Адсочванне хуткасці сайта з дапамогай Google Analytics для UX і SEO
- Чаму Google Analycis для тэставання / адсочвання хуткасці сайта?
- Вы збіраеце дастаткова дадзеных?
- Абавязковыя сегменты дадзеных хуткасці сайта
- Метрыка і памеры хуткасці сайта і як палепшыць час загрузкі старонкі
Улічваючы, што хуткасць сайта з'яўляецца прамым фактарам для мэтавых старонкі AdWords, галоўным фактарам аптымізацыі юзабіліці / UX / канверсіі і непасрэдным або непрамым (я не думаю, што існуе кансенсус па гэтым) фактарам у SEO, не дзіўна, што многія Цяпер спецыялісты звяртаюць увагу на час загрузкі старонак.

Чаму Google Analycis для тэставання / адсочвання хуткасці сайта?
Я лічу, што справаздачы аб хуткасці сайта ў Google Analytics - самыя недаацэненыя. Многія людзі на самой справе не прыходзяць і абмяжоўваюць сябе такімі інструментамі, як PingDom, WebPageTest.org, WebSiteTest.com, PageScoring ці нейкія падобныя прылады ці нават яшчэ горш - абмяжоўваюцца толькі лакальнымі прыладамі тэсціравання, такімі як YSlow і убудова Chrome PageSpeed. Хоць гэта, безумоўна, выдатныя інструменты , яны маюць свае абмежаванні. Тое, што яны ўсе падзяляюць, гэта тое, што яны не з'яўляюцца добрым набліжэннем для вашага звычайнага карыстальніка.
Google Analytics вырашае гэта для вас. Ён збірае дадзеныя ад рэальных карыстальнікаў , якія на самой справе цікавіць ваш сайт нейкім чынам. Такім чынам, ён збірае дадзеныя з фактычных машын (працоўны стол, планшэт, ноўтбук, мабільны і г.д.) пры фактычнай нагрузцы, пра фактычныя падключэнні да Інтэрнэту (у залежнасці ад прапускной здольнасці і прадукцыйнасці) і з фактычнымі людзьмі, якія стаяць за імі, пад уплывам хуткасці загрузкі вашага сайта ( адлюстроўваецца ў адмоў, час на сайце, старонкі / візіт і г.д.). Ні адзін з вышэйзгаданых інструментаў не набліжаецца да ўзроўню аналізу. Я кажу пра тое, што толькі Google Analytics або аналагічны інструмент могуць забяспечыць вам такі скрыншот:

Хуткасць сайта і карэляцыя хуткасці адмоваў
Вы збіраеце дастаткова дадзеных?
Калі вы ўпершыню зірніце на справаздачу аб хуткасці вашага сайта, вы можаце атрымаць крыху вырадак. Частка гэтага звязана з тым, што ў бліжэйшы час я не буду ўжываць абавязковыя сегменты, але ў большасці выпадкаў гэта праблема, выкліканая ўстаноўкай па змаўчанні Google Analytics, якая збірае толькі дадзеныя пра хуткасць загрузкі каля 1% (так, адзін працэнт) вашых карыстальнікаў. . Гэта азначае, што калі ў вас у сярэднім 1000 карыстальнікаў у дзень, толькі 10 (так, гэта "дзесяць") з іх будуць адпраўляць дадзеныя аб загрузцы ў GA. Вам спатрэбіцца толькі адзін карыстальнік з больш павольным падключэннем, браўзэрам і якім-небудзь іншым, каб перамясціць сярэдні час загрузкі на некалькі секунд уверх.
Для таго, каб вырашыць гэта, калі вы выкарыстоўваеце Універсальная аналітыка , неабходна ўсталяваць значэнне для зменнай хуткасці "setSiteSpeedSample". Калі вы выкарыстоўваеце наш набор інструментаў, вы можаце лёгка зрабіць гэта з наш майстар Analytics Code , Калі вы гэтага не зробіце, гэта адзін з спосабаў дасягнуць гэтага. Зменіце свой званок ga ("стварыць"), каб уключыць зменную siteSpeedSampleRate:
ga ('create', 'UA-XXXX-Y', {'cookieDomain': 'domain.com', 'siteSpeedSampleRate': 100});
Прыведзены вышэй код для Universal Analytics (бібліятэка analytics.js). Калі вы ўсё яшчэ выкарыстоўваеце бібліятэку async ga.js, пасля запуску трэкера і перад выклікам _trackPageview неабходна дадаць наступную радок:
_gaq.push (['_ setSiteSpeedSampleRate', 100]);
Усталёўка siteSpeedSampleRate на 100 дазволіць Google Analytics паспрабаваць збіраць дадзеныя аб хуткасці старонкі ад кожнага наведвальніка вашага сайта. Вы можаце выкарыстоўваць больш кансерватыўнае значэнне, калі ваш сайт мае мільёны званкоў GA (прагляды старонак, падзеі, падзеі часу і г.д.) штодня, і вы баіцеся дасягнення іх бясплатных квот на рахунак. Гэта гарантуе, што вы атрымаеце дастаткова дадзеных для правільнага аналізу. Акрамя таго, для працы па аптымізацыі хуткасці сайта і пацверджання вынікаў гэта зойме значна менш часу.
Нават калі вы зрабілі гэта, вы не атрымаеце дадзеныя аб хуткасці сайта для ўсіх вашых карыстальнікаў. Гэта таму, што:
Хуткасць сайта можна адсочваць толькі з браўзэраў, якія падтрымліваюць інтэрфейс навігацыі HTML5, альбо усталяваны панэль інструментаў Google. Звычайна гэта ўключае ў сябе: Chrome, Firefox 7 і вышэй, Internet Explorer 9 і вышэй, браўзэр Android 4.0 і вышэй, а таксама больш раннія версіі Internet Explorer з усталяванай панелью інструментаў Google. (цытата з файлаў даведкі Google)
Аднак падчас напісання гэтага артыкула многія браўзэры падтрымліваюць інтэрфейс навігацыі, што азначае, што ў большасці выпадкаў сабрана дастаткова дадзеных.
Абавязковыя сегменты дадзеных хуткасці сайта
Пасля таго як вы сабралі не менш за тыдзень дадзеных аб хуткасці сайта, прыйшоў час, каб прааналізаваць! Вы ўсё яшчэ можаце быць у шоку ад таго, наколькі павольны ваш сайт. Не бойцеся, бо тлумачэнне можа быць больш трывіяльным, чым вы думаеце.
Пры праглядзе справаздач аб хуткасці сайта ў Google Analytics вы заўсёды павінны сегментаваць па краінах, а затым па тыпу прылады (ці абодвух). Гэтыя два найбольшы ўплыў на сярэднія значэнні, якія вы бачыце.
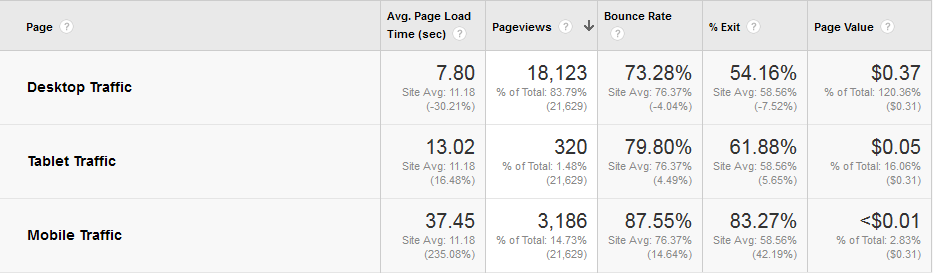
Вось прыклад дадзеных, падзеленых па тыпу прылады :

Хуткасць сайта на розных тыпах прылад
Адрозненні вельмі важныя і, як правіла, прысутнічаюць у значнай ступені ва ўсіх сайтах, з якімі я працаваў. Частка прычыны - гэта магутнасць апрацоўкі прылады, другая - тое, што розныя тыпы прылад звычайна адрозніваюцца ад тыпу падлучэння да Інтэрнэту. Ва ўсіх выпадках, у 99% выпадкаў лічбы досыць адрозніваюцца, каб дазволіць мне сказаць, што іх абавязкова праглядаць у асобных вядрах.
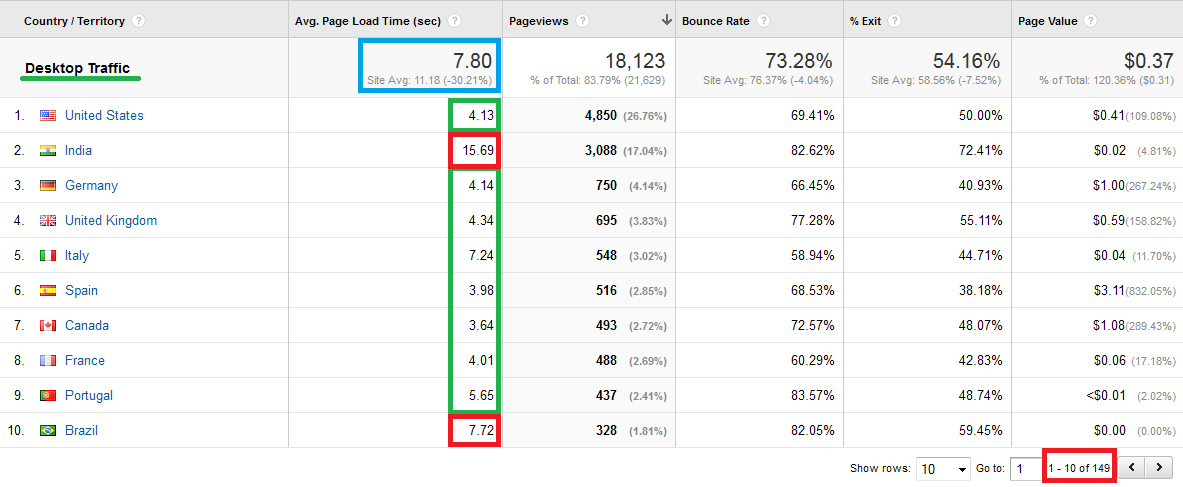
І вось раздзел па краіне :

Хуткасць сайта па краіне
Дадзеныя вышэй з вэб-сайта ЗША, арыентаванай на тэхналогіі, з першасным рынкам у ЗША і некалькі ў Еўропе. Як вы можаце бачыць, калі вы глядзелі толькі на сукупную каштоўнасць 7:80, вы маглі б зрабіць выснову, што, магчыма, ёсць праблемы з сайтаў або серверам. Аднак, калі сегментаваць па краінах, відавочна відаць, што для асноўнага рынку ЗША гэты сайт вельмі зручны, а для Еўропы - усё ў парадку. Гэта Індыя і іншыя краіны з хутчэйшымі павольнымі міжведамаснымі, старымі ПК і іншымі праблемамі, якія зводзяць метрыку ўніз, але мы ўсё роўна не клапоцімся аб гэтым (у дадзеным выпадку).
У некаторых выпадках мэтазгодна даследаваць прадукцыйнасць правайдэра . Асабліва ў буйных краінах з вялікай колькасцю пастаўшчыкоў, паміж імі могуць паўстаць істотныя адрозненні ў хуткасцях хуткасці старонкі, і калі важны пастаўшчык адстае, вы, магчыма, захочаце разгледзець пытанне аб выкарыстанні цэнтра апрацоўкі дадзеных, які мае лепшае падключэнне да яго, альбо наладзіць люстэрка для абслугоўвання гэтыя правайдэры бліжэй да сваіх канчатковых карыстальнікаў.
Метрыка і памеры хуткасці сайта і як палепшыць час загрузкі старонкі
Для таго, каб зразумець паказчыкі, вам трэба прыблізна зразумець спецыфікацыю навігацыйнага тэрміну HTML5. Калі вы гэтага не зробіце, скарыстайцеся Google і праводзіце нейкі час на вывучэнне. Вось больш важныя паказчыкі і мае кароткія рэкамендацыі аб тым, што вы можаце зрабіць, калі значэнне высокае і балючае час загрузкі старонкі:
- Прыклад загрузкі старонкі: колькасць праглядаў старонак, якія былі абраныя для разліку сярэдняга часу загрузкі старонкі. Пераканайцеся, што вы грунтуеце свае рашэнні на досыць вялікім узоры загрузкі старонкі.
- Сярэдняя працягласць загрузкі старонак: сярэдняя колькасць часу (у секундах) для загрузкі гэтай старонкі, ад пачатку прагляду старонкі (напрыклад, націсніце на спасылку старонкі), каб загрузіць яе ў браўзэры. Гэта камбінацыя / сума ўсіх іншых паказчыкаў.
- Авг. Час водгуку сервера: час для вашага сервера, каб адказаць на запыт карыстальніка, уключаючы час сеткі ад месцазнаходжання карыстальніка да вашага сервера. Калі вы знаходзіцеся ў недастатковым узроўні, паспрабуйце скараціць час апрацоўкі бэкэндаў (аптымізаваць сцэнарыі і SQL-запыты, выкарыстоўваць кэшаванне) або размясціць сервер бліжэй да карыстальнікаў.
- Авг. Час загрузкі старонкі : час загрузкі старонкі. Калі вы адстаеце ў гэтай галіне, паспрабуйце паменшыць пачатковы памер дадзеных (HTML). Пачніце з сціскання, мінімізацыі, выдалення ўбудаваных CSS & JS, калі гэта не цалкам неабходна.
- Авг. Інтэрактыўнае час дакумента: сярэдні час (у секундах), які браўзэр патрабуе для разбору дакумента (DOMInteractive), уключаючы час сеткі ад месцазнаходжання карыстальніка да вашага сервера. У гэты час карыстальнік можа ўзаемадзейнічаць з аб'ектнай мадэллю дакумента, нават калі ён не цалкам загружаны.
- Авг. Час загрузкі змесціва дакумента: сярэдні час (у секундах), які патрабуецца браўзэру для аналізу дакумента і выканання адкладзеных і ўстаўленых парсераў сцэнараў (DOMContentLoaded), у тым ліку сеткавага часу ад месцазнаходжання карыстальніка да вашага сервера. Разбор дакумента завершаны, мадэль аб'екта дакумента гатовая, але спасылкі на табліцы стыляў, выявы і подкадры могуць быць не завершаны. Гэта падзея часта з'яўляецца адпраўной кропкай для выканання фреймворку JavaScript, напрыклад, зваротнага выкліку JQuery onready () і г.д.
Гэты інструмент Гэта сапраўды карысна для вырашэння самых цяжкіх праблем з двума апошнімі паказчыкамі. Ёсць яшчэ некалькі паказчыкаў, якія вы, верагодна, ніколі не павінны глядзець. Памятаеце, што, калі вы ўлічыце, у якіх абласцях павялічваецца хуткасць, вы заўсёды павінны ўдзельнічаць у найменшай хуткасці паказчыкаў хуткасці (тыя, якія маюць вялікія значэнні для часу загрузкі).
Пераканайцеся, што сегментаваць дадзеныя па старонцы. Можа апынуцца, што толькі некалькі вашых старонак вядуць сябе дрэнна, а астатнія - чэмпіёнамі. Памятаеце, што сярэднія значэнні часта хаваюць сапраўдныя ідэі, таму вывучыце старонкі ці групы падобных старонак для мадэляў павольных тэрмінаў загрузкі.
Пра Google Report Analytics можна сказаць пра тое, што можна сказаць пра хуткасць сайта, але я лічу, што вышэй - больш чым выдатны старт.
Шчаслівай аптымізацыі хуткасці сайта!
 Чаму Google Analycis для тэставання / адсочвання хуткасці сайта?
Чаму Google Analycis для тэставання / адсочвання хуткасці сайта?Вы збіраеце дастаткова дадзеных?
Чаму Google Analycis для тэставання / адсочвання хуткасці сайта?