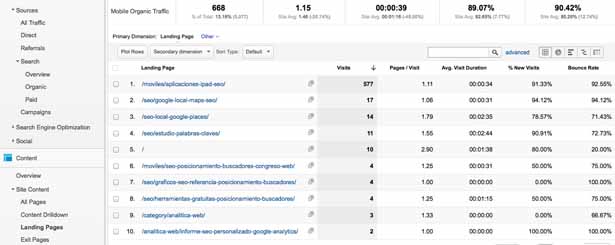
Подивіться, на які сторінки припадають неоплачені відвідування з мобільних: Зміст> Зміст сайту> Сторінки входу (Content> Site Content> Landing Pages):

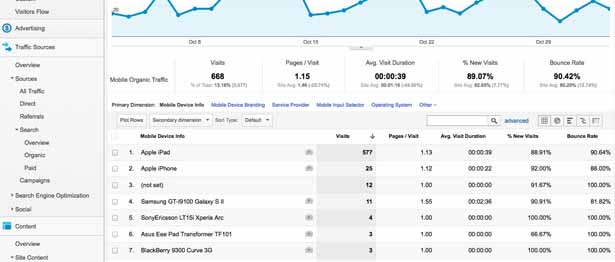
Визначте, з яких мобільних пристроїв найчастіше переглядають сайт і які їхні характеристики: операційна система, дозвіл екрана і так далі. Для цього треба зайти в Аудиторія> Мобільні пристрої> Пристрої (Audience> Mobile> Devices):

Порівняйте число неоплачуваних відвідувань з мобільних пристроїв (Mobile Organic Traffic) з кількістю всіх неоплачуваних відвідувань (All Organic Traffic) і загальним обсягом трафіку (All visits).

Яким чином ваші клієнти c планшетами і смартфонами шукають товари та послуги в Google? Яке число запитів? Які ключові слова вони використовують? Які можливості для розвитку несуть в собі ці показники?
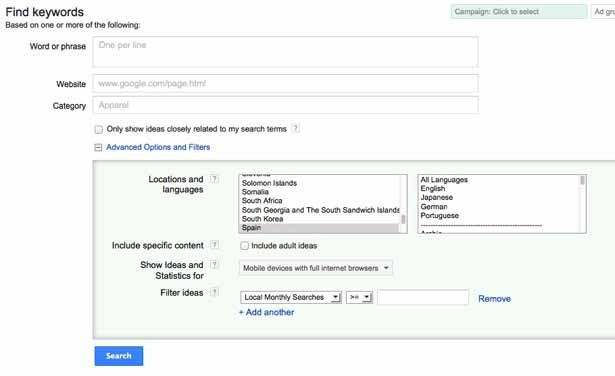
Для перевірки інформації використовуйте фільтри Google AdWords Keyword Tool . В налаштуваннях виберіть «Мобільні пристрої» (Mobile devices).

Робота мобільного сайту
Поряд з поведінкою аудиторії треба враховувати і те, як на різних пристроях поводиться сайт. Подивіться, як виглядає сайт в результатах мобільного пошуку Google і як він відображається на екранах реальних мобільних пристроїв.
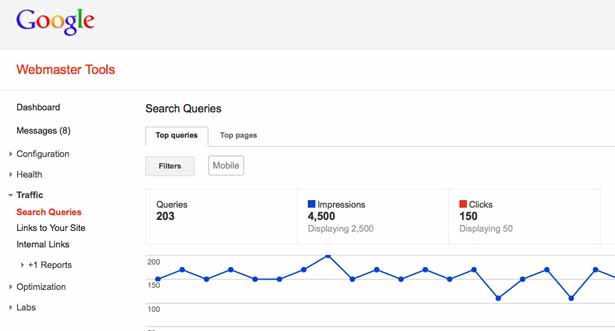
Отримати точні дані про найпопулярніші запити і сторінках сайту, що потрапляють в мобільну видачу Google, можна за допомогою Інструментів для веб-майстрів в опції Трафік> Пошукові запити (Traffic> Search Queries), вибравши там фільтр Пошук: Мобільний (Search: Mobile).

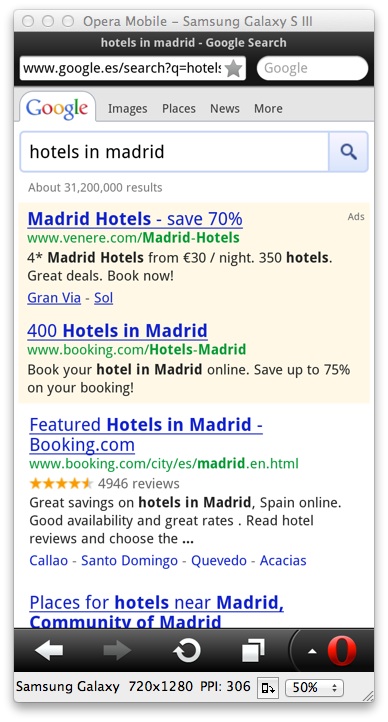
Крім того, за допомогою емулятора Opera Mobile ви можете подивитися, як виглядає сайт в результатах мобільного пошуку Google:

Подивіться, як найбільш відвідувані сторінки відображаються на екранах пристроїв, які використовують ваші відвідувачі. Тут вам допоможуть емулятори, такі як Opera Mobile або Screenfly :

Особливості конкретного інтернет-бізнесу
Оцінивши те, як користувачі взаємодіють з сайтом, за якими ключовими словами вони його знаходять, як сайт виглядає в пошуковій видачі і на екранах мобільних пристроїв, можна переходити до визначення обмежень і вимог, пов'язаних з особливостями вашого підприємства і його цілей:
Вимоги до контенту. Чим унікальні контент, товари або послуги, які ви пропонуєте мобільного аудиторії? Зверніть увагу на формулювання, використані реальними користувачами, і ключові слова з аналізу. Можливо, ваші клієнти шукають якусь конкретну локальну інформацію. Якщо при розробці контент-стратегії ви не враховували актуальні потреби мобільних користувачів, прийшов час цим зайнятися.
Технічні вимоги. Щоб зрозуміти, який вид мобільного сайту вам підходить, треба визначити доступні вам технічні засоби.
Дайте відповідь на три питання:
Розвивайте і оптимізуйте мобільний сайт
Компанія Google вважає за краще адаптивні сайти, але ми включили в огляд інші варіанти, так як вони можуть виявитися більш придатними для вас або ваших користувачів (докладніше про це читайте тут ). Кожне рішення має свої переваги і недоліки, а також особливості, які треба враховувати при пошукової оптимізації. Як би там не було, існую основні правила SEO, вірні для будь-якого мобільного сайту:
Релевантність мобільного контенту
Оптимізуючи або створюючи контент, обов'язково використовуйте наступні ключові слова, які вже вводили потрапили на ваш сайт користувачі. Перевагу віддавайте найпопулярнішим і релевантним для вашого бізнесу, особливо тим, що вже принесли трафік.
Робіть розмітку змісту: описів послуг, оглядів, рейтингів, місць і подій, ланцюжків навігації - за допомогою Schema.org .
Відвідуваність сторінок
Підвищуйте відвідуваність сторінок, набуваючи посилання, цитування, особливо на авторитетних ресурсах, цікавих вашим користувачам: в місцевих новинних виданнях, блогах, соціальних мережах і так далі.
Не забудьте скористатися наявними можливостями соціальної мережі Google+ : Зареєструйте там свою компанію. Це допоможе поліпшити позиції в пошуковій видачі Google.
Проектування досвіду взаємодії
Не робіть відмінності мобільного і десктопного інтерфейсів надто помітними, інакше користувачі можуть заплутатися в одному з них.
Крім того, враховуйте технологічні обмеження формату, наприклад, не використовуйте Flash.
Швидкість завантаження сторінок
Скоротіть швидкість завантаження сайту (пам'ятаєте, що деякі мобільні пристрої мають обмежену пропускну здатність) за допомогою фільтра Mobile в PageSpeed Insights . Інструмент покаже шляхи оптимізації цього параметра.
Поряд із загальними рекомендаціями по SEO існують спеціальні прийоми і методи роботи для кожного виду мобільних сайтів :
адаптивний сайт
Завдяки CSS-медіазапросам повну версію сайту можна адаптувати під мобільний інтерфейс.
Переваги підходу:
недоліки:
SEO-рекомендації, які допоможуть в просуванні адаптивного сайту:
Динамічні відповіді сервера
Залежно від клієнтського додатка, сервер повинен видавати різні HTML-розмітки у відповідь на один і той же URL. Це означає, що користувачі смартфонів і пошукові роботи будуть бачити відмінну від «звичайної» версію розмітки, орієнтовану на мобільні.
переваги:
недоліки:
SEO-рекомендації, які допоможуть в просуванні сайту з динамічними відповідями сервера:
Самостійна мобільна версія
Створення на піддомені «m» самостійного мобільного сайту, який відображає зміст повної версії, але має відмінності в дизайні і контенті, враховує потреби мобільного аудиторії і використовує 301-переадресацію користувачів і роботів.
переваги:
недоліки:
SEO-рекомендації, які допоможуть в просуванні самостійної мобільної версії:
Оцініть свою роботу з пошукової оптимізації мобільного сайту
SEO має на увазі розробку стратегії для збільшення конверсії. Її важлива складова - контроль за результатом, який здійснюється за допомогою одних і тих же технологій: Google-інструментів для веб-розробників - для перевірки попадання сайту в видачу і присутності ключових слів на сторінках, Google Analytics - для контролю над числом неоплачуваних відвідувань.
Пам'ятайте: головна мета пошукової оптимізації - високі показники рентабельності, тому важливо стежити за тим, щоб по закінченні потрібного часу прибуток перевищив витрати на просування.
висновок
Мобільний пошук - це відмінна можливість для інтернет-компаній. Важливо, щоб в мобільному середовищі вас представляв ефективний, грамотно оптимізований сайт, що відображає особливості вашого бізнесу і узгоджується з вимогами і обмеженнями мобільного формату.
Є число відвідувачів витрати на просування мобільної версії?
За якими запитами користувачі потрапляють на ваш сайт?
Які сторінки потрапляють в органічну видачу при пошуку з мобільного пристрою?
Яким чином ваші клієнти c планшетами і смартфонами шукають товари та послуги в Google?
Яке число запитів?
Які ключові слова вони використовують?
Які можливості для розвитку несуть в собі ці показники?
Чим унікальні контент, товари або послуги, які ви пропонуєте мобільного аудиторії?
Чи можете ви забезпечити динамічну подачу різних HTML-розміток по одному URL?