HTML5: использование элементов секционирования
HTML5 - самая последняя версия разметки HTML. Если вы не были обучены использованию HTML5 или еще не заставили себя использовать / изучать его, новые элементы могут сбивать с толку. Многие разработчики, привыкшие к кодированию в div, обычно не могут понять смысл всех новых элементов секционирования в HTML5. «Почему я не могу просто использовать div, как раньше?» «Какой смысл использовать эти теги, когда они делают то же самое, что и div?». Вот вопросы, на которые я собираюсь ответить для вас. Я также постараюсь помочь вам понять правильное использование этих новых элементов секционирования.
Начнем с перечисления новых элементов секционирования:
- <Заголовок>
- <Нав>
- <Раздел>
- <Статья>
- <В сторону>
- <Колонтитул>
- <Главная>
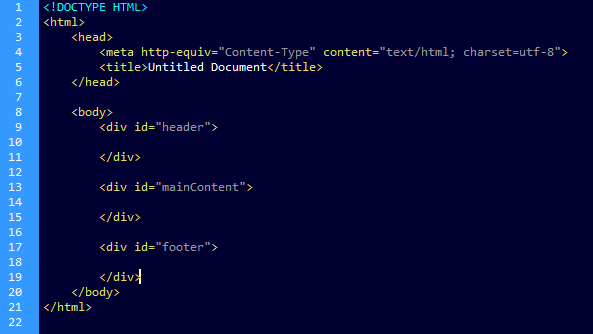
Если вы заметите из этого списка, мы сможем удалить дополнительные идентификаторы из наших элементов. Многие разработчики создают разметку, используя этот формат:

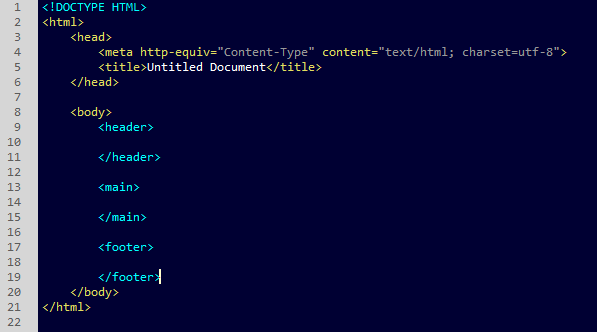
Обратите внимание на идентификатор на div. С новыми элементами мы теперь можем устранить некоторые из этих «беспорядков». Вместо этого теперь мы можем настроить нашу страницу примерно так:

Это обеспечивает более чистую наценку. Теперь поговорим об этих новых элементах.
- <Header> - довольно понятен. Это будет контент, который вы обычно вставляете в <div id = ”header”>.
- <Main> - указывает основную часть контента или самый важный контент на странице. У вас может быть только один тег <main> на страницу. В этом теге вы можете использовать другие теги секционирования, чтобы разделить ваш контент.
- Тег <footer> - именно это. Вы добавите содержимое нижнего колонтитула так же, как и в свой старый контейнер <div id = ”footer”>.
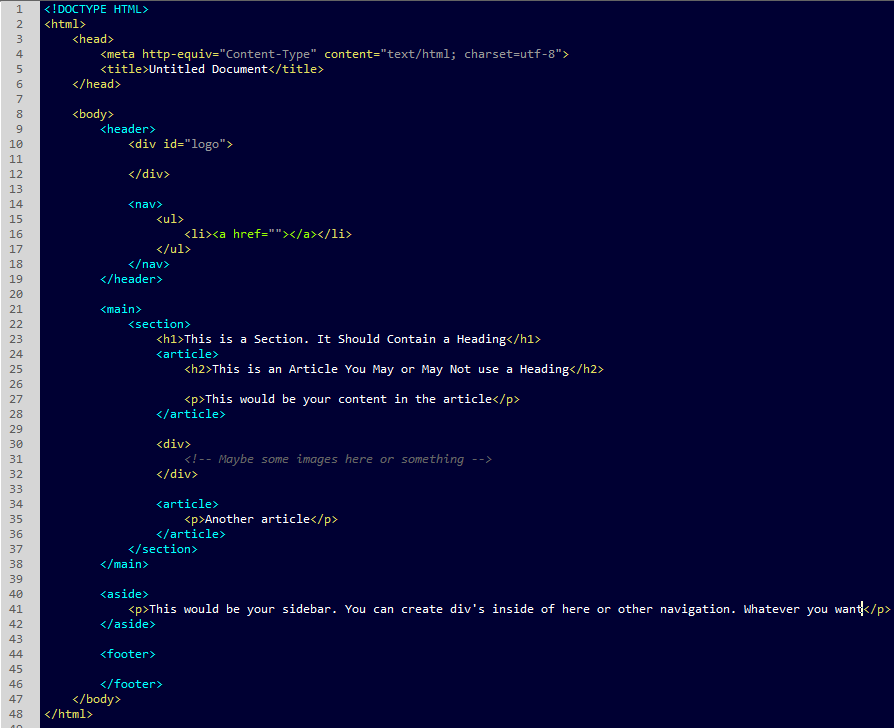
Надеюсь, это немного поможет вам в понимании этих основных тегов, и, надеюсь, вы сможете найти их применение. Теперь давайте поговорим о других тегах, которые я упоминал ранее. <nav>, <section>, <article> и <aside>. В приведенном ниже примере вы увидите их использование и объяснение после.

Посмотрите на структуру. Отсутствуют контейнеры, которые я обычно имел бы в своей разметке, но я удалил их с целью сосредоточения.
- <Nav> - это оболочка, которая объявляет меню навигации. ** Вы должны иметь только на <nav>, поскольку это указывает на самую важную навигацию или навигацию самого верхнего уровня на вашем сайте. Вот почему он находится в заголовке и в теге <nav>. Любая другая вторичная навигация должна быть размещена только в теге <ul>. **
- <Section> - это то место, где большинство людей растеряны. Чем это отличается от div? <Section> - это контейнер для вас, чтобы сгруппировать связанный контент на странице. <Div>, с другой стороны, не имеет смысла и может использоваться для переноса содержимого в <section> в целях стилизации, но, если есть более подходящий элемент для использования, вам следует это сделать.
- <Article> - это элемент, используемый для обёртывания контента, который может иметь смысл, если он стоит отдельно. Для этого не нужен остальной контент на странице, чтобы понять это.
- <Aside> - используется для таких вещей, как боковая панель. Он должен содержать контент, связанный с основным контентом на странице, но без него основной контент не потеряет своего значения.
Надеемся, что эти пояснения и иллюстрации помогут вам разобраться в этих новых элементах секционирования или контейнера в HTML5. Есть помощники, которые вы можете использовать, чтобы заставить старые браузеры понимать большинство элементов HTML5. Если вы хотите больше информации об этих элементах и больше элементов HTML5, вы можете найти хороший список, перейдя в https://developer.mozilla.org/en/docs/Web/Guide/HTML/HTML5/HTML5_element_list
Есть много других ресурсов для вас, чтобы использовать также. Теперь я сказал, что объясню, почему мы должны сейчас использовать элементы HTML5. Помните, что те из вас, кто все еще думает, что сеть не готова к этой наценке, обратите внимание, что сегодня существует много сайтов HTML5, которые хорошо работают.
Новые элементы в некоторой степени помогают нам (разработчику), потому что мы можем устранить некоторые ненужные идентификаторы, и мы можем находить элементы намного быстрее, когда смотрим на разметку. Мы всегда будем использовать идентификаторы, но их следует использовать с осторожностью. Используйте их на верхнем уровне или «родительских» элементах. Затем вы можете настроить таргетинг на дочерние элементы, начиная с идентификатора родителя.
Другая причина, по которой эти теги станут более важными, - это SEO. Поисковые системы будут и уже ищут более значимую наценку. Поисковые системы хотят, чтобы ваш контент имел больше смысла и ассоциировался со смыслом разделов вашей страницы. По мере развития алгоритмов поисковых систем они будут отдавать предпочтение веб-сайтам с более содержательной и семантической разметкой. Да, это будет означать, что сайты, которые закодированы в таблицах и div, в конечном итоге увидят ошибку в своем рейтинге. Поэтому, если SEO имеет значение для вас или вашего клиента, что, я думаю, будет заботить клиента, нам нужно начать внедрять HTML5 на веб-сайтах наших клиентов. Вы можете прочитать статьи об этом, перейдя на следующие ресурсы:
http://www.webconfs.com/html5-seo-article-27.php
http://www.webdesignerdepot.com/2012/10/html5-and-seo/
http://code.tutsplus.com/tutorials/28-html5-features-tips-and-techniques-you-must-know-net-13520
http://www.developerdrive.com/2012/09/seo-and-web-development-5-html5-tags-for-seo/
Похожие
SEO и HTML 5, истины и мифы в SeoAgenciasМы знаем, что Google все больше ищет актуальности в высококачественном контенте и семантической области. В каждом обновлении алгоритма мы понимаем, что качественный контент также должен быть семантическим, то есть иметь смысл как для пользователей, так и для робота Google, робота Google. Одной из самых обсуждаемых тем в SEO является код сайта, который может влиять на рейтинг в Google. Если ваш сайт написан на HTML 5, можете ли вы получить преимущество? Преимущество SEO: CMS против HTML
... html-1.png" alt="Успешное присутствие в Интернете имеет решающее значение для обеспечения жизнедеятельности вашего бизнеса на современном рынке, и ваш веб-сайт является цифровой входной дверью"> Успешное присутствие в Интернете имеет решающее значение для обеспечения жизнедеятельности вашего бизнеса на современном рынке, и ваш веб-сайт является цифровой входной дверью. Веб-сайт должен произвести первое впечатление на потенциальных клиентов и отвечает за привлечение потенциальных клиентов Что такое HTML5? Краткий обзор на простом языке
... html_5_1531402524-1024x1024.png"> HTML5 - модное слово в интернете. Но что такое HTML5 на самом деле? Какова добавленная стоимость? В этой статье мы объясняем простым языком, что HTML5 может уже означать для вашего сайта. HTML5 делает Adobe Flash излишним Видео, онлайн-игры, а также многие веб-сайты и онлайн-приложения ранее были встроены в Adobe Flash. Для просмотра HTML объяснил просто и понятно
Что такое HTML? По определению, HTML - это согласованный текстовый язык разметки. Он состоит из простых элементов разметки, так называемых «тегов», а также пустых элементов, таких как <br>. HTML расшифровывается как «Язык разметки гипертекста». Это позволяет браузерам интерпретировать и отображать, а также создавать ссылки на веб-сайты. Кто изобрел HTML? HTML был Как мне улучшить SEO и, возможно, стать выше в Google?
Учитывая тот факт, что многие клиенты задаются вопросом, как можно подняться выше в Google, мы объясним некоторые основные концепции SEO в этой статье. SEO расшифровывается как поисковая оптимизация, также известная как поисковая оптимизация. Не следует путать с поисковой рекламой SEA (покупка более высоких позиций в поисковой системе) Топ 10 лучших специалистов по SEO уже Влияние качества Google на использование NoIndex на большой части сайта
Многие оптимизаторы используют страницу noindex по разным причинам, например, для дублирования целевых страниц для отслеживания, HTML5 отлично подходит для доступности и SEO
... HTML5 для SEO и доступности Поддержка браузера Почему SEO следит за HTML5 SEO мифы о HTML5 доступность стандарты периодическая система
Общая информация о периодической таблице элементов Периодическая таблица химических элементов - сокращенно PSE - представляет Как использовать семантический HTML для структурирования вашей веб-страницы
... использование статьи, разделенной на разделы, имеет смысл как для машины, так и для человека (разработчику будет легче читать HTML-код). Независимо от того, что вы выбираете, убедитесь, что вы логичны и последовательны. Вложенные элементы Каждая часть может содержать другие элементы. Например, статья может иметь свои собственные 21 ошибок HTML и CSS, чтобы избежать
... элементов, например статей. Ошибка № 12 - Использование HTML Page Builder Не желая порочить генераторы HTML-страниц или редакторы wysiwyg, большинство из них обычно предоставляют грязный, лишний, загруженный и чрезвычайно сильно поврежденный код. Внимательно посмотрите на код, предоставляемый каждым инструментом, и выберите разработку HTML вручную или с помощью этих программ. Желая сэкономить время, вы часто проигрываете с ними. Ошибка № 13 - Сделать SEO Pandan: HTML-код как фактор успеха SEO
HTML-код - это основной код, используемый при создании сайта. Поисковые системы могут ранжировать веб-сайт, принимая сигналы от определенных элементов HTML-кода. Далее я расскажу о некоторых наиболее важных элементах HTML для факторов успеха в достижении успеха SEO. HTML заголовок статьи Теперь давайте представим, что вы пишете 100 разных книг, но даете им все одинаковые названия. Как люди это поймут, что каждая написанная вами книга имеет свою тему. Представьте,
Комментарии
Какая программа нужна для создания HTML документа?Какая программа нужна для создания HTML документа? Фактически, вы можете создавать HTML-код в любом текстовом редакторе или текстовом редакторе. После правильного написания HTML-кода также важно, чтобы документ был сохранен в виде файла «.html». Однако гораздо удобнее и понятнее создание HTML-страниц в соответствующих редакторах. Это позволяет проверять код, маркировать теги цветом и более четко структурировать содержимое. Пропускная способность редакторов HTML Что если бы существовал гибрид, который мог бы соединить все преимущества быстрого и динамического JavaScript с простым в сканировании HTML / CSS?
Что если бы существовал гибрид, который мог бы соединить все преимущества быстрого и динамического JavaScript с простым в сканировании HTML / CSS? К счастью, в блоке появился новый ребенок, и он называется «Изоморфные приложения». Изоморфные приложения (также называемые универсальными приложениями) решают проблему сканирования и индексации, выполняя начальный рендеринг на сервере, а затем используя этот HTML в качестве основы для начальной загрузки приложения JavaScript в браузере. Изоморфный Html?
html?pg=1&topic=tail&topic_set="> http://www.wired.com/wired/archive/12.10/tail.html?pg=1&topic=tail&topic_set= >. [Запрос: 28.09.2011]. Кодина, Л .; Маркос, MC (2005). «Веб-позиционирование: концепции и инструменты». Информационный Профессионал , вып. 14, нет 2 (март-апрель), с. 84-99. Chen, LC (2010). «Использование двухэтапной методики для разработки Системы предложения ключевых слов» . Информационные исследования Почему оптимизаторы следят за HTML5?
Почему оптимизаторы следят за HTML5? Это отлично подходит для мультимедийных сайтов Раздувание кода можно контролировать Это помогает понять содержание Это помогает сделать Ajax SEO-дружественным Нет никаких доказательств того, что HTML5 влияет на SEO, но у него есть большой потенциал, чтобы изменить способ индексации поисковыми системами и понимание контента. SEO Миф 1: Рейтинги Поисковые системы не ожидают Но что такое HTML5 на самом деле?
Но что такое HTML5 на самом деле? Какова добавленная стоимость? В этой статье мы объясняем простым языком, что HTML5 может уже означать для вашего сайта. HTML5 делает Adobe Flash излишним Видео, онлайн-игры, а также многие веб-сайты и онлайн-приложения ранее были встроены в Adobe Flash. Для просмотра посетителю необходимо было скачать плагин для браузера. Adobe Flash больше не поддерживается на iPhone и iPad. Кроме того, сайты в Adobe Flash трудно понять с помощью Подумайте о том, чтобы проверить, является ли ваш веб-сайт (X) верным HTML, и сколько обратных ссылок у вашего веб-сайта?
Подумайте о том, чтобы проверить, является ли ваш веб-сайт (X) верным HTML, и сколько обратных ссылок у вашего веб-сайта? Это небольшие примеры бесконечных возможностей, которые (SEO) инструменты могут предложить вам, и поэтому мы решили посвятить этому полную категорию. Являются ли инструменты SEO дорогими? Да вообще. Но мы делаем все возможное, чтобы искать бесплатные инструменты, потому что это, конечно, самое привлекательное. Если это действительно не может быть Как выглядит структурный семантический HTML5?
Как выглядит структурный семантический HTML5? Вот несколько примеров семантических тегов HTML: <nav> <footer> <section>. Существует много других семантических тегов HTML5, которые можно использовать (например, <blockquote> и <em>). В этой статье я остановлюсь на семантических тегах HTML5, которые вам понадобятся для описания структуры вашей страницы (структурные теги HTML5): Означает ли использование этих методов, что вы внезапно окажетесь на вершине SERP ?
Почему я должен использовать семантический HTML5? Для пользователей обычно легко сразу определить различные области веб-страницы. Заголовки, меню и (мы надеемся) основное содержание сразу становятся очевидными и очевидными. Но боты поисковых систем («сканеры») сильно страдают зрением. Для них визуальные подсказки практически невозможно понять. Им нужна твоя помощь. Если вы можете сообщить Google и Bing, какая часть страницы является верхним колонтитулом, который представляет Могу ли я получить арест за использование Black Hat?
Могу ли я получить арест за использование Black Hat? Конечно нет. То, что Google говорит об этом, для их руководящих принципов, если вы используете это, не означает, что вы - преступник, понимающий, что есть хорошие и плохие люди, использующие оба метода. White Hat, используя лучшие практики, вы согласны? Если вам нужен автоматизированный способ ускорить ваш сайт в верхней части поисковых систем, я настоятельно рекомендую Но влияет ли использование схемы на результаты голосового поиска?
Но влияет ли использование схемы на результаты голосового поиска? Возможно нет. Наши данные обнаружили, что 36,4% страниц результатов голосового поиска использовали разметку схемы (по сравнению с 31,3% за среднюю страницу в интернете ). Хотя страницы результатов голосового поиска, как правило, используют Если ваш сайт написан на HTML 5, можете ли вы получить преимущество?
Если ваш сайт написан на HTML 5, можете ли вы получить преимущество? Давайте обсудим это: Эволюция HTML HTML имеет достаточную историю с 1992 года и прошел несколько версий. Вот краткое изложение основных изменений: - В 1993 году появились таблицы, формы и некоторые стили для определения стилей. - В 1994 году была выпущена версия 2.0 HTML с некоторыми стандартными функциями. -
5. «Почему я не могу просто использовать div, как раньше?
Чем это отличается от div?
Если ваш сайт написан на HTML 5, можете ли вы получить преимущество?
Но что такое HTML5 на самом деле?
Какова добавленная стоимость?
Кто изобрел HTML?
Какая программа нужна для создания HTML документа?
Что если бы существовал гибрид, который мог бы соединить все преимущества быстрого и динамического JavaScript с простым в сканировании HTML / CSS?
Html?
Html?