Чи потрібні прогресивні веб-програми для SEO?
- Що таке PWA?
- У чому різниця між веб-сайтом, власною програмою та PWA?
- Переваги PWA
- Потужність Інтернету
- Чому вам не потрібен PWA
- PWA і SEO
- PWA: доповнення, а не заміна
- SEO поради для PWAs
- PWA або не PWA?
На відповідні веб-сайти більше не потрібні окремі веб-сайти для мобільних пристроїв або субдомени (m.website.tk). Тепер Safari підтримує PWA , останній великий браузер також готовий PWA . Чи забезпечить PWA (Progressive Web App), що рідні програми стануть так само зайвими, як окремі мобільні веб-сайти / субдомени? Або ж PWA лише дасть вам більше технічних головних болів і послабить ваші маркетингові зусилля? І чи є якісь переваги SEO?
Що таке PWA?
PWA означає Progressive Web App . По суті, PWA є гібридною формою між програмою та веб-сайтом. У PWA ваші веб-сторінки відображаються в середовищі програми з функціональністю програми, також відомої як веб-сайт у куртці програми. Або процитувати Googler: "PWA - це веб-сторінки, які ви знаєте і любите, тільки з особливим соусом на них" .

У чому різниця між веб-сайтом, власною програмою та PWA?
Ваш веб-сайт - це колекція HTML-сторінок, створених за допомогою CSS і керованих Javascript. Відвідувачі можуть переходити безпосередньо до цих сторінок через панель браузера, відвідувати їх за допомогою результатів пошуку, а також через посилання на інших сайтах або в інформаційному бюлетені. Веб-сайти доступні через веб-переглядач, тому вам не потрібно мати певну операційну систему. Ви завжди залежить від підключення до Інтернету. Більше того, мобільний досвід і швидкість можуть залишити бажане бажане.
Додаток - це програмне забезпечення, яке завантажується через "магазин", що відповідає вашій операційній системі, встановленій на вашому пристрої. Це робить додаток "рідним". Програма відокремлена від вашого веб-сайту, хоча ви можете переконатися, що користувачі можуть надсилатися безпосередньо до програми, коли вони збираються використовувати ваш вміст за допомогою індексування додатків та глибоких зв'язків. Проте, зміст, можливості (наприклад, push повідомлення), дизайн та навігація можуть бути абсолютно різними, ніж на сайті.
Підключення до Інтернету не обов'язково потрібно використовувати, але часто це необхідно. Навіть якщо виробник вносить корективи, вам доведеться завантажити оновлення, щоб отримати вигоду від нього. Недолік: не весь вміст сайту доступний в додатку. Ви також повинні підтримувати технологію і контент для платформи (або насправді дві: iOS і Android) на додаток до сайту. І додатки рідко завантажуються спонтанно, так і додатково оптимізація магазину додатків потрібні більш широкі маркетингові зусилля.
Введіть PWA ...

Переваги PWA
Метою PWA є об'єднати найкраще з Інтернету та додатків. Як наслідок, він має переваги для розвитку, операцій та маркетингу. Компаніям подобається Twitter , Uber , Trivago і Lancôme вже пропонують PWA (див PWAstats.com або від Google ).
Потужність Інтернету
- Змінні та спільні URL-адреси
- Доступний для всіх: не залежить від ОС або пристрою (він же прогресивний)
- Завжди актуальна: не потрібно завантажувати оновлення з веб-сайту
- Немає магазину додатків, який виступає в якості воротаря
Погляд і відчуття програми
- Працює в автономному режимі
- Працює швидко
- Навігація призначена для мобільного використання
- Кнопка програми на екрані
- Можливість надсилати push-повідомлення
Немає більше окремої програми та веб-сайту
- Немає подвійного розвитку
- Без подвійного управління
- Немає подвійного маркетингу
- Іншими словами: менше витрат
Як працюють АРВ?
PWA отримують свою «куртку-додаток» завдяки архітектурі оболонки додатків та їх функціональності завдяки працівникові служби .
The архітектура оболонки додатків це стільки, скільки мінімальна кількість HTML, CSS і Javascript для відображення та управління інтерфейсом. Це має:
- швидке завантаження (взагалі)
- кешований (так, щоб він міг постійно завантажуватися)
- динамічно відображати вміст (щоб службовець міг завантажувати вміст)
The службовець є двигуном PWA. Подумайте про це як про проксі-сервер між веб-сайтом і браузером. Працівник служби завантажує і кешує вміст. Якщо у вас немає підключення до Інтернету, вміст з кешу може відображатися. Якщо у вас є підключення до Інтернету, службовець може синхронізувати нові дані у фоновому режимі.
Працівник служби також може попередньо отримати дані, наприклад, щоб мати можливість швидше показувати зображення, які нижчі на сторінці. Крім того, працівник служби має доступ до апаратних засобів вашого пристрою (наприклад, геолокації, камери або гіроскопа) і надає поштові повідомлення.
Гуглер Джейк Арчібальд пояснює технічний ефект на основі вигаданого блогу про поїзди (насправді смішний).
Якщо ви тепер думаєте, що "дуже круто, я хочу цього теж!" Тоді дозвольте мені процитувати мудреця:

Чому вам не потрібен PWA
Якщо у вас зараз немає програми, але PWA здаються цікавими для вас, я хотів би заощадити вам багато головного болю, часу та грошей: вам, мабуть, не потрібен PWA. Тому що:
- У вас немає платформи новин (NOS, VI, приватні)
- У вас немає комунікаційної платформи (Twitter, Facebook, Reddit)
- У вашому додатку немає даних у реальному часі (ціна акцій, погода, результати онлайн, інформація про громадський транспорт)
- На вашому сайті фактично не так багато змін (вміст, макет і функціональність)
- Ви заробляєте гроші через магазин програм
Сайт «Будівельники трафіку» - хороший приклад сайту, який наразі не вимагає PWA. Для нас достатньо швидкого веб-сайту з гарною навігацією. Таким чином, ми можемо краще зосередитися на оптимізації адаптивного веб-сайту, ніж створення PWA. Але ми будемо бачити, що компанії зроблять у майбутньому.
Звичайно, я бачу всі цифри, що стосуються зниження показників відмов і збільшення конверсій (незалежно від того, чи можна це робити в комбінації з AMP ). Питання полягає в тому, якою мірою ці результати не могли б бути досягнуті, поставивши час і гроші (і експертизу Google, які часто допомагають у розвитку) в інші штрихи оптимізації. Хоча переважна більшість програми майже не використовуються Є, звичайно, додана вартість кнопки програми на пристрої користувача. Таким чином, ви користуєтеся найвищою думкою користувачів, і ви надаєте швидкий доступ до свого сайту, а отже, і більше відвідувачів.

PWA і SEO
Різкий читач, напевно, вже знає: PWA зосереджується, зокрема, на найкращому досвіді вмісту на мобільному телефоні зі швидкістю і доступом, як головою. Це, у свою чергу, може призвести до більшої активності та, можливо, більшої кількості конверсій. Та що у меншій вартості та hassle ніж з рідною app!
Але чи може він також надавати вам переваги з точки зору SEO?
В даний час PWA не мають жодних переваг у Пошуку Google, і, наскільки я знаю, планів щодо зміни цього не існує.
- Джон Мюллер, Google
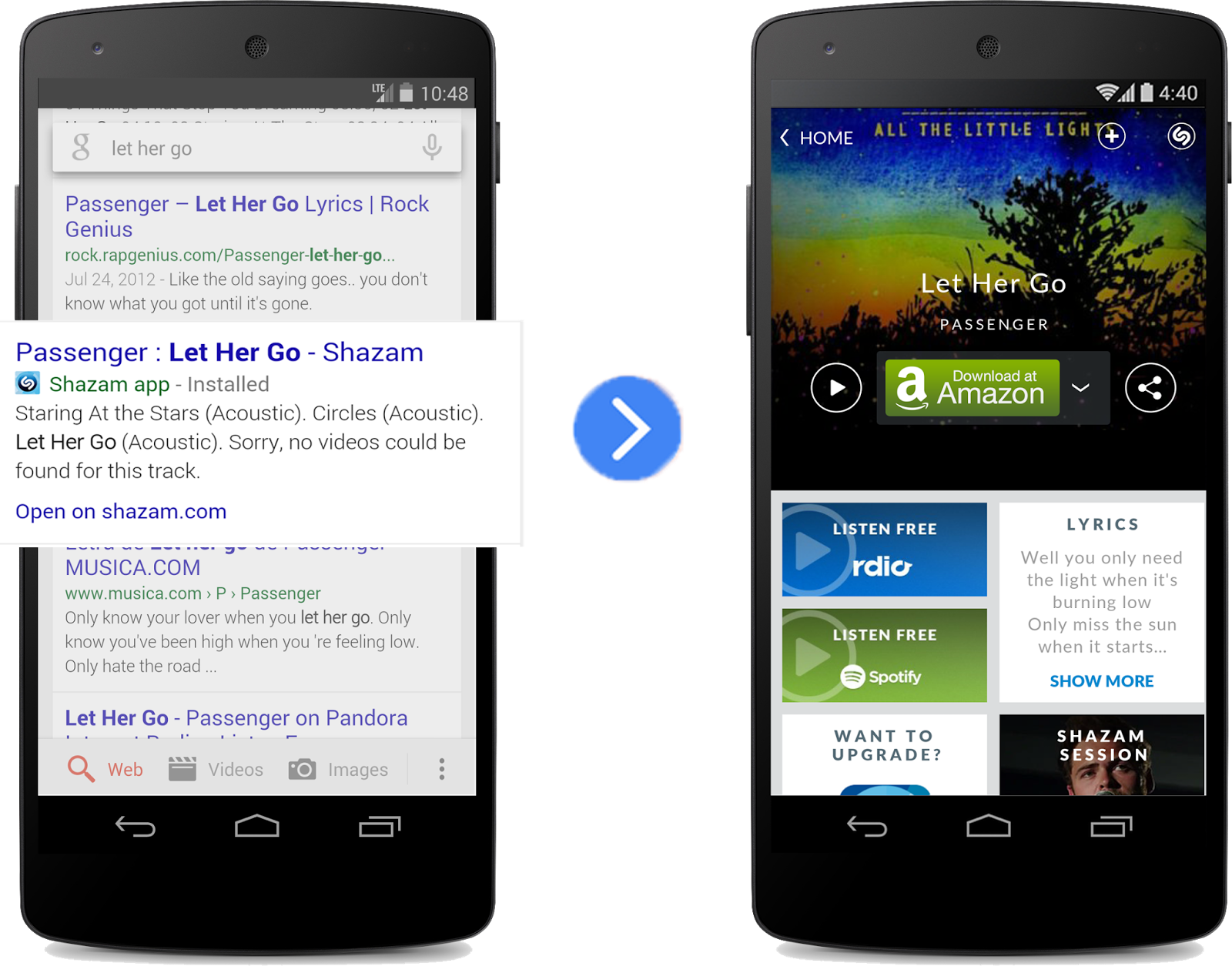
На жаль: ви не ранжувати вище тільки шляхом створення PWA. Для нативних програм це можливо через індексування програми . Індексуючи вміст вашого додатка, Google може вказати в результатах пошуку, що певна сторінка також доступна в програмі на вашому пристрої. Крім того, ви можете завантажити додаток безпосередньо з результатів пошуку (див. Малюнок). Хто знає, це також може бути застосовано до PWA в майбутньому.

Можливо, це також включає інші ключові можливості індексування додатків, такі як Google називає їх для PWA:
- Результати пошуку : поверхня індексування App посилання на вміст програми в Пошуку Google. Для Android це включає кнопку встановлення для вашого додатка, а також особисті результати вмісту в програмі Google.
- Встановлення . Кнопка встановлення для вашої програми відображається поруч із результатом пошуку домашньої сторінки, надаючи користувачам легкий шлях до встановлення програми для перегляду вмісту.
- Автоматичне завершення : індексування програм на Android дозволяє користувачам переглядати вміст програми безпосередньо з запропонованих результатів у програмі Google.
- Асистент : Індексування додатків надає публічні результати вмісту для пошуку на екрані Android і Google Assistant на Pixel і Allo.
Якщо ці функції також стали можливими для PWA, існує перевага для SEO. Більш того, це більший шанс зробити підтвердження голосового пошуку вашої компанії, оскільки Google Assistant отримує інформацію з вашої програми замість означеного фрагмента вашого конкурента.
Нарешті, ймовірність того, що Google включає такі сигнали користувачів, як ставка відмов і участь у рейтингових факторах (RankBrain). Якщо PWA в цих областях дійсно призводять до значного поліпшення в порівнянні з оптимізованими веб-сайтами, існує також шанс для SEO.
PWA: доповнення, а не заміна
Але будьте обережні: це все гіпотетичне і бажання рицаря на майбутнє. В основному, PWA залишається рамкою Javascript, а веб-сайт необхідний для ваших пошукових маркетингових заходів. Так що не розумно брати PWA замість вашого сайту: PWA є доповненням до вашого сайту, а не заміною !

SEO поради для PWAs
Якщо ви хочете почати роботу з PWA, ви повинні взяти до уваги ряд рекомендацій щодо SEO. Це розумно не генерувати окремі URL-адреси виключно для вашого PWA. Зрештою, це лише вміст, який також відображається на вашому сайті. Ви робите це? Тоді переконайтеся, що ви використовуєте SEO-дружні URL-адреси (так що не # urls). Крім того, потрібно мати в порядку свої канонічні теги, щоб Google розумів, яка сторінка є оригіналом і яка повинна відображатися, коли.
Крім того, вам не потрібно блокувати ресурси за допомогою файла robots.txt. Вміст завантажується через Javascript. У консолі пошуку встановіть прапорець "Вибрати як Google", щоб переконатися, що ваші сторінки відображаються правильно. В основному стандартні поради SEO для веб-сайтів, які покладаються на Javascript, але завжди добре підкреслити.
Ця інформація та інструменти допоможуть вам у впровадженні та перевірці вашого PWA:
PWA або не PWA?
Досі виявилися виключно проблемою веб-розробки. Для маркетологів вони особливо цікаві з точки зору UX та взаємодії. Вам не потрібно робити це для кращої онлайн-пошуку. Насправді: якщо ви не звертаєте уваги, це може зашкодити вам з точки зору SEO.
PWAs (в значній мірі) могли б у майбутньому придушити нативні програми. Незалежно від того, чи варто ВПА витрачати час, гроші та зусилля на розробку, чи ви можете краще вирішувати свій поточний веб-сайт, залежить повністю від вашого поточного веб-сайту. Але ми не рекомендуємо вам повністю переходити з вашого сайту на PWA! І ми ніколи не боїмося дати вам пораду з цього приводу.
Що таке PWA?У чому різниця між веб-сайтом, власною програмою та PWA?
Чи забезпечить PWA (Progressive Web App), що рідні програми стануть так само зайвими, як окремі мобільні веб-сайти / субдомени?
Або ж PWA лише дасть вам більше технічних головних болів і послабить ваші маркетингові зусилля?
І чи є якісь переваги SEO?
Що таке PWA?
У чому різниця між веб-сайтом, власною програмою та PWA?
Але чи може він також надавати вам переваги з точки зору SEO?
Ви робите це?