Пошаговое руководство по улучшению веб-доступности сегодня
- Какого черта веб-доступность?
- 1. Не зависит от цвета (~ 45 минут)
- 2. Не блокируйте зум (~ 5 минут)
- 3. Откройте заново атрибут alt (~ 45 минут)
- 4. Добавьте субтитры и подписи к своим видео (4+ часа)
- 5. Семантика = доступность (~ 45 минут)
- 6. Используйте правильную разметку (~ 30 минут)
- Время против даты
- Дель и Инс
- Кнопка против тега <a>
- 7. Используйте роли при необходимости (~ 1 час)
- 8. На скрывающихся элементах (~ 1 час)
- 9. Следуйте стандартам доступности веб-сайтов (~ 30 минут каждую неделю)
- 10. Аудит и обзор (~ 3 часа)
- Опыт Aerolab с веб-доступностью
- Заключительные слова
Там цитата Тим Бернерс-Ли , Директор W3C и изобретатель Всемирной паутины, который говорит: «Сила сети заключается в ее универсальности» . Как люди, которые зарабатывают на жизнь, создавая веб-сайты, мы несем ответственность за то, чтобы каждый имел к ним доступ. Доступ к Интернету на бумаге кажется непростым, но он определенно намного проще, чем кажется.
Наши десять рекомендаций по обеспечению доступности веб-сайтов разработаны для обеспечения универсальности всех веб-сайтов .
Это не только поможет пользователям программы чтения с экрана, но и улучшит возможности просмотра при медленном соединении. Мы отсортировали наши рекомендации по времени реализации, чтобы дать вам четкое представление о том, сколько усилий вам придется приложить в этом процессе. Прежде, чем вы ошеломлены, поверьте нам на слово - оно того стоит .
Перво-наперво:
Какого черта веб-доступность?
Согласно W3C, веб-доступ означает, что каждый человек может воспринимать, понимать, ориентироваться, взаимодействовать и вносить свой вклад в Интернет . В связи с этим доступность веб-сайта охватывает все условия, которые влияют на доступ к сети, включая зрительные, слуховые, физические, речевые, когнитивные и неврологические нарушения.
Вы найдете кучу контента по этой теме в Интернете, и вам действительно стоит заглянуть глубже в Инициативу веб-доступности ( WAI ) если эта тема вас интересует.
Имея это в виду, вот наши рекомендации:
1. Не зависит от цвета (~ 45 минут)
Цвет - это мощный инструмент, который мы часто используем для выражения эмоций и передачи сообщений в Интернете. Однако мы не должны полностью доверять цвету, чтобы донести смысл и информацию до наших пользователей.
Зачем?
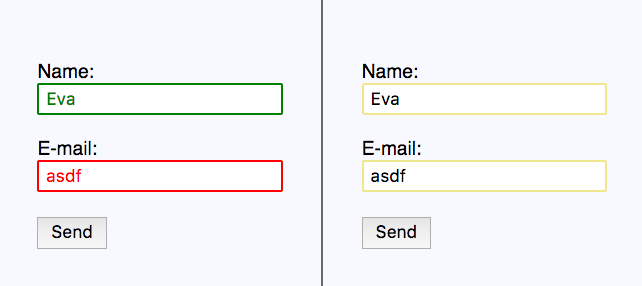
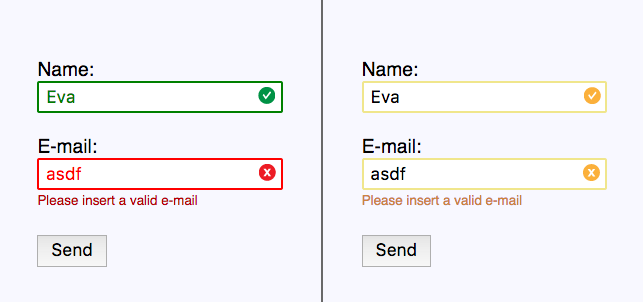
Например, широко известно, что зеленый означает «правильный», а красный - «неправильный», но что происходит, когда мы используем это как наше единственное средство общения?

Если мы отображаем важные сообщения в наших пользовательских интерфейсах, используя только цвет для передачи информации, мы оставляем за собой 4,5% населения.
Цвет должен дополнять сообщение об ошибке или подтверждение, но это не единственный инструмент, который мы используем. Чтобы быть уверенным, что мы достигаем всех наших пользователей, мы всегда должны добавлять ярлыки или значки, которые отображают, является ли заполненная информация в форме правильной или неправильной.

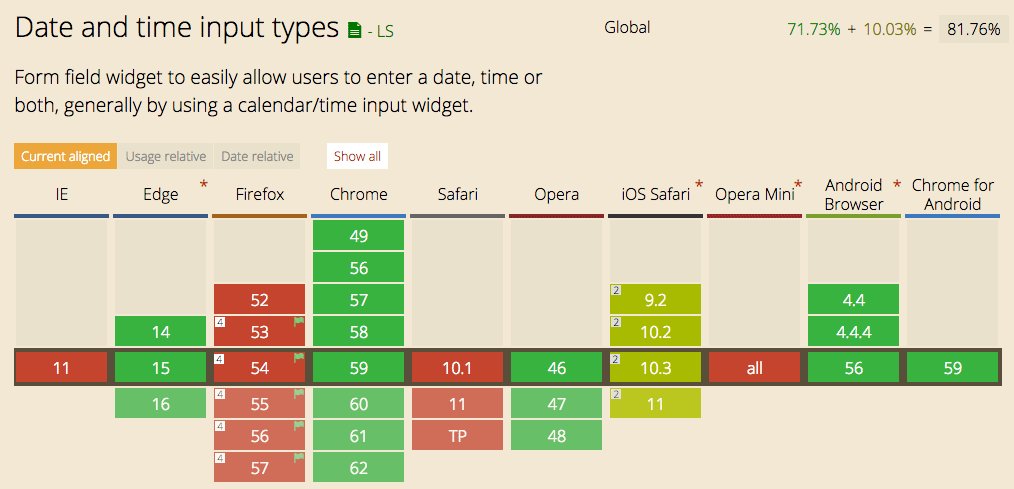
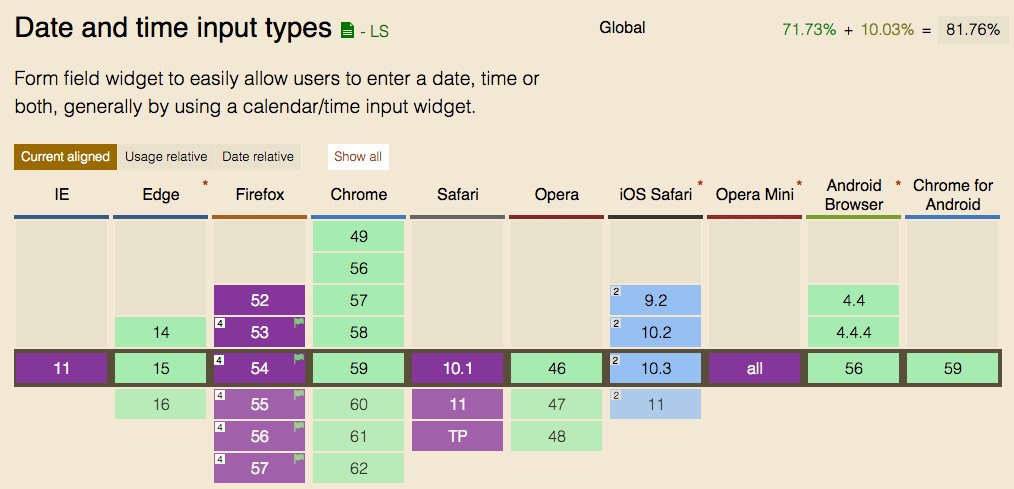
Очень интересное решение было принято caniuse.com , которая предоставляет альтернативную цветовую палитру для отображения содержимого их таблиц совместимости.

Это идеальное решение для проверки дальтонизма и контраста при проектировании, поэтому убедитесь, что у вас и вашей команды дизайнеров есть нужные инструменты. Мы настоятельно рекомендуем Старк плагин для Sketch, который поможет вам проектировать с учетом доступности!
2. Не блокируйте зум (~ 5 минут)
В эпоху адаптивного дизайна мы могли совершить несколько безответственных ошибок.
Одним из них является видимость max-scale = 1.0, который отключает функцию увеличения веб-страниц с помощью мобильных устройств.
<meta name = "viewport" content = "width = device-width, initial-scale = 1, Maximum-scale = 1">
Астигматизм поражает от 30 до 60% взрослых в Европе и Азии, но нечеткое зрение может повлиять на людей всех возрастов и национальностей (Привет, мама!).
Возможность увеличения - это не просто еще одно плачевное руководство WCAG , а инструмент, упрощающий повседневную жизнь этих людей. Поэтому в следующий раз, когда вы создаете адаптивный веб-сайт, не забывайте думать о моей маме о каждом пользователе с расплывчатым зрением.
Помимо возможности для пользователей свободно масштабировать на мобильных устройствах, не забудьте также проверить, что ваш макет выглядит хорошо при увеличении до 200% в настольных браузерах.
3. Откройте заново атрибут alt (~ 45 минут)
Независимо от того, как долго вы создаете сайты, вы можете быть удивлены, узнав несколько советов о знаменитом, но загадочном атрибуте alt .
- Атрибут alt является обязательным для каждого тега img, но пустой атрибут alt полностью действителен. Если изображение является декоративным или не нужно понимать содержание страницы, вы можете просто использовать alt = ””
- Программы чтения с экрана сообщают пользователю, что тег < img> является изображением, поэтому нет необходимости в избыточности, и начинайте свой alt с «Picture of»; просто иди прямо к делу.
- Функция изображения так же важна, как и его значение: если ваш логотип ссылается на домашнюю страницу вашего сайта, тогда ваш альтернативный текст должен быть чем-то вроде «Домашняя страница» вместо «Логотип».
- Альтернативный текст не только о доступности. Иногда пользователи с медленными подключениями к данным отключают изображения, чтобы ускорить работу браузера. Помните об этих пользователях, когда пишете свои атрибуты alt!
Но не все изображения на вашем сайте являются тегами img, верно? У вас там может быть SVG или два ... или целая система иконок SVG.
Как сделать SVG доступным для всех? К счастью для нас, стандарт Scalable Vector Graphics охватывает нас! Для описания наших векторов у нас есть теги < title> и < desc> для коротких и длинных описаний.
<symbol id = "langIcon"> <title> Значок языка </ title> <desc> Более подробное описание </ desc> <path d = "M0 2C6.47 2 2 6.48 2 12s4.47 10 9.99 0h24v24H0z" /> </ символ>
4. Добавьте субтитры и подписи к своим видео (4+ часа)
Это может быть одним из самых сложных руководящих принципов WCAG не из-за технических сложностей, а потому, что это может занять много времени. Есть несколько способов сделать это:
- Давайте возьмем YouTube для примера. Как только вы загрузите видео на платформу, вы можете включить скрытые титры. Они генерируются автоматически и могут оказаться неточными в некоторых случаях в зависимости от языка, фонового шума или акцента говорящего. Тем не менее, их очень легко реализовать и они могут хорошо работать с большинством англоязычных видео.
- Если мы ищем 100% точные подписи, трудно доверять YouTube, чтобы найти хорошую копию, поэтому мы должны сами написать подписи или нанять для этого третье лицо. YouTube будет использовать наиболее распространенные форматы субтитров (.srt, .sub и .sbv), а также позволит нам писать субтитры на самой платформе, что может быть очень удобно, если у нас нет программного обеспечения для субтитров или если мы хотим попросить наше сообщество помочь нам перевести контент без предоставления доступа администратора к нашей учетной записи.
- Но, возможно, вы не хотите использовать YouTube в качестве хостинговой платформы. Возможно, вы хотите использовать HTML5-видео, размещенное на вашем сервере. Мы вас покроем! HTML5 включает в себя тег < track>, который вы можете использовать, чтобы легко прикреплять столько файлов заголовков и субтитров, сколько вам нужно, используя формат WebVTT (Translations FTW!).
<video controls> <source src = "movie.mp4" type = "video / mp4"> <track label = "English Captions" kind = "captions" srclang = "eN" src = "captions.vtt" default> <track label = "Subtitulos en español" kind = "captions" srclang = "es" src = "subs.vtt"> </ video>
5. Семантика = доступность (~ 45 минут)
Тег шрифта , помните? Я надеюсь, что нет, это были темные времена.
Несмотря на распространенное мнение, семантика не родилась с HTML5. Они были с нами с тех пор первая HTML-страница и значительно улучшились с тех пор. Со стандартом HTML5 введены новые семантические теги для повседневного использования.

Хорошо, но разве семантика не только для SEO?
Не обязательно. Когда вы сознательно выбираете тег < h1> вместо < p> или < span>, вы сознательно изменяете значение элемента, обеспечивая иерархию и создавая древовидную структуру информации вашей страницы.
Программы чтения с экрана не забывают об этом. Фактически, семантика - одно из самых полезных видов оружия.
Имейте в виду, что с большой силой приходит большая ответственность , поэтому убедитесь, что вы используете правильную семантическую метку для каждого элемента, от h1 до совершенно новой основной метки.
6. Используйте правильную разметку (~ 30 минут)
В качестве продолжения предыдущего пункта я хотел бы обсудить несколько фальшивых друзей и спорных пар:
Время против даты
Элемент времени отображает множество типов форматов даты, часовых поясов и длительностей, используя стандарт ISO 8601 для представления даты и времени.
Datetime - это необязательный атрибут, который помогает представлять содержимое. Давайте посмотрим несколько примеров:
<время> 14:54 </ время> Часы и минуты <время> 2018-06 </ время> Год и месяц <время> -03: 00 </ время> Часовые пояса <время> 2 ч 32 м </ время> Гарри Поттер 2 Продолжительность <p> CSSConf Argentina состоялась <time datetime = ”2016-08-07”> 7 августа </ time> </ p>
Дель и Инс
Сеть постоянно меняется, но нет необходимости, чтобы эти изменения оставались незамеченными. Мы можем пометить изменения, используя теги ins и del в сочетании с атрибутом datetime .
Элемент ins представляет собой дополнение к документу:
<ul> <li> <ins datetime = "2017-08-02"> Icecream </ ins> </ li> <li> Candy </ li> <li> Pasta </ li> </ ul>
Элемент del представляет удаленный контент:
<ul> <li> <del datetime = "2017-06-05"> Пересмотр Гарри Поттера 8 </ del> </ li> <li> <del datetime = "2017-06-05"> Плачь, потому что ____ умирает. </ del> </ li> <li> <del datetime = "2017-06-06"> Написать статью </ del> </ li> <li> Заказать номер </ li> </ ul>
Кнопка против тега <a>
Получить попкорн, это хороший. Когда мы должны использовать каждый?
Посмотрим:
Теги <a> предназначены для связи одного файла с другим или открытия ссылок на новой вкладке или в текущей. Однако этот тег не идеален, когда мы хотим вызвать такие действия, как меню гамбургеров или галереи изображений . Элемент button является правильным выбором для таких ситуаций и обычно достижим с помощью JavaScript.
Кроме того, тег кнопки можно легко спутать с типом ввода = «кнопка», но разница заключается в том, что первый может принимать больше контента (текст, изображение + текст или только изображения).
При использовании тега кнопки необходимо учитывать две вещи:
Во-первых, если содержимое кнопки недостаточно явное (например, «X» в кнопке закрытия), мы должны добавить атрибут aria-label, чтобы помочь объяснить функцию.
<button aria-label = "Close"> X </ button>
Во-вторых, если имеет смысл добавить атрибут href (поисковый компонент или галерея лайтбоксов), то мы могли бы также использовать тег и переопределить поведение ссылки с помощью JavaScript. Галерея изображений, в которой используются теги с href, будет постепенно ухудшаться, если JavaScript не включен.
Но…
7. Используйте роли при необходимости (~ 1 час)
Чтобы сообщить пользователям программы чтения с экрана, что наша ссылка запускает действие и на самом деле это не обычный тег <a>, мы должны добавить атрибут role со значением «button».
Но будьте осторожны!
При написании вашего JavaScript вам нужно вызывать ваши функции не только по нажатию, но и когда пользователь нажимает пробел. Это необходимо, поскольку поведение, используемое для кнопок, отличается от поведения, используемого для ссылок, и пользователь должен иметь возможность инициировать действие для любой из этих команд.
<a href="img/kitten.jpg" role="button" onclick="handleBtnClick(event)" onKeyPress="handleBtnKeyPress(event)"> Функция кнопки </a> handleBtnClick (событие) {// Делать что-то} {// Делать что-то} функция handleBtnKeyPress (event) {// Проверить, были ли нажаты пробел или ввод if (event.keyCode === 32 || event.keyCode === 13) {// Запретить действие по умолчанию для остановки прокрутки при нажатии клавиши пробела .preventDefault (); // Сделай что-нибудь } }
Подробнее об этом читайте на MDN ,
Помните, что роли арии обычно не нужны, если вы не нарушаете правила, как в примере выше. Семантические элементы HTML уже имеют роль по умолчанию: «навигация» для тега < nav>, «ссылка» для тега <a> и т. Д. Это означает, что атрибут роли необходим только тогда, когда мы хотим изменить эти значения по умолчанию.
8. На скрывающихся элементах (~ 1 час)
Есть несколько способов скрыть вещи с помощью HTML и CSS. Эта таблица поможет вам найти лучшую альтернативу для любой ситуации:
Если вы хотите скрыть элементы от просмотра, но при этом сообщить о них программам чтения с экрана, тогда последний вариант - лучший.
Это очень полезно в ярлыках форм или ссылках пропуска к содержанию. Класс visuallyHidden - это один из тех CSS-кодов, который должен быть в ваших избранных, чтобы его легко было найти для любого проекта. Да, вы можете изменить имя, если хотите (мое предложение .pottersCloak , к вашему сведению)
.visually-hidden {позиция: абсолютная! важная; клип: прямоугольник (1px 1px 1px 1px); / * IE6, IE7 * / clip: rect (1px, 1px, 1px, 1px); отступ: 0! важно; граница: 0! важно; высота: 1px! важно; ширина: 1px! важно; переполнение: скрытое; } body: hover. визуально-скрытый a, body: hover. визуально-скрытый ввод, body: hover .visually-hidden button {дисплей: нет! важный; }
9. Следуйте стандартам доступности веб-сайтов (~ 30 минут каждую неделю)
Доступ к Интернету сложен, и стандарты и рекомендации здесь, чтобы помочь.
Все предыдущие пункты этой статьи приводят здесь: как работает < кнопка>? Когда мы должны использовать это? В чем разница между дисплеем: нет; а «скрытый» атрибут?
Сначала это может быть скучно, но не только Стандарты W3C а также Руководящие принципы WCAG надежные, они также образовательные. Идите вперед и потеряйтесь в бесконечности информации, которую они предоставляют. Уверяю вас, вы откроете для себя код и методы, о которых вы даже не подозревали!
10. Аудит и обзор (~ 3 часа)
Как только вы применили все эти знания, пришло время проверить их. Вот список лучших инструментов для проверки доступности сайта:
- ChromeVox: Это расширение для Chrome, доступное для пользователей Mac и Windows, - это программа для чтения с экрана, которую вы можете использовать для тестирования своего веб-сайта.
- Специальные инструменты разработчика для Chrome: Еще одно отличное расширение для этого браузера, которое добавляет опцию аудита доступности в ваши повседневные инструменты разработчика.
- Цветовой фильтр: Проверьте ваш сайт на различные виды дальтонизма с помощью этого онлайн-инструмента.
- W3C Validator: Этот официальный инструмент W3C сообщит вам, соответствует ли ваша HTML-разметка правилам веб-доступности!
- Платформа соответствия A11Y: Бюро доступности Интернета (BOIA) предлагает подробный отчет, в котором представлен обзор того, как работает ваш веб-сайт при проверке на контрольных точках WCAG A / AA.
- ВОЛНА: Инструмент оценки доступности веб-страниц, сделанный WebAIM.
Опыт Aerolab с веб-доступностью
Мы стараемся постоянно проверять нашу работу. Наш следующий продукт всегда должен быть лучше предыдущего. Да, мы иногда совершаем ошибки, но мы стремимся постоянно совершенствоваться и адаптироваться, не говоря уже о том, чтобы чему-то научиться из каждой задачи.
Мы хотим, чтобы наши продукты предлагали лучший возможный опыт для пользователей, поэтому мы начали постепенно включать стандарты доступности в наш рабочий процесс.
Впереди у нас еще долгий путь, и есть еще много возможностей для совершенствования, но мы чертовски рады, что выбрали этот путь.
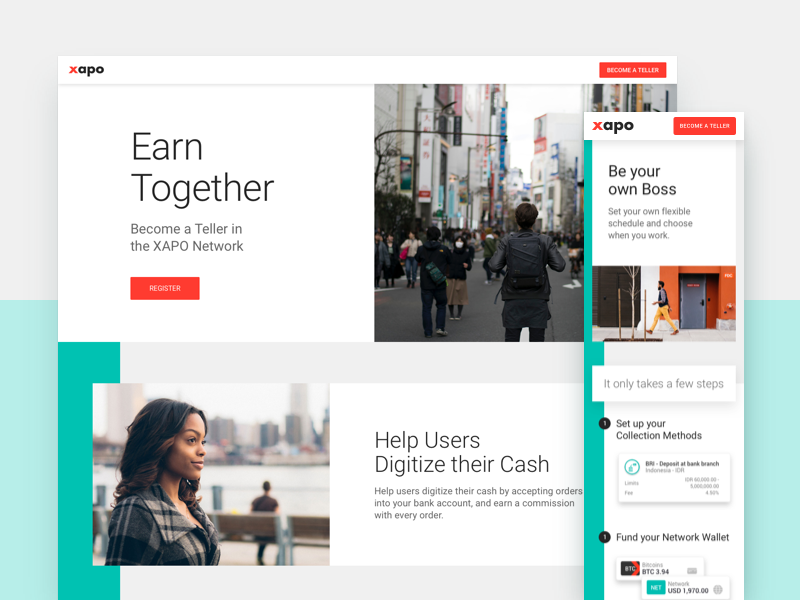
Целевые страницы мы сделали для Xapo Вот пример того, как мы применяем стандарты доступности веб-сайтов, если вы хотите их проверить:

Заключительные слова
Доступ к веб-сайту не всегда легко реализовать, но если вы сделаете его частью своего повседневного рабочего процесса (вместо контрольного списка в последнюю минуту), внедрение и тестирование со временем станут проще.
Если вы сомневаетесь, не бойтесь спрашивать других разработчиков или делать некоторые исследования. Некоторые из моих любимых источников информации Проект A11y , A11y Wins , HTML5 Доктор , а также MDN ,
Похожие
Не шутка!Что это было ? Это деньги или единица измерения? Что не собирается отпускать того, кто тебя не отпускает? На самом деле, нет слова для нашего слова. Стоит в словарях и в словаре иностранных слов; но он используется только в резкой форме: «не пускай одну хоту »; чаще с рядом тренеров: «не шутка ». Вместо его доклада мы находим такие описания: «Он настаивает на своей позиции, что он не желает идти ни на какие уступки»; или, в КПП против SEO
Последняя проверка 10 марта 2019 года в 17:19 Мир поискового маркетинга является весьма спорным поле битвы между двумя его «королей», а именно с оплатой за клик оптимизации (PPC) рекламы и поисковой системы (SEO). « Ожидается, что в 2012 году Обзор RECARO ProRIDE
... части корпуса Предел веса вперед: 20-70 фунтов Предел высоты передней поверхности: до 50 ″ Высота корпуса: 23,5 ″ Самое низкое положение жгута: 10 ″ нижних слотов жгута со вставкой Высшая позиция жгута: 18 ″ Срок годности: 6 лет Нижний предел веса анкера: 40 фунтов Характеристики Кнопочные нижние анкерные разъемы Блокировка ремня безопасности вперед Пингвин против Панды против Флориды: искусство SEO
... не работаете в мире поисковой оптимизации (также известной как печально известный SEO)"> Если вам интересно, что общего между Penguins, Pandas и Florida, вы, вероятно, не работаете в мире поисковой оптимизации (также известной как печально известный SEO). Это имена трех обновлений алгоритма Google за последние десять лет. В соответствии с SearchEngineLand Дэнни Салливан, Видео SEO: рейтинг в Google с правильной стратегией
... ия: 6 минут Рейтинг в Google благодаря видео SEO. Конечно, мы все этого хотим! Ранее Google показывал в результатах поиска фрагмент с богатым видео, если страница была отформатирована правильно. С лета 2014 года это было сделано почти исключительно по результатам YouTube. Это привело к серьезным изменениям в SEO видео: YouTube стал обязательным, а не обязательным вариантом. Хотите узнать больше Как доступность помогает SEO
... минут) - или прочитайте полную стенограмму. 7 правил HTML для удобства использования сайта и SEO
Можно смело утверждать, что каждый, кто владеет веб-сайтом, хочет, чтобы его сайт привлекал больше трафика, поскольку это дает ему лучшие возможности для роста. Именно здесь многие заявят, что поисковая оптимизация (SEO) вступает Руководство по поисковой оптимизации видео
... части контента"> Как получить ваши видео для ранжирования в поисковых системах Для получения информации о результатах поиска Google использует ползунки которые ищут в интернете и собирают информацию из каждой части контента. Чаще всего лучшие результаты - это видео, и Google работает над тем, чтобы помочь своим пользователям найти наиболее полезные для них видео. Кто может провести аудит SEO? -
... несколько минут. Нет! Даже SEO-аудит 10-страничного сайта с одним видом деятельности займет несколько часов. Необходимо проанализировать технику сайта (полную технических критериев), конкурентов, текущее позиционирование сайта, ключевые слова, сетевые ссылки ... В SEO успех скрыт в деталях. Я не считаю количество клиентов, которые, когда я даю им письменный аудиторский отчет на несколько десятков страниц, говорят мне: «Ну, это очень подробно! ». Ба да, это очень точная работа. С SEO-аудитом WordPress против Ghost против средних
... ив призрака против среднего? Существует множество инструментов для ведения блогов, наиболее популярными из которых являются WordPress, Ghost и Medium. Любой желающий начать новый блог может быть избалован выбором здесь: какой из них лучше, в конце концов? Проще говоря, все три варианта - WordPress, Ghost и Medium - имеют свои плюсы и минусы. Ни один из них не идеален, но каждый может служить определенной цели, и в зависимости от характера цели SEO против PPC
Поисковая оптимизация против оплаты за клик SEO против PPC « Нужно ли мне тратить деньги на Pay-Per-Click ? Могу ли я просто оптимизировать свой сайт? «
Комментарии
Тем не менее, все живые сегодня могут проследить свое происхождение из Африки, поэтому, должно быть, было время, когда таких физических различий не было, верно?Тем не менее, все живые сегодня могут проследить свое происхождение из Африки, поэтому, должно быть, было время, когда таких физических различий не было, верно? Вообще-то, нет. На самом деле, если бы вы вернулись к самым истокам нашего вида и выбрали случайную группу людей, они бы выглядели непохожими на тех, кто живет сегодня в Африке или где-либо еще. Более того, они будут демонстрировать необычайные физические вариации - значительно превышающие таковые в современной человеческой популяции. Конечно, конкуренты часто полагаются на правильную лошадь - но почему бы вам, проведя небольшое исследование, не избежать случайно потратить деньги на бессмысленные ключевые слова?
Конечно, конкуренты часто полагаются на правильную лошадь - но почему бы вам, проведя небольшое исследование, не избежать случайно потратить деньги на бессмысленные ключевые слова? Слепое доверие в SEO агентствах? Лучше не надо! Информация из этой статьи должна, конечно, знать профессиональные SEO агентства. Причина, почему классический метод все еще предпочтителен, является просто финансовой. Если Google AdWords докажет, что кампания просто не увенчалась успехом, она будет Какие ключевые слова / поисковые фразы дают «хороший» визит, а какие ключевые слова / поисковые фразы имеют высокий процент отказов?
Конечно, конкуренты часто полагаются на правильную лошадь - но почему бы вам, проведя небольшое исследование, не избежать случайно потратить деньги на бессмысленные ключевые слова? Слепое доверие в SEO агентствах? Лучше не надо! Информация из этой статьи должна, конечно, знать профессиональные SEO агентства. Причина, почему классический метод все еще предпочтителен, является просто финансовой. Если Google AdWords докажет, что кампания просто не увенчалась успехом, она будет Так что не повредит включать такие печати на каждую целевую страницу, верно?
Так что не повредит включать такие печати на каждую целевую страницу, верно? Не совсем правильно. Как вы думаете, если вы встречаете такие печати, но не должны раскрывать какие-либо конфиденциальные данные? Немного удивлен, что ты будешь в безопасности, верно? Поэтому печати следует использовать только там, где они действительно имеют смысл - в противном случае они могут привести к путанице. 6. Красные кнопки лучше зеленых - всегда в Разве провайдеры веб-сайтов не повлияют негативно на мой рейтинг?
Разве провайдеры веб-сайтов не повлияют негативно на мой рейтинг? »Простой ответ - нет. В конце концов, вы долго и усердно работали для этого рейтинга. Предоставление вашему сайту подтяжки лица и движущихся систем управления контентом (CMS) вовсе не должно влиять на ваш поисковый рейтинг. Обновление вашего сайта и перемещение CMS может реально помочь улучшить рейтинг вашего сайта в поисковых системах. В последнее время ряд клиентов спрашивают совета о том, как писать статьи по SEO, чтобы соответствовать требованиям Google и быть полезными, а не вредными?
В последнее время ряд клиентов спрашивают совета о том, как писать статьи по SEO, чтобы соответствовать требованиям Google и быть полезными, а не вредными? Хорошая статья по SEO - это только половина работы, потому что другая половина - где она будет размещена. Сегодня мы хотим предоставить ОСОБЫЕ советы, которые вы можете сразу же передать своим авторам и держать свою чуму и голубя в машине так, чтобы они были написаны, а не иначе… 🙂 Ясно, что мы шутим, потому что каждый писатель SEO имеет уникальный Используете ли вы правильные ключевые слова (ключевые слова) на вашем сайте?
Используете ли вы правильные ключевые слова (ключевые слова) на вашем сайте? Это также ключевые слова, которые использует ваша целевая аудитория? Тщательно анализируя слова, которые фактически ищут ваши потенциальные клиенты, ToolStage Software Engineering гарантирует, что нужные люди попадут на ваш сайт. Мы исследуем и анализируем именно те ключевые слова, которые соответствуют вашему предложению и вашей целевой группе и часто ищутся. Это дает Какого черта Twitter?
Используете ли вы правильные ключевые слова (ключевые слова) на вашем сайте? Это также ключевые слова, которые использует ваша целевая аудитория? Тщательно анализируя слова, которые фактически ищут ваши потенциальные клиенты, ToolStage Software Engineering гарантирует, что нужные люди попадут на ваш сайт. Мы исследуем и анализируем именно те ключевые слова, которые соответствуют вашему предложению и вашей целевой группе и часто ищутся. Это дает Помните, когда я советовал вам добавлять ключевые слова в заголовки и субтитры?
Помните, когда я советовал вам добавлять ключевые слова в заголовки и субтитры? Ну, это причина, это должен быть рекомендуемый текст. Вы не только должны использовать H1 , на самом деле, использование более чем одного H1 на одной странице может запутать поисковую систему. Вы должны использовать серию H, поскольку ваш контент организован. Например, основные субтитры в H2 и те, которые находятся внутри них в H3 , потому что это дает большее отношение к Что такое ключевые слова и для чего используются ключевые слова?
Что такое ключевые слова и для чего используются ключевые слова? Анализ и планирование ключевых слов Ключевые слова - это те слова или фразы (два или три слова), которые пользователь вводит в поле Вот практическое пошаговое руководство, как создать свой стратегия в социальных сетях ?
Что такое ключевые слова и для чего используются ключевые слова? Анализ и планирование ключевых слов Ключевые слова - это те слова или фразы (два или три слова), которые пользователь вводит в поле
Какого черта веб-доступность?
Зачем?
Например, широко известно, что зеленый означает «правильный», а красный - «неправильный», но что происходит, когда мы используем это как наше единственное средство общения?
Но не все изображения на вашем сайте являются тегами img, верно?
Как сделать SVG доступным для всех?
Хорошо, но разве семантика не только для SEO?
Когда мы должны использовать это?
В чем разница между дисплеем: нет; а «скрытый» атрибут?
Что это было ?
Это деньги или единица измерения?