Парады па аптымізацыі сайта
Вакацыі сканчаюцца, пара ўключацца ў працу! Сёння пагаворым аб такой важнай тэме, як аптымізацыя сайта для ўтрымання кліента на ім.
Давайце пачнем з прыкладу. У каго з вас было, што вы заходзілі па спасылцы паглядзець відэа на you tube і праз 2 гадзіны выяўлялі сябе пересмотревшим тону відэа?
У мяне такое было не раз. У you tube працуюць не дурні, там працуюць самыя вялікія геніі і іх задача ўтрымаць вас на сайце як мага даўжэй. Для чаго? Што б выклікаць у вас прывыканне, што б вы адмовіліся ад тэлевізара ў карысць you tuba. Што б вы праводзілі на ім як мага больш вольнага часу і глядзелі як мага больш рэкламы, тым самым прыносячы грошы you tube.
Якія метады выкарыстоўвае you tube для ўтрымання вашай увагі?
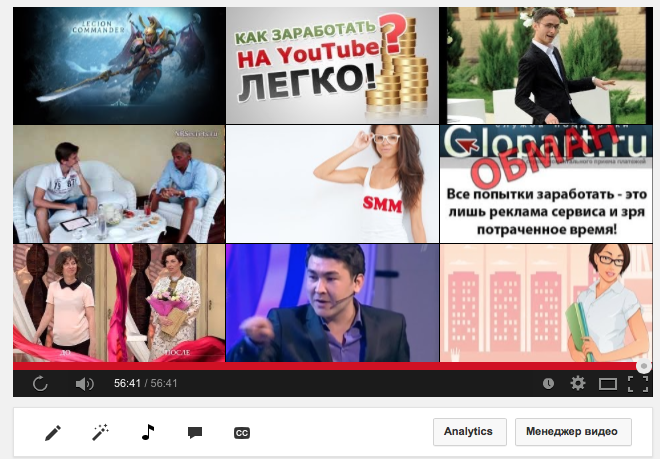
Па-першае калі вы дагледзелі ролік да канца вам будзе прапанаваны блок падобных відэа.

Блок фармуецца інтэлектуальным алгарытмам на аснове вашых інтарэсаў, тэматыкі бягучага відэа і канала, а гэтак жа вялізнага масіву іншых параметраў. Такім чынам блок практычна гарантавана будзе ўтрымліваць некалькі ролікаў, якія будуць патэнцыйна цікавыя.
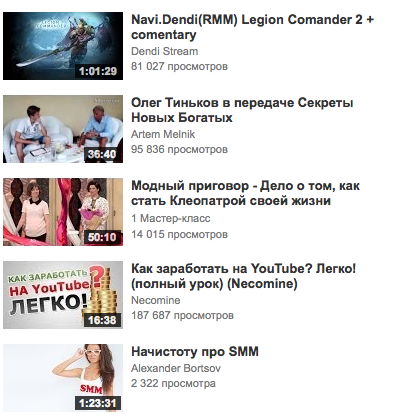
Калі ў працэсе прагляду нам стане сумна, то мы звернем увагу на бакавую панэль, якая шмат у чым дубліруе па змесце блок падобных ролікаў. І недосматривая ролік можам пераскочыць на іншы.

Трэба адзначыць, што фільтрацыі відэа ажыццяўляюць самі карыстальнікі. Дзякуючы лайка, каментарыям і часу прагляду you tube разумее якія відэа больш цікавыя для пэўных катэгорый людзей.
Як мы можам выкарыстоўваць гэта на сваім сайце?
На жаль шаблон майго сайта не прадугледжваў шырокія магчымасці ў гэтым плане і прыйшлося задзейнічаць іншы убудова. Вы можаце бачыць блок "Цікавае па тэме" пасля гэтага артыкула. Я выкарыстоўваю убудова Contextual Related Posts, але ёсць шмат аналагаў.
Калі ў артыкуле няма карцінкі, то ён адлюстроўвае загадзя зададзеную мною карцінку, у дадзеным выпадку лагатып. Калі карцінка ёсць, то адлюстроўваецца першая па ліку карцінка ў тэксце, прычым з скажэннем прапорцый. Выглядае гэта не заўсёды прэзентабельна, але такая цана.
Навошта наогул гэта трэба?
Ну пачынаючы з банальнай барацьбы з стратай трафіку. Карыстальнік мог перайсці на ваш сайт з пошукавай сістэмы, але апынулася, што ў дадзеным артыкуле няма цікавай яму інфармацыі. Ён закрывае сайт і вы яго губляеце.
Але калі яго погляд ўчэпіцца за нешта цікава, магчыма ён застанецца на вашым сайце і знойдзе патрэбны яму кантэнт на іншай старонцы.
З іншага боку гэта вельмі важна для SEO. Тут таксама шмат аспектаў. Параметр колькасці наведаных старонак крытычна важны для ранжыравання. Бо ўскосна калі карыстальнік адразу сыходзіць з вашага сайта - значыць на ім няма цікавай інфармацыі. З іншага боку калі яго за вушы не адцягнуць - значыць сайт агонь, і трэба яго павышаць ў выдачы.
Яшчэ адной выгадай з'яўляецца ўнутраная перелинковка. Гэта значыць адукацыю натуральных спасылак з адных старонак вашага сайта на іншыя. Гэта дапамагае пошукаваму робату знаходзіць новыя старонкі і так жа ўплывае на пазіцыю ў выдачы.
іншыя інструменты
Блок падобных матэрыялаў фармуе даволі просты скрыпт. На аснове катэгорый, тэгаў і павярхоўнага аналізу тэкстаў. Да таго ж, мы не моцна можам уплываць на гэты алгарытм.
Але перад намі стаіць задача прасоўвання асобных камерцыйных старонак, якія прыносяць нам прыбытак. Я знайшоў просты выхад шляхам размяшчэння шасці банераў ў яркіх колерах.
У дадзеным выпадку прыйшлося капацца да кодзе шаблону, праз рэдактар, што б размясціць код у шаблоне адзіночнай старонкі блога. Гэта некалькі прасунуты ўзровень, трэба хоць бы ўмець чытаць HTML-код.
Ну і ў самым нізе старонкі можна ўбачыць форму каментароў, якая таксама з'яўляецца пашырэннем з дапамогай плагіна Disqus і ўмее адлюстроўваць спасылкі на падобныя старонкі з улікам вашых каментароў на бягучым і іншых сайтах.
Яшчэ адзін прыклад
гэтак жа я хачу паказаць вам прыклад Тревелбелки
Сайт створаны на іншым шаблоне ( спампаваць шаблон ) І чым больш я ім карыстаюся, тым больш радуюся.
Па-першае сам шаблон змяшчае штатную функцыю адлюстравання падобных артыкулаў. Паглядзіце як яна працуе на прыкладзе артыкулы . Блок "падобныя артыкулы" унізе. Паколькі гэта штатная функцыя шаблону, то ён фарміруецца з прыгожымі малюначкамі правільна аўтаматычна абрэзанымі і не псуе дызайн.
Па-другое з дапамогай віджэтаў мы можам заняць і правую калонку. У дадзеным выпадку мы размясцілі стаць "Выбар рэдакцыі", якія сартуюцца па колькасці праглядаў, а ў блок трапляюць толькі артыкулы пазначаныя загадзя зададзеным тэгам.
Гэтак жа прысутнічае статычны блок з банераў, якія вядуць на неабходныя да прасоўванні старонкі.
Такім чынам атрымоўваецца палепшыць як арганічную навігацыю, так і паводніцкія фактары і перелинковку для SEO
У каго з вас было, што вы заходзілі па спасылцы паглядзець відэа на you tube і праз 2 гадзіны выяўлялі сябе пересмотревшим тону відэа?
Для чаго?
Якія метады выкарыстоўвае you tube для ўтрымання вашай увагі?
Як мы можам выкарыстоўваць гэта на сваім сайце?
Навошта наогул гэта трэба?