Створити landing page, цільова сторінка HTML + Bootstrap
Створити landing page bootstrap не так вже й складно, якщо ви володієте певними знаннями і досвідом. Час від часу мені дзвонять мої друзі з подібними питаннями - ти ж програміст, поясни як зробити landing page на bootstrap. Я відповідаю - відкривай блокнот, пиши
Ну, по-перше, не коректно говорити "зробити сайт на bootstrap". Bootsrap це всього лише CSS фреймворк, який можна застосувати при розробці веб-сайту.
Twitter Bootstrap - вільний набір інструментів для створення сайтів і веб-додатків. Включає в себе HTML і CSS шаблони оформлення для типографіки, веб-форм, кнопок, міток, блоків навігації та інших компонентів веб-інтерфейсів, включаючи JavaScript розширення.
Чесно кажучи, я не розумію чому люди, які не вміють програмувати, ніколи цим не займалися витрачають свій час на подібні речі, адже набагато простіше замовити посадкову сторінку. Так, зараз є безліч інструментів для самостійного створення bootstrap Лендінзі, такі як Adobe Muse, наприклад, однак, до сих пір проблема генерації сміттєвого коду не може вирішити до кінця жоден WYSIWYG редактор, в слідстві чого веб сайт з сміттєвим кодом завантажується набагато повільніше, ніж якби ви верстали його в блокноті. Особисто я ніколи не користувався жодним з WYSIWYG редакторів і всі сайти верстав тільки в блокноті. До того ж виникають проблеми з сумісністю javascript коду.
У цій статті я покажу вам що нічого страшного в блокноті з HTML кодом немає. Розповім і покажу як створити landing page bootstrap. Якщо ви ставитеся до тих хто хоче витратити свій час, створивши шаблон landing page bootstrap, яка буде завантажуватися швидше, ніж якби ви створили свій сайт за допомогою Adobe Muse, то це стаття для вас.
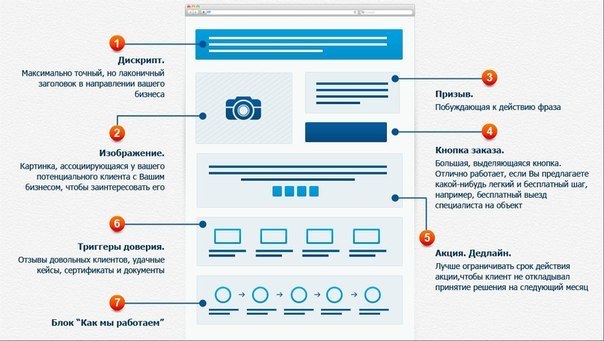
Отже, приступимо до створення адаптивного landing page bootstrap покроково Для початку, як завжди, необхідно визначитися зі структурою вашого майбутнього сайту. Я не став вигадувати велосипед, просто нагугліть структуру для прикладу. Ось стандартний шаблон Лендінгем Пейдж bootstrap. Ви так само можете придумати свої шаблони Лендінзі і скористатися прототипом, який наведено в цій статті.

Далі створюємо директорію в будь-якому місці вашого робочого комп'ютера і в цій директорії створюємо файл index.html. У цьому файлі створюємо розділи, які вказані в нашій структурі: Дескріпт, форма захоплення, акція, тригер, відгуки.
<Html> <head> <title> Лендінгем, створений в блокноті за 5 хвилин </ title> <meta name = "description" content = "Замовте розробку Лендінзі тут - http://vsemlp.ru"> </ head> < body> <div class = "container"> <! - Дескріпт -> <div class = "header-descript"> </ div> <! - Форма захоплення -> <div class = "image-form- container "> </ div> <! - Акція -> <div class =" sale "> </ div> <! - тригер -> <div class =" triggers "> </ div> <! - - Відгуки -> <div class = "responses"> </ div> <! - Футер -> <div class = "footer"> </ div> </ div> </ body> </ html>Далі викачуємо bootstrap з офіційного сайту або по цій засланні . І повторюємо таку структуру каталогів як показано на зображенні нижче.

В директорії styles будуть знаходиться стилі для сайту, в директорії images - зображення. Далі в файл index.html додаємо кілька рядків, які будуть відповідати за використання bootstrap, ці рядки потрібно вставити між тегами head.
<Link rel = "stylesheet" href = "bootstrap-3.3.5-dist / css / bootstrap.min.css"> <link rel = "stylesheet" href = "bootstrap-3.3.5-dist / css / bootstrap-theme .min.css "> <script src =" bootstrap-3.3.5-dist / js / bootstrap.min.js "> </ script>І починаємо верстати вже самі блоки. Для цього створюємо файл styles.css в директорії styles нашого проекту, в якому задаємо початкові настройки відображення сторінки.
html, body {margin: 0px; / ** Відступи з усіх сторін рівні 0px ** / padding: 0px; / ** Відступи з усіх сторін рівні 0px ** / font-family: Arial, Helvetica, 'sans-serif'; / ** Шрифти за замовчуванням ** /} .container {width: 1000px; }І включаємо файл styles.css в наш index.html, наступним рядком, яку потрібно вставити між тегами head.
<Link rel = "stylesheet" href = "styles / styles.css">Для того, щоб bootstrap коректно працював в вашому проекті, необхідно створити блок з класом .container. Це обов'язковий елемент, без цього стилі будуть застосовуватися не коректно.
Далі починаємо задавати стилі вже самим блокам, і почнемо з самого верхнього - дескріпт. У моєму прикладі я сильно заморочуватися не буду, тільки лише розповім принципи. Якщо ви захочете поліпшити стилістичне оформлення, то ви зможете це зробити вже набагато швидше. У цьому прикладі блок дескріпта у мене буде з фіолетовим фоном і білим текстом. Це робиться ось так:
.header-descript {background: # 563d7c; color: white; }Далі пишемо дескріпт. Припустимо ми робимо Лендінгем з оренди мультимедійного обладнання.
<! - Дескріпт -> <div class = "header-descript row"> <div class = "header-title"> <span> Оренда мультимедійного обладнання для організації відео ігор </ span> </ div> <div class = "header-description"> <span> Xbox 360, kineckt, проектор і професійний екран. <br /> І день народження вашої дитини стане ще цікавіше. </ Span> </ div> </ div>І робимо дескріпт великим і красивим, по центру.
.header-descript .header-title {margin-top: 10px; font-size: 42px; text-align: center; } .Header-descript .header-description {font-size: 20px; text-align: center; font-style: italic; }Далі за планом фотографія і форма захоплення, верстаємо наступним чином:
<! - Форма захоплення -> <div class = "image-form-container row"> <div class = "left-photo col-md-6"> </ div> <div class = "right-form col -md-6 "> <form action =" "> <form class =" form-horizontal "> <div class =" form-group "> <label for =" inputName "class =" col-sm-2 control- label "> ім'я </ label> <div class =" col-sm-10 "> <input type =" name "class =" form-control "id =" inputName "placeholder =" Введіть ваше ім'я "> </ div > </ div> <div class = "form-group"> <label for = "inputPhone" class = "col-sm-2 control-label"> Телефон </ label> <div class = "col-sm-10 "> <input type =" name "class =" form-control "id =" inputPhone "placeholder =" Введіть телефон для зв'язку "> </ div> </ div> <div class =" form-group "> <div class = "col-sm-offset-2 col-sm-10"> <button type = "submit" class = "btn btn-default"> Замовити </ button> </ div> </ div> </ form> </ form> </ div> </ div>і застосовуємо до цього до всього стилі
.image-form-container {margin-top: 10px; } .Image-form-container .left-photo {background: #eee; height: 300px; }Далі верстаємо блок з акцією
<! - Акція -> <div class = "sale row"> <div class = "title"> <span> Встигніть зробити до 31 жовтня і отримати додаткові 10 відео ігор безкоштовно </ span> </ div> </ div>і застосовуємо до нього стилі
.sale {background: # 563d7c; margin-top: 10px; color: white; } .Sale .title {font-size: 28px; text-align: center; }Далі верстаємо блок з тригерами довіри.
<! - Тригер -> <div class = "triggers row"> <div class = "triggers-title col-md-12"> <span> Чому з нами вигідно працювати </ span> </ div> <div class = "col-md-12"> <div class = "row"> <div class = "col-md-3 trigger"> C нами вигідно працювати </ div> <div class = "col-md-3 trigger "> C нами вигідно працювати </ div> <div class =" col-md-3 trigger "> C нами вигідно працювати </ div> <div class =" col-md-3 trigger "> C нами вигідно працювати </ div> </ div> </ div> </ div>І застосовуємо до цього стилі.
.triggers {margin-top: 10px; } .Triggers .triggers-title {font-size: 24px; text-align: center; } .Trigger, .response {text-align: center; height: 50px; border: 1px solid #eee; }Відгуки реалізуємо за таким же принципом як і тригери довіри.
<! - Відгуки -> <div class = "responses row"> <div class = "responses-title col-md-12"> <span> Відгуки </ span> </ div> <div class = "col -md-12 "> <div class =" row "> <div class =" col-md-3 response "> Відгук </ div> <div class =" col-md-3 response "> Відгук </ div> <div class = "col-md-3 response"> Відгук </ div> <div class = "col-md-3 response"> Відгук </ div> </ div> </ div> </ div>і стилі
.responses {margin-top: 10px; } .Responses .responses-title {font-size: 24px; text-align: center; }Повна версія index.html.
<Html> <head> <title> Лендінгем, створений в блокноті за 5 хвилин </ title> <meta name = "description" content = "Замовте розробку Лендінзі тут - http://vsemlp.ru"> <link rel = " stylesheet "href =" bootstrap-3.3.5-dist / css / bootstrap.min.css "> <link rel =" stylesheet "href =" bootstrap-3.3.5-dist / css / bootstrap-theme.min.css " > <script src = "bootstrap-3.3.5-dist / js / bootstrap.min.js"> </ script> <link rel = "stylesheet" href = "styles / styles.css"> </ head> <body > <div class = "container"> <! - Дескріпт -> <div class = "header-descript row"> <div class = "header-title"> <span> Оренда мультимедійного обладнання для організації відео ігор </ span> </ div> <div class = "header-description"> <span> Xbox 360, kineckt, проектор і професійний екран. <br /> І день народження вашої дитини стане ще цікавіше. </ Span> </ div> </ div> <! - Форма захоплення -> <div class = "image-form-container row"> <div class = "left-photo col-md-6"> < / div> <div class = "right-form col-md-6"> <form action = ""> <form class = "form-horizontal"> <div class = "form-group"> <label for = " inputName "class =" col-sm-2 control-label "> Ім'я </ label> <div class =" col-sm-10 "> <input type =" name "class =" form-control "id =" inputName "placeholder =" Введіть ваше ім'я "> </ div> </ div> <div class =" form-group "> <label for =" inputPhone "class =" col-sm-2 control-label "> Телефон </ label> <div class = "col-sm-10"> <input type = "name" class = "form-control" id = "inputPhone" placeholder = "Введіть телефон для зв'язку"> </ div> </ div> <div class = "form-group"> <div class = "col-sm-offset-2 col-sm-10"> <button type = "submit" class = "btn btn-default"> Замовити </ button> </ div> </ div> </ form> </ form> </ div> </ div> <! - Акція -> <div class = "sale row"> <div class = "tit le "> <span> Встигніть зробити до 31 жовтня і отримати додаткові 10 відео ігор безкоштовно </ span> </ div> </ div> <! - Тригер -> <div class =" triggers row "> <div class = "triggers-title col-md-12"> <span> Чому з нами вигідно працювати </ span> </ div> <div class = "col-md-12"> <div class = "row"> <div class = "col-md-3 trigger"> C нами вигідно працювати </ div> <div class = "col-md-3 trigger"> C нами вигідно працювати </ div> <div class = "col-md-3 trigger "> C нами вигідно працювати </ div> <div class =" col-md-3 trigger "> C нами вигідно працювати </ div> </ div> </ div> </ div> <! - Відгуки - -> <div class = "responses row"> <div class = "responses-title col-md-12"> <span> Відгуки </ span> </ div> <div class = "col-md-12"> <div class = "row"> <div class = "col-md-3 response"> Відгук </ div> <div class = "col-md-3 re sponse "> Відгук </ div> <div class =" col-md-3 response "> Відгук </ div> <div class =" col-md-3 response "> Відгук </ div> </ div> </ div> </ div> <! - Футер -> <div class = "footer row"> Footer </ div> </ div> </ body> </ html>Повна версія файлу styles.css
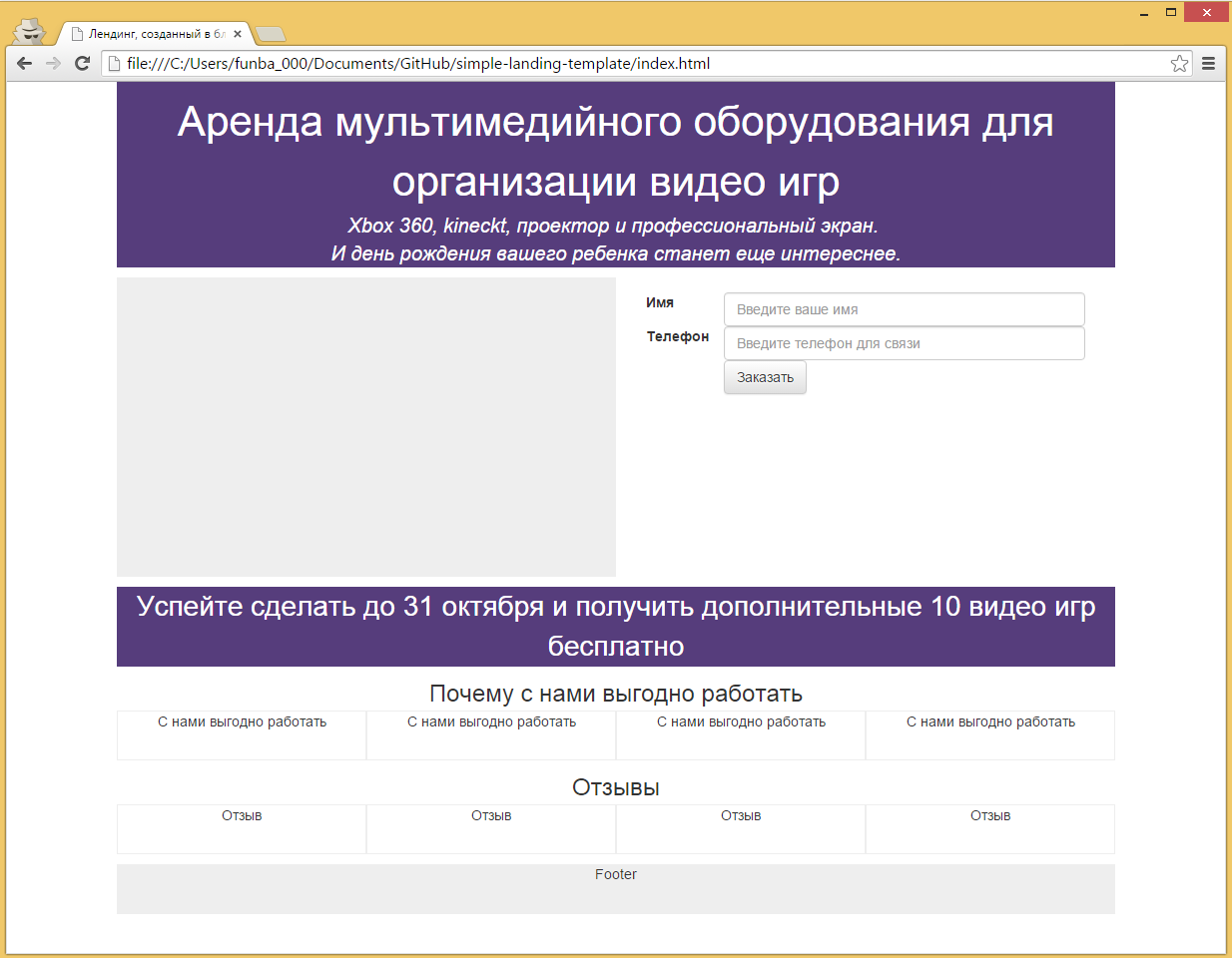
html, body {margin: 0px; / ** ќтступи з усіх сторін рівні 0px ** / padding: 0px; / ** ќтступи з усіх сторін рівні 0px ** / font-family: Arial, Helvetica, 'sans-serif'; / ** Ўріфти за замовчуванням ** /} .container {width: 1000px; } .Header-descript {background: # 563d7c; color: white; } .Header-descript .header-title {margin-top: 10px; font-size: 42px; text-align: center; } .Header-descript .header-description {font-size: 20px; text-align: center; font-style: italic; } .Image-form-container {margin-top: 10px; } .Image-form-container .left-photo {background: #eee; height: 300px; } .Sale {background: # 563d7c; margin-top: 10px; color: white; } .Sale .title {font-size: 28px; text-align: center; } .Triggers {margin-top: 10px; } .Triggers .triggers-title {font-size: 24px; text-align: center; } .Trigger, .response {text-align: center; height: 50px; border: 1px solid #eee; } .Responses {margin-top: 10px; } .Responses .responses-title {font-size: 24px; text-align: center; } .Footer {margin-top: 10px; height: 50px; text-align: center; background: #eee; }Ось що повинно вийти. Для відображення на комп'ютерах

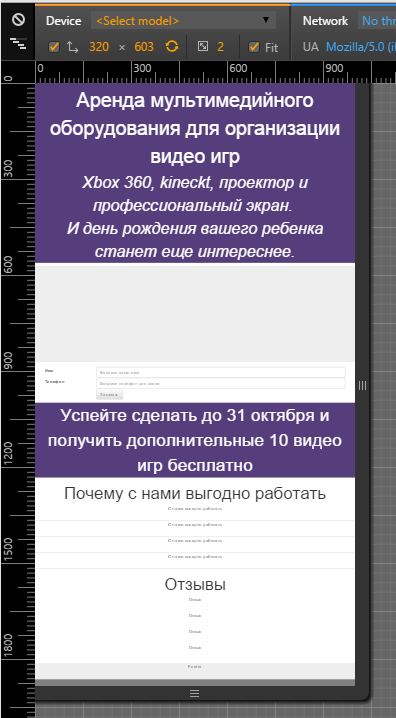
Для відображення на телефонах

У цьому прикладі ми практично не використовували можливості Bootstrap, за винятком форми захоплення. Навіть можна було обійтися без цього фреймворка, але ви можете використовувати цей шаблон для проектування своїх сторінок і вже скористатися наявними можливостями bootstrap на повну. Про можливості Bootstrap ви можете прочитати в моїй іншій статті.
У цьому прикладі багато можна оптимізувати, об'єднати стилі, наприклад, але я орієнтувався на людей, які погано знайомі з HTML і CSS і поетапно показав якісь блоки і як верстати, які стилі застосовувати.
Якщо ви підприємець, менеджер проекту, або будь-яка особа, яка не має відношення до веб програмування, і ви хочете самостійно зробити сторінку, то, моя думка таке - "Найкраще довірити роботу професіоналу, який зверстає вам сторінку швидко і якісно, ніж витрачати свого часу на вивчення тонкощів HTML і CSS, тим більше що ваша мета не є стати верстальником ".
Як завжди вихідні на GitHub по цьому посиланню