Porady dotyczące optymalizacji witryny
Wakacje się kończą, czas zaangażować się w pracę! Dzisiaj porozmawiamy o tak ważnym temacie jak optymalizacja strony internetowej, aby utrzymać klienta na nim.
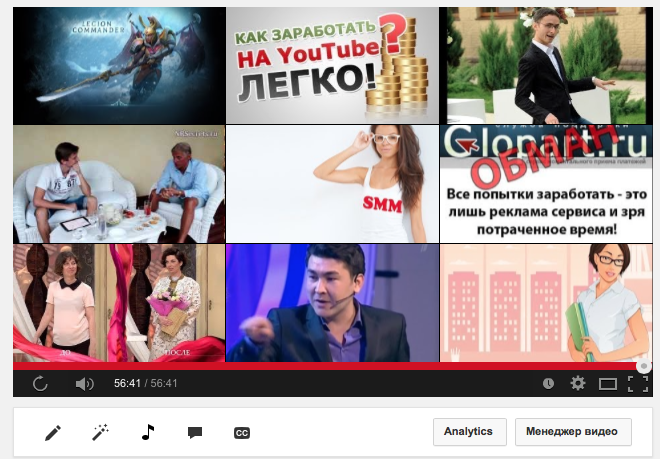
Zacznijmy od przykładu. Który z was miał ten link, aby obejrzeć film na swojej lampie i po 2 godzinach znalazłeś się, przeglądając mnóstwo filmów?
Miałem to więcej niż raz. Nie jesteście głupcami, najlepsi geniusze pracują tam, a ich zadaniem jest utrzymanie was na stronie tak długo, jak to możliwe. Po co? Co spowodowałoby uzależnienie, co byś zrezygnował z telewizora na korzyść tuby. Jak spędziłbyś na nim tyle czasu, ile to możliwe i obserwowałeś jak najwięcej reklam, tym samym przynosząc pieniądze za lampę.
Jakich metod używasz, by utrzymać swoją uwagę?
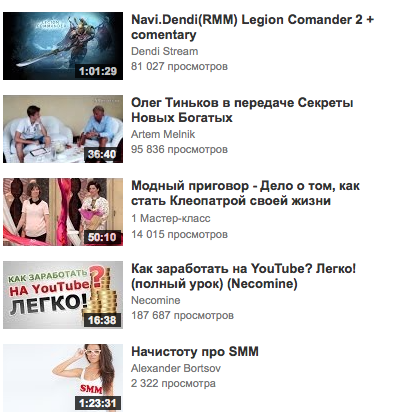
Po pierwsze, jeśli oglądałeś film do końca, otrzymasz blok podobnych filmów.

Blok jest tworzony przez inteligentny algorytm oparty na zainteresowaniach, temacie bieżącego wideo i kanału, a także ogromnym zestawie innych parametrów. Zatem blok prawie na pewno zawiera kilka klipów, które będą potencjalnie interesujące.
Jeśli w trakcie oglądania będziemy się nudzić, zwrócimy uwagę na pasek boczny, który pod wieloma względami powiela w bloku blok podobnych klipów. I bez oglądania wideo może przeskoczyć na inny.

Należy zauważyć, że filtrowanie wideo jest wykonywane przez samych użytkowników. Dzięki polubieniom, komentarzom i oglądaniu czasu rozumiesz, które filmy są bardziej interesujące dla określonych kategorii osób.
Jak możemy to wykorzystać na naszej stronie?
Niestety, szablon mojej strony nie zapewniał w tym zakresie wystarczających możliwości i musiałem użyć wtyczki innej firmy. Po tym artykule możesz zobaczyć blok „Interesujący temat”. Używam wtyczek powiązanych z kontekstowymi postami, ale jest wiele analogów.
Jeśli artykuł nie ma zdjęcia, wyświetla obraz, który wcześniej określiłem, w tym przypadku logo. Jeśli jest zdjęcie, wyświetlane jest pierwsze zdjęcie w tekście i zniekształcenie proporcji. Nie zawsze wygląda atrakcyjnie, ale taka jest cena.
Dlaczego go w ogóle potrzebujesz?
Cóż, począwszy od banalnej walki z utratą ruchu. Użytkownik może przejść do Twojej witryny z wyszukiwarki, ale okazało się, że ten artykuł nie zawiera interesujących informacji. Zamyka stronę i ją tracisz.
Ale jeśli jego oczy przykuwają uwagę do czegoś interesującego, może pozostanie na twojej stronie i znajdzie potrzebną treść na innej stronie.
Z drugiej strony jest to niezwykle ważne dla SEO. Istnieje również wiele aspektów. Parametr liczby odwiedzanych stron ma kluczowe znaczenie dla rankingu. W końcu, pośrednio, jeśli użytkownik natychmiast opuści witrynę, oznacza to, że nie ma na niej interesujących informacji. Z drugiej strony, jeśli nie przeciągniesz go za uszy, oznacza to pożar witryny i musisz go podnieść.
Kolejną korzyścią jest wewnętrzne połączenie. Oznacza to tworzenie naturalnych linków z niektórych stron witryny do innych. Pomaga to wyszukiwarce znaleźć nowe strony, a także wpływa na pozycję w problemie.
Inne narzędzia
Blok podobnych materiałów tworzy dość prosty skrypt. Na podstawie kategorii, tagów i powierzchownej analizy tekstu. Ponadto nie możemy silnie wpływać na ten algorytm.
Ale stoimy przed zadaniem promowania poszczególnych stron komercyjnych, które przynoszą nam dochód. Znalazłem proste wyjście, umieszczając sześć banerów w jasnych kolorach.
W tym przypadku musiałem zagłębić się w kod szablonu za pośrednictwem edytora, aby umieścić kod w szablonie pojedynczej strony bloga. Jest to poziom nieco zaawansowany, musisz przynajmniej umieć czytać kod HTML.
Na samym dole strony możesz zobaczyć formularz komentarzy, który jest również rozszerzeniem za pomocą wtyczki Disqus i może wyświetlać linki do podobnych stron na podstawie twoich komentarzy na bieżącej i innych stronach.
Inny przykład
Chcę również pokazać przykład Travelbelke
Witryna jest tworzona na innym szablonie ( pobierz szablon ) i im więcej go używam, tym bardziej się cieszę.
Po pierwsze, sam szablon zawiera regularną funkcję wyświetlania podobnych artykułów. Zobacz, jak działa z przykładem. artykuły . Zablokuj „powiązane artykuły” poniżej. Ponieważ jest to regularna funkcja szablonu, jest tworzona z pięknymi obrazami prawidłowo przyciętymi automatycznie i nie psuje projektu.
Po drugie, za pomocą widżetów możemy wziąć prawą kolumnę. W tym przypadku umieściliśmy artykuł „Wybór redaktora”, który jest posortowany według liczby widoków i tylko artykuły oznaczone wcześniej określonym tagiem są zawarte w bloku.
Istnieje również blok statyczny z banerami prowadzącymi do niezbędnej promocji strony.
W ten sposób można poprawić zarówno organiczną nawigację, jak i czynniki behawioralne, a także poprawić pozycję SEO
Który z was miał ten link, aby obejrzeć film na swojej lampie i po 2 godzinach znalazłeś się, przeglądając mnóstwo filmów?
Po co?
Jakich metod używasz, by utrzymać swoją uwagę?
Jak możemy to wykorzystać na naszej stronie?
Dlaczego go w ogóle potrzebujesz?